
このトピックでは、 xamScatterSurface3D コントロールで軸線を構成する方法について説明します。
本トピックの理解を深めるために、以下のトピックを参照することをお勧めします。
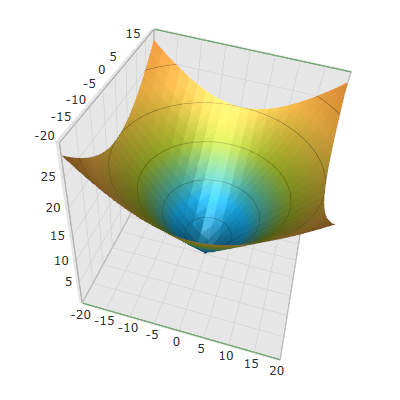
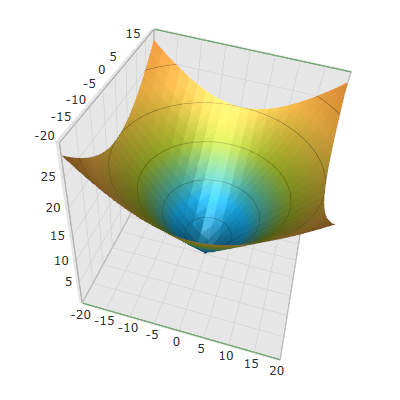
SurfaceChartAxis Stroke プロパティを使用して xamScatterSurface3D コントロールの軸線ストロークを構成します。
以下の表は、任意の構成とそれを管理するプロパティ設定のマッピングを示します。
以下のスクリーンショットは、以下の設定の結果として軸線がどのように表示されるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamScatterSurface3D Name="SurfaceChart"
ItemsSource="{Binding Path=DataCollection}"
XMemberPath="X" YMemberPath="Y" ZMemberPath="Z"
FloorMaterial="{x:Null}" ShowFloorProjection=">
<ig:XamScatterSurface3D.XAxis>
<ig:LinearAxis Stroke="Green" />
</ig:XamScatterSurface3D.XAxis>
</ig:XamScatterSurface3D>C# の場合:
…
var linearAxis = new LinearAxis();
linearAxis.Stroke = new SolidColorBrush(Colors.Green);
SurfaceChart.XAxis = linearAxis;Visual Basic の場合:
…
Dim linearAxis = New LinearAxis()
linearAxis.Stroke = New SolidColorBrush(Colors.Green)
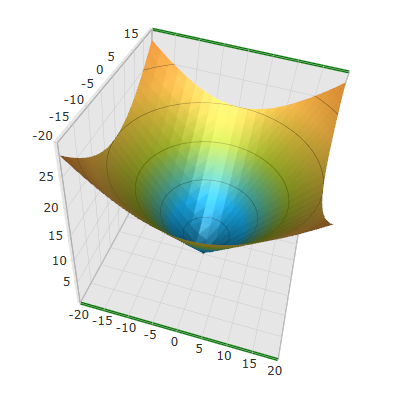
SurfaceChart.XAxis = linearAxisSurfaceChartAxis StrokeThickness プロパティを使用して xamScatterSurface3D コントロールの軸線ストロークを構成します。
以下の表は、任意の構成とそれを管理するプロパティ設定のマッピングを示します。
以下のスクリーンショットは、以下の設定の結果として軸線がどのように表示されるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamScatterSurface3D Name="SurfaceChart"
ItemsSource="{Binding Path=DataCollection}"
XMemberPath="X" YMemberPath="Y" ZMemberPath="Z"
FloorMaterial="{x:Null}" ShowFloorProjection=">
<ig:XamScatterSurface3D.XAxis>
<ig:LinearAxis Stroke="Green" StrokeThickness="3" />
</ig:XamScatterSurface3D.XAxis>
</ig:XamScatterSurface3D>C# の場合:
…
var linearAxis = new LinearAxis();
linearAxis.Stroke = new SolidColorBrush(Colors.Green);
linearAxis.StrokeThickness = 3;
SurfaceChart.XAxis = linearAxis;Visual Basic の場合:
…
Dim linearAxis = New LinearAxis()
linearAxis.Stroke = New SolidColorBrush(Colors.Green)
linearAxis.StrokeThickness = 3
SurfaceChart.XAxis = linearAxis本トピックに関連する追加情報については、以下のトピックを参照してください。