
このトピックは、 XamScatterSurface3D コントロールで軸を反転する方法を説明します。
本トピックの理解を深めるために、以下のトピックを参照することをお勧めします。
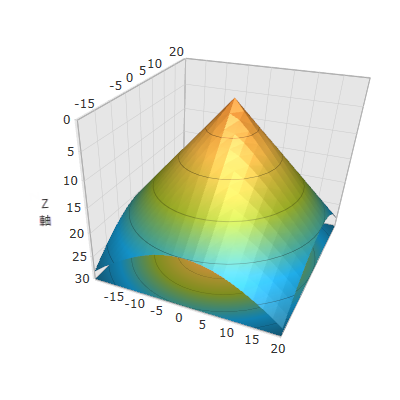
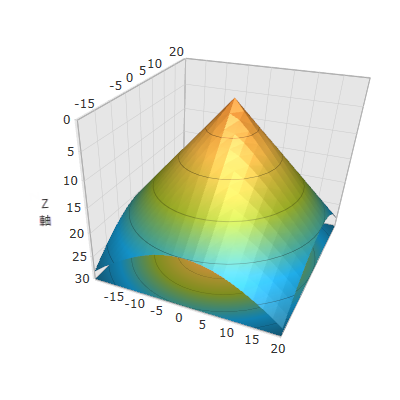
SurfaceChartAxis IsInverted プロパティを使用して xamScatterSurface3D コントロールの特定の軸を反転します。
以下の表は、任意の構成とそれを管理するプロパティ設定のマッピングを示します。
以下のスクリーンショットは、以下の設定の結果として軸がどのように表示されるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamScatterSurface3D Name="SurfaceChart"
ItemsSource="{Binding Path=DataCollection}"
XMemberPath="X" YMemberPath="Y" ZMemberPath="Z">
<ig:XamScatterSurface3D.ZAxis>
<ig:LinearAxis Title="Z Axis" IsInverted="True" />
</ig:XamScatterSurface3D.ZAxis>
</ig:XamScatterSurface3D>C# の場合:
…
var linearAxis = new LinearAxis();
linearAxis.Title = "Z Axis";
linearAxis.IsInverted = true;
SurfaceChart.ZAxis = linearAxis;Visual Basic の場合:
…
Dim linearAxis = New LinearAxis()
linearAxis.Title = "Z Axis"
linearAxis.IsInverted = True
SurfaceChart.ZAxis = linearAxisこのトピックに関連する追加情報については、以下のトピックを参照してください。