
このトピックは、コード例を示して、TimeXAxis を XamDataChart™ コントロールで使用する方法を説明します。TimeXAxis を使用する利点は、データのズームで動的にラベル書式設定を変更できることです。また、軸ブレークを構成すると、範囲内の日付を除外できます。たとえば、週末を非表示できます。
トピックは以下のとおりです。
注: 次のセクションは、デフォルトのラベル (書式設定および間隔) を変更する場合のみ必須です。
TimeAxisBreak のインスタンスを Breaks プロパティに追加し、一意の Start、End、 および Interval プロパティを使用して構成できます。
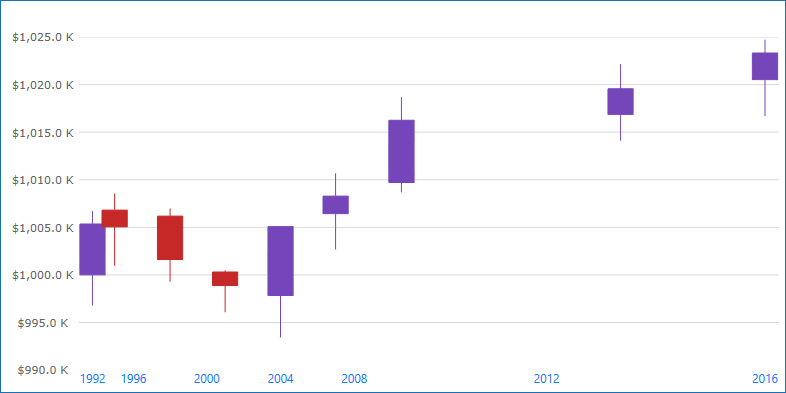
以下のコード スニペットは、XamDataChart で TimeXAxis に年範囲のラベルをスキップする方法を紹介します。間隔は不均一に表示されます。この結果は、以下の図 2 に示されます。

図 2: 2010 年の月曜日~金曜日のデータを表示する TimeXAxis。
XAML の場合:
<ig:XamDataChart x:Name="DataChart" >
<ig:XamDataChart.Axes>
<ig:TimeXAxis x:Name="xAxis" ItemsSource="{StaticResource data}" DateTimeMemberPath="Date" >
<ig:TimeXAxis.Breaks>
<ig:TimeAxisBreak
Start="2009-12-26T00:00:00"
End="2009-12-27T23:59:59.99"
Interval="7:00:00:00.00"/>
</ig:TimeXAxis.Breaks>
</ig:TimeXAxis>
</ig:XamDataChart.Axes>
</ig:XamDataChart>Visual Basic の場合:
Dim axisBreaks = xAxis.Breaks
axisBreaks.Add(New TimeAxisBreak() With { _
.Start = New DateTime(2009, 12, 26, 0, 0, 0), _
.End = New DateTime(2009, 12, 27, 23, 59, 59), _
.Interval = New TimeSpan(7, 0, 0, 0, 0)
})
C# の場合:
var axisBreaks = xAxis.Breaks;
axisBreaks.Add(new TimeAxisBreak
{
Start = new DateTime(2009, 12, 26, 00, 00, 00),
End = new DateTime(2009, 07, 12, 27, 59, 59),
Interval = new TimeSpan(7, 0, 0, 0, 0)
});TimeXAxis の LabelFormats プロパティは TimeAxisLabelFormat 型のコレクションです。コレクションに追加された各 TimeAxisLabelFormat は一意の Format および Range を割り当てます。データを年からミリ秒にドリルダウンする際にチャートで表示される時間範囲に基づいてラベルが更新されます。
以下はビューで時間の範囲に基づいたラベル書式の一般的な例です。
1825 日以上 (5 年間) の書式設定は "yyyy" になります。
365 日以上 (1 年間) の書式設定は "MMM yy" になります。
1 日以上の書式設定は "MMM dd" になります。
5 時間以上の書式設定は "hh:mm" になります。
5 時間以下の書式は "hh:mm:ss" になります。

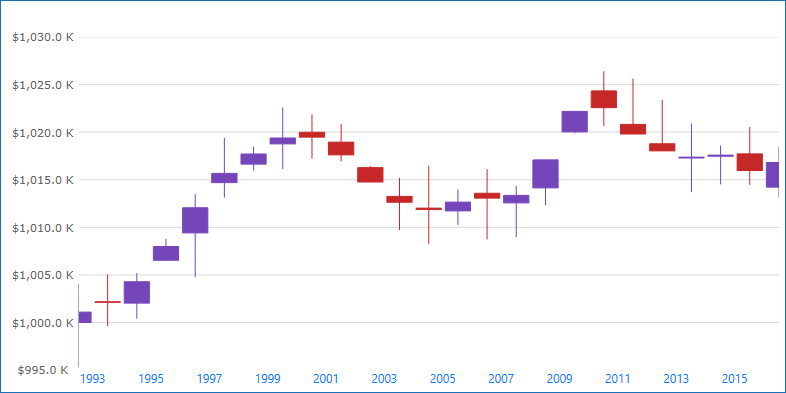
図 3: "hh:mm:ss" のカスタム TimeAxisLabelFormat を持つ XamDataChart コントロール
XAML の場合:
<ig:XamDataChart x:Name="DataChart" >
<ig:XamDataChart.Axes>
<ig:TimeXAxis x:Name="xAxis" ItemsSource="{StaticResource data}" DateTimeMemberPath="Date" >
<ig:TimeXAxis.LabelFormats>
<ig:TimeAxisLabelFormat
Format="hh:mm:ss"
Range="0.00:00:00"/>
<ig:TimeAxisLabelFormat
Format="hh:mm"
Range="0.05:00:00"/>
<ig:TimeAxisLabelFormat
Format="MMM dd"
Range="1.00:00:00" />
<ig:TimeAxisLabelFormat
Format="MMM yy"
Range="365.0:00:00" />
<ig:TimeAxisLabelFormat
Format="yyyy"
