
このトピックは、 xamScatterSurface3D コントロールで軸間隔を構成する方法を説明します。
本トピックの理解を深めるために、以下のトピックを参照することをお勧めします。
LinearAxis Interval プロパティを使用して xamScatterSurface3D コントロールの軸線ストロークを構成します。
Interval プロパティは、グリッド線の頻度を設定します。
デフォルトでは、軸間隔が軸の最小値および最大値に基づいて自動的に作成されます。
以下の表は、任意の構成とそれを管理するプロパティ設定のマッピングを示します。
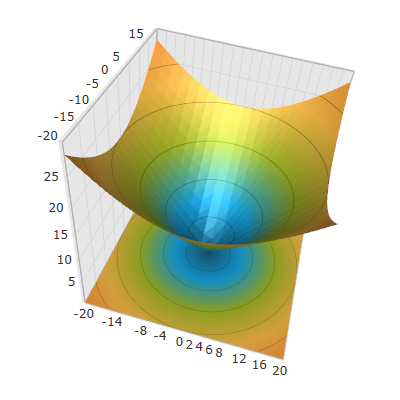
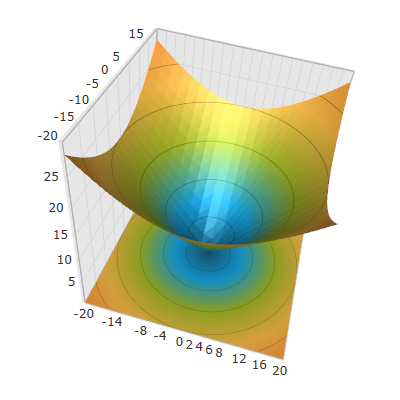
以下の設定は、以下のコードの結果として xamScatterSurface3D コントロールの X 軸の外観がどのようになるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamScatterSurface3D Name="SurfaceChart"
ItemsSource="{Binding Path=DataCollection}"
XMemberPath="X" YMemberPath="Y" ZMemberPath="Z">
<ig:XamScatterSurface3D.XAxis>
<ig:LinearAxis Interval="2"/>
</ig:XamScatterSurface3D.XAxis>
</ig:XamScatterSurface3D>C# の場合:
…
var linearAxis = new LinearAxis();
linearAxis.Interval = 2;
SurfaceChart.XAxis = linearAxis;Visual Basic の場合:
…
Dim linearAxis = New LinearAxis()
linearAxis.Interval = 2
SurfaceChart.XAxis = linearAxisこのトピックに関連する追加情報については、以下のトピックを参照してください。