
このトピックは、コード例を示して、極座標散布シリーズを XamDataChart コントロールで使用する方法を説明します。
極座標散布シリーズは、線を接続せずに、データ ポイントの位置にマーカーを使用して描画されます。PolarScatterSeries は ScatterSeries と同じデータ プロットの概念を使用していますが、横の線に沿って伸びるのではなく、円の周りでデータ ポイントをラップします。他のシリーズ タイプと同じように、複数の PolarScatterSeries は同じデータチャートにプロットでき、データ セットの相違点を示すために互いにオーバーレイできます。このシリーズのグループの詳細については、ポラー シリーズ トピックをご覧ください。
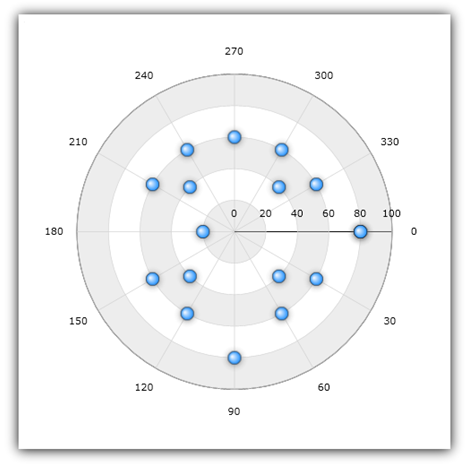
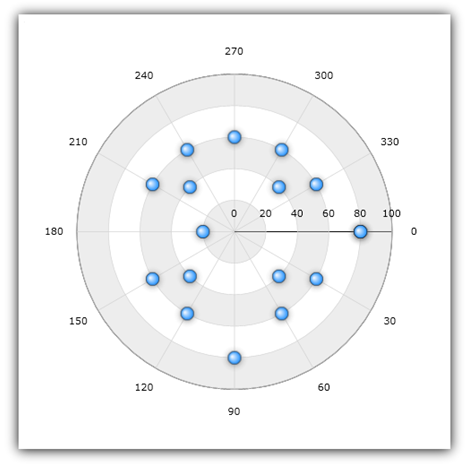
図 1 は、XamDataChart コントロールにプロットされた時に極座標散布シリーズがどのように表示されるのかを示します。

図 1: PolarScatterSeries の実装例
以下のコード スニペットでは、サンプルの極座標データ (サンプル極座標データリソースからダウンロードで入手可能) を PolarScatterSeries にバインドする方法を示します。この例は XamDataChart コントロール用のプロジェクトを設定済みであることを前提としています。
XAML の場合:
xmlns:local="clr-namespace:Infragistics.Models;assembly=YourAppName"
...
<ig:XamDataChart x:Name="DataChart" >
<ig:XamDataChart.Resources>
<local:PolarDataSource x:Key="data" />
</ig:XamDataChart.Resources>
<ig:XamDataChart.Axes>
<ig:NumericAngleAxis x:Name="AngleAxis" MinimumValue="0" MaximumValue="360" Interval="30"/>
<ig:NumericRadiusAxis x:Name="RadiusAxis" MinimumValue="0" MaximumValue="100" Interval="20"/>
</ig:XamDataChart.Axes>
<ig:XamDataChart.Series>
<ig:PolarScatterSeries AngleAxis="{Binding ElementName=AngleAxis}"
RadiusAxis="{Binding ElementName=RadiusAxis}"
AngleMemberPath="Angle"
RadiusMemberPath="Radius"
ItemsSource="{StaticResource data}"
Thickness="5"
MarkerType="None"
Brush="#7F58A6C7">
</ig:PolarScatterSeries>
</ig:XamDataChart.Series>
</ig:XamDataChart>C# の場合:
var data = new PolarDataSource();
var AngleAxis = new NumericYAxis();
var RadiusAxis = new CategoryXAxis();
var series = new PolarScatterSeries();
series.ItemsSource = data;
series.AngleMemberPath = "Angle";
series.RadiusMemberPath = "Radius";
series.AngleAxis = AngleAxis;
series.RadiusAxis = RadiusAxis;
var chart = new XamDataChart();
chart.Axes.Add(AngleAxis);
chart.Axes.Add(RadiusAxis);
chart.Series.Add(series);Visual Basic の場合:
Dim data As New PolarDataSource()
Dim AngleAxis As New NumericAngleAxis()
Dim RadiusAxis As New NumericRadiusAxis()
Dim series As New PolarScatterSeries()
series.ItemsSource = polarDataSample
series.AngleMemberPath = "Angle"
series.RadiusMemberPath = "Radius"
series.AngleAxis = AngleAxis
series.RadiusAxis = RadiusAxis
Dim chart As New XamDataChart()
chart.Axes.Add(AngleAxis)
chart.Axes.Add(RadiusAxis)
chart.Series.Add(series)