Range="1825.0:00:00" />
</ig:TimeXAxis.LabelFormats>
</ig:TimeXAxis>
</ig:XamDataChart.Axes>
</ig:XamDataChart>Visual Basic の場合:
Dim DataChart = New XamDataChart()
Dim timeXAxis = New TimeXAxis()
DataChart.Axes.Add(timeXAxis)
Dim axisFormat = xAxis.LabelFormats
axisFormat.Add(New TimeAxisLabelFormat() With { _
.Format = "hh:mm:ss", _
.Range = New TimeSpan(0, 0, 0, 0, 0) _
})
axisFormat.Add(New TimeAxisLabelFormat() With { _
.Format = "hh:mm", _
.Range = New TimeSpan(0, 5, 0, 0, 0) _
})
axisFormat.Add(New TimeAxisLabelFormat() With { _
.Format = "MMM dd", _
.Range = New TimeSpan(1, 0, 0, 0, 0) _
})
axisFormat.Add(New TimeAxisLabelFormat() With { _
.Format = "MMM yy", _
.Range = New TimeSpan(365, 0, 0, 0, 0) _
})
axisFormat.Add(New TimeAxisLabelFormat() With { _
.Format = "yyyy", _
.Range = New TimeSpan(1825, 0, 0, 0, 0) _
})C# の場合:
var DataChart = new XamDataChart();
var timeXAxis = new TimeXAxis();
DataChart.Axes.Add(timeXAxis);
var axisFormat = xAxis.LabelFormats;
axisFormat.Add(new TimeAxisLabelFormat
{
Format = "hh:mm:ss",
Range = new TimeSpan(0, 0, 0, 0, 0)
});
axisFormat.Add(new TimeAxisLabelFormat
{
Format = "hh:mm",
Range = new TimeSpan(0, 5, 0, 0, 0)
});
axisFormat.Add(new TimeAxisLabelFormat
{
Format = "MMM dd",
Range = new TimeSpan(1, 0, 0, 0, 0)
});
axisFormat.Add(new TimeAxisLabelFormat
{
Format = "MMM yy",
Range = new TimeSpan(365, 0, 0, 0, 0)
});
axisFormat.Add(new TimeAxisLabelFormat
{
Format = "yyyy",
Range = new TimeSpan(1825, 0, 0, 0, 0)
});TimeXAxis は、規格の Interval プロパティを TimeAxisInterval 型の Intervals コレクションと変換します。コレクションに追加された各 TimeAxisInterval は一意の Interval、Range、 および IntervalType を割り当てます。データを年からミリ秒にドリルダウンする際にチャートで表示される時間範囲に基づいてラベル間のスペースが更新されます。
以下の画像およびコード スニペットは、XamDataChart コントロールで複数の TimeAxisInterval を実装する方法を紹介します。

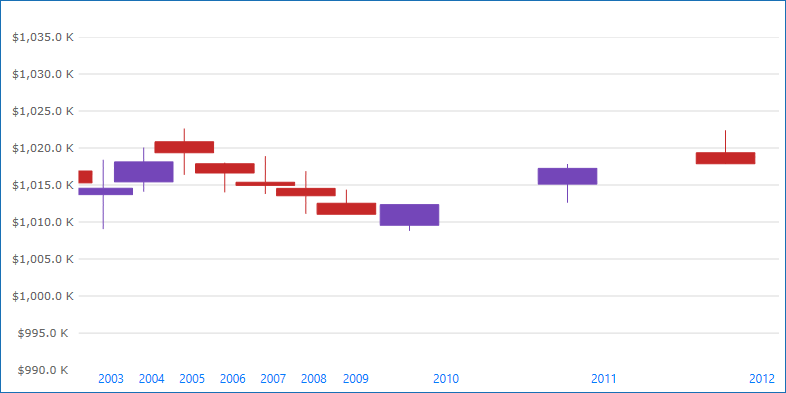
図 4: 12 日の Interval を持つ TimeAxisInterval を使用する TimeXAxis。
XAML の場合:
<ig:XamDataChart x:Name="DataChart" >
<ig:XamDataChart.Axes>
<ig:TimeXAxis x:Name="xAxis" ItemsSource="{StaticResource data}" DateTimeMemberPath="Date" >
<ig:TimeXAxis.Intervals>
<ig:TimeAxisInterval
Range="0.00:00:00"
Interval="36"
IntervalType="Seconds" />
<ig:TimeAxisInterval
Range="0.00:30:00"
Interval="5"
IntervalType="Minutes" />
<ig:TimeAxisInterval
