
この機能は、シリーズ全体またはシリーズ内の個別の項目を強調表示します。たとえば、 LineSeries などのシリーズ内の線全体を 1 つの図形として強調表示します。また、 ColumnSeries などのシリーズの各列を個別に強調表示することもできます。サポートされるすべてのシリーズで、各マーカーを強調表示できます。
現在は、マウスによる強調表示のみがサポートされています。
シリーズの強調表示機能は、以下のシリーズで使用可能です。
以下の表で、シリーズの強調表示で使用されるプロパティを簡単に説明します。これらのプロパティはサポートされるシリーズに設定されています。
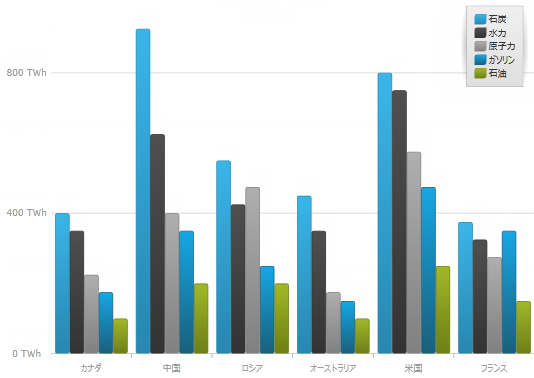
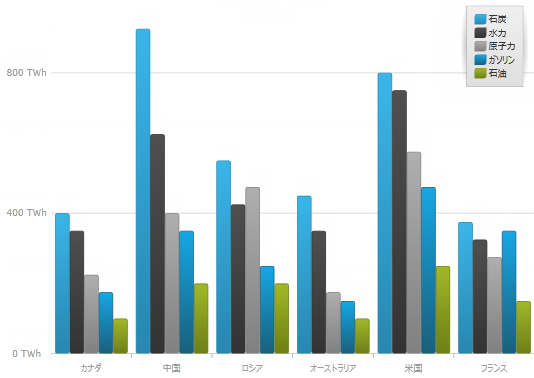
表の下のスクリーンショットは、以下の設定の結果、 ColumnSeries の IsHighlightingEnabled と HighlightingTransitionDuration プロパティで設定されたチャートの外観がどのようになるか示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamDataChart x:Name="xamColumnChart"
HighlightingTransitionDuration="00:00:10"
<ig:XamDataChart.Series>
<ig:ColumnSeries ItemsSource="{Binding EnergySampleData}"
ValueMemberPath="Coal"
Source="{StaticResource DataViewModel}"
XAxis="{Binding ElementName=ColumnXAxis}"
YAxis="{Binding ElementName=ColumnYAxis}"
IsHighlightingEnabled="True">
</ig:ColumnSeries>
</ig:XamDataChart.Series>
</ig:XamDataChart>特に、シリーズの強調表示機能と関連があるイベントは 2 つあります。
シリーズの強調表示機能は、以下のシリーズで使用可能です。
これらのイベントは次の目的で構成することができます。
強調表示の指定方法の変更
LineSeries などのシリーズ全体に割り当てられた外観プロパティや、 ColumnSeries のように個別の項目を持つシリーズの各項目の外観プロパティを変更します。
前述のイベントを使用してシリーズの強調表示を設定した場合、特定のシリーズで有効なプロパティのみが使用できます。たとえば LineSeries の Fill または RadiusX プロパティのオーバーライドは、それらのプロパティが LineSeries に作用しないため何も影響がありません。
以下の表に、 AssigningCategoryStyleEventArgsBase のプロパティを簡単に説明します。
AssigningCategoryMarkerStyleEventArgs は、上記の表に示すように AssigningCategoryStyleEventArgsBase と同じプロパティをすべて継承します。
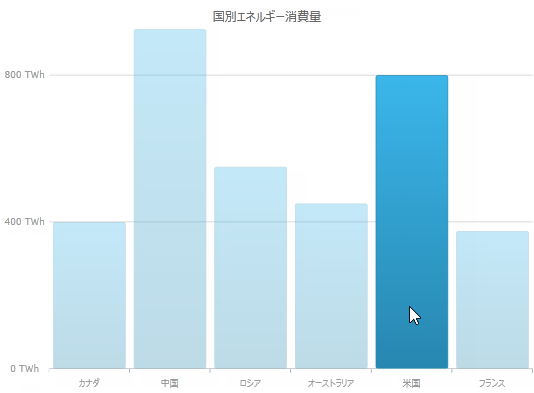
以下のスクリーンショットは、強調表示された列を変更する代わりに、強調表示されていない列をフェードするために、 AssigningCategoryStyle イベントを使用して強調表示機能を変更する例を示しています。

以下はこの例における実装コードです。
C# の場合:
private void CategorySeries_OnAssigningCategoryStyle(object sender, AssigningCategoryStyleEventArgs args)
{
double minOpacity = .3, opacity = 1.0;
if (args.SumAllSeriesHighlightingProgress > 0.0)
{
var progress = 0.0;
if (args.HighlightingInfo != null)
{
progress = args.HighlightingInfo.Progress;
}
progress = progress - args.SumAllSeriesHighlightingProgress;
opacity = minOpacity + (1.0 + progress) * (1.0 - minOpacity);
args.Opacity = opacity;
args.HighlightingHandled = true;
for (var i = 0; i < this.DataChart.Series.Count; i++)
{
var curr = this.DataChart.Series[i];
var series = sender as Infragistics.Controls.Charts.Series;
if (series != null && series.Name != curr.Name)
{
curr.NotifyVisualPropertiesChanged();
}
}
}
}Visual Basic の場合:
Private Sub CategorySeries_OnAssigningCategoryStyle(ByVal sender As Object, ByVal args As AssigningCategoryStyleEventArgs)
Dim minOpacity As Double 3
Dim opacity As Double 1
If (args.SumAllSeriesHighlightingProgress > 0) Then
Dim progress As var = 0
If (Not (args.HighlightingInfo) Is Nothing) Then
progress = args.HighlightingInfo.Progress
End If
progress = (progress - args.SumAllSeriesHighlightingProgress)
opacity = (minOpacity + ((1 + progress) * (1 - minOpacity)))
args.Opacity = opacity
args.HighlightingHandled = true
Dim i As var = 0
Do While (i < Me.DataChart.Series.Count)
Dim curr As var = Me.DataChart.Series(i)
Dim series As var = CType(sender,Infragistics.Controls.Charts.Series)
If ((Not (series) Is Nothing)
AndAlso (series.Name <> curr.Name)) Then
curr.NotifyVisualPropertiesChanged
End If
i = (i + 1)
Loop
End If
End Subこのトピックの追加情報については、以下のトピックも合わせてご参照ください。