<ig:XamDataChart x:Name="chart">
<ig:XamDataChart.Axes>
<ig:OrdinalTimeXAxis x:Name="xAxis" ItemsSource="{Binding Data}" DateTimeMemberPath="Date">
</ig:XamDataChart.Axes>
</ig:XamDataChart>このトピックは、コード例を示して、OrdinalTimeXAxis を XamDataChart コントロールで使用する方法を説明します。この軸を使用する利点は、データのズームで動的に DateTime ラベル書式設定を変更できることです。
OrdinalTimeXAxis を以下のシリーズで使用できます。
OrdinalTimeXAxis と TimeXAxis の主な違いは、順序軸で、表示される日付は等距離です。 TimeXAxis は日付を並べ替えて、時系列タイムスケールによって配置します。
以下のコード例は、OrdinalTimeXAxis をチャートに追加します。
XAML の場合:
<ig:XamDataChart x:Name="chart">
<ig:XamDataChart.Axes>
<ig:OrdinalTimeXAxis x:Name="xAxis" ItemsSource="{Binding Data}" DateTimeMemberPath="Date">
</ig:XamDataChart.Axes>
</ig:XamDataChart>C# の場合:
var dataChart = new XamDataChart();
var ordinalAxis = new OrdinalTimeXAxis();
ordinalAxis.ItemsSource = data;
ordinalAxis.DateTimeMemberPath = "Date";
dataChart.Axes.Add(ordinalAxis);Visual Basic の場合:
Dim dataChart As XamDataChart = New XamDataChart()
Dim ordinalAxis As OrdinalTimeXAxis = New OrdinalTimeXAxis()
ordinalAxis.ItemsSource = data
ordinalAxis.DateTimeMemberPath = "Date"
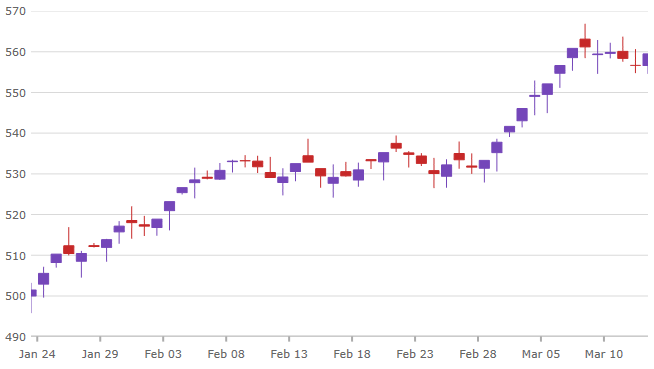
dataChart.Axes.Add(ordinalAxis)以下の画像は、FinancialPriceSeries で OrdinalTimeXAxis の使用を表示します。

OrdinalTimeXAxis の LabelFormats プロパティは TimeAxisLabelFormat 型のコレクションです。コレクションに追加された各 TimeAxisLabelFormat は一意の Format および Range を割り当てます。データを年からミリ秒にドリルダウンする際にチャートで表示される時間範囲に基づいてラベルが更新されます。
以下はビューで時間の範囲に基づいたラベル書式の一般的な例です。
1825 日以上 (5 年間) の書式設定は "yyyy" になります。
365 日以上 (1 年間) の書式設定は "MMM yy" になります。
1 日以上の書式設定は "MMM-dd-yy" になります。
5 時間以上の書式設定は "hh:mm" になります。
5 時間以下の書式は "hh:mm:ss" になります。
XAML の場合:
<ig:XamDataChart x:Name="DataChart" >
<ig:XamDataChart.Axes>
<ig:OrdinalTimeXAxis x:Name="xAxis" ItemsSource="{StaticResource data}" DateTimeMemberPath="Date" >
<ig:OrdinalTimeXAxis.LabelFormats>
<ig:TimeAxisLabelFormat
Format="hh:mm:ss"
Range="0.00:00:00"/>
<ig:TimeAxisLabelFormat
Format="hh:mm"
Range="0.05:00:00"/>
<ig:TimeAxisLabelFormat
Format="MMM-dd-yy"
Range="1.00:00:00" />
<ig:TimeAxisLabelFormat
Format="MMM yy"
Range="365.0:00:00" />
<ig:TimeAxisLabelFormat
Format="yyyy"
Range="1825.0:00:00" />
</ig:OrdinalTimeXAxis.LabelFormats>
</ig:OrdinalTimeXAxis>
</ig:XamDataChart.Axes>
</ig:XamDataChart>C# の場合:
var DataChart = new XamDataChart();
var ordinalTimeXAxis = new OrdinalTimeXAxis();
DataChart.Axes.Add(ordinalTimeXAxis);
var axisFormat = ordinalTimeXAxis.LabelFormats;
axisFormat.Add(new TimeAxisLabelFormat
{
Format = "hh:mm:ss",
Range = new TimeSpan(0, 0, 0, 0, 0)
});
axisFormat.Add(new TimeAxisLabelFormat
{
Format = "hh:mm",
Range = new TimeSpan(0, 5, 0, 0, 0)
});
axisFormat.Add(new TimeAxisLabelFormat
{
Format = "MMM-dd-yy",
Range = new TimeSpan(1, 0, 0, 0, 0)
});
axisFormat.Add(new TimeAxisLabelFormat
{
Format = "MMM yy",
Range = new TimeSpan(365, 0, 0, 0, 0)
});
axisFormat.Add(new TimeAxisLabelFormat
{
Format = "yyyy",
Range = new TimeSpan(1825, 0, 0, 0, 0)
});Visual Basic の場合:
Dim DataChart = New XamDataChart()
Dim ordinalTimeXAxis = New OrdinalTimeXAxis()
DataChart.Axes.Add(timeXAxis)
Dim axisFormat = ordinalTimeXAxis.LabelFormats
axisFormat.Add(New TimeAxisLabelFormat() With { _
.Format = "hh:mm:ss", _
.Range = New TimeSpan(0, 0, 0, 0, 0) _
})
axisFormat.Add(New TimeAxisLabelFormat() With { _
.Format = "hh:mm", _
.Range = New TimeSpan(0, 5, 0, 0, 0) _
})
axisFormat.Add(New TimeAxisLabelFormat() With { _
.Format = "MMM-dd-yy", _
.Range = New TimeSpan(1, 0, 0, 0, 0) _
})
axisFormat.Add(New TimeAxisLabelFormat() With { _
.Format = "MMM yy", _
.Range = New TimeSpan(365, 0, 0, 0, 0) _
})
axisFormat.Add(New TimeAxisLabelFormat() With { _
.Format = "yyyy", _
.Range = New TimeSpan(1825, 0, 0, 0, 0) _
})以下の画像は、FinancialPriceSeries でラベル書式を持つ OrdinalTimeXAxis の使用を表示します。