Range="0.05:00:00"
Interval="1"
IntervalType="Hours" />
<ig:TimeAxisInterval
Range="1.00:00:00"
Interval="12"
IntervalType="Days" />
<ig:TimeAxisInterval
Range="365.00:00:00"
Interval="1"
IntervalType="Months" />
<ig:TimeAxisInterval
Range="1825.0:00:00"
Interval="1"
IntervalType="Years" />
</ig:TimeXAxis.Intervals>
</ig:TimeXAxis>
</ig:XamDataChart.Axes>
</ig:XamDataChart>Visual Basic の場合:
Dim axisIntervals = xAxis.Intervals
axisIntervals.Add(New TimeAxisInterval() With { _
.IntervalType = TimeAxisIntervalType.Seconds, _
.Interval = 36, _
.Range = New TimeSpan(0, 0, 0, 0, 0) _
})
axisIntervals.Add(New TimeAxisInterval() With { _
.IntervalType = TimeAxisIntervalType.Minutes, _
.Interval = 6, _
.Range = New TimeSpan(0, 0, 30, 0, 0) _
})
axisIntervals.Add(New TimeAxisInterval() With { _
.IntervalType = TimeAxisIntervalType.Hours, _
.Interval = 1, _
.Range = New TimeSpan(0, 5, 0, 0, 0) _
})
axisIntervals.Add(New TimeAxisInterval() With { _
.IntervalType = TimeAxisIntervalType.Days, _
.Interval = 12, _
.Range = New TimeSpan(1, 0, 0, 0, 0) _
})
axisIntervals.Add(New TimeAxisInterval() With { _
.IntervalType = TimeAxisIntervalType.Months, _
.Interval = 1, _
.Range = New TimeSpan(365, 0, 0, 0, 0) _
})
axisIntervals.Add(New TimeAxisInterval() With { _
.IntervalType = TimeAxisIntervalType.Years, _
.Interval = 2, _
.Range = New TimeSpan(1825, 0, 0, 0, 0) _
})C# の場合:
var axisIntervals = xAxis.Intervals;
axisIntervals.Add(new TimeAxisInterval
{
IntervalType = TimeAxisIntervalType.Seconds,
Interval = 36,
Range = new TimeSpan(0, 0, 0, 0, 0)
});
axisIntervals.Add(new TimeAxisInterval
{
IntervalType = TimeAxisIntervalType.Minutes,
Interval = 6,
Range = new TimeSpan(0, 0, 30, 0, 0)
});
axisIntervals.Add(new TimeAxisInterval
{
IntervalType = TimeAxisIntervalType.Hours,
Interval = 1,
Range = new TimeSpan(0, 5, 0, 0, 0)
});
axisIntervals.Add(new TimeAxisInterval
{
IntervalType = TimeAxisIntervalType.Days,
Interval = 12,
Range = new TimeSpan(1, 0, 0, 0, 0)
});
axisIntervals.Add(new TimeAxisInterval
{
IntervalType = TimeAxisIntervalType.Months,
Interval = 1,
Range = new TimeSpan(365, 0, 0, 0, 0)
});
axisIntervals.Add(new TimeAxisInterval
{
IntervalType = TimeAxisIntervalType.Years,
Interval = 2,
Range = new TimeSpan(1825, 0, 0, 0, 0)
});