
このトピックは、財務オーバーレイの概要と XamDataChart™ で 作成する方法について説明します。
本トピックの理解を深めるために、以下のトピックを参照することをお勧めします。
財務オーバーレイは、株価の動きの計測やトレンドを確認するためにトレーダーによって使用されます。これらのオーバーレイは、同じ Y 軸を共有する財務物価シリーズの前に通常表示されます。対照的に財務指標は FinancialPriceSeriesで同じ Y 軸を共有できます。その結果、財務指標は FinancialPriceSeries または 財務オーバーレイの下または上に通常プロットされます。ただし、チャート コントロールは同じプロット領域でオーバーレイとインジケーターをサポートします。複数軸の使用や軸を共有することもできます。詳細については、複数軸の使用および複数シリーズの追加トピックを参照してください。
財務オーバーレイおよび財務指標の詳細については、以下のオンライン リソースを参照してください。
すべての財務オーバーレイは、すべての株価値 (開始値、高値、低値、終値) や株価ボリュームに特定のデータ マッピングが必要です。以下の表は、マッピング データ列のある財務オーバーレイのプロパティの一覧です。株価データソースのファイナンシャル株データの例です。
XamDataChart コントロールは 2 タイプ以上の財務オーバーレイをサポートします。以下の表はプレビューおよび財務オーバーレイの説明です。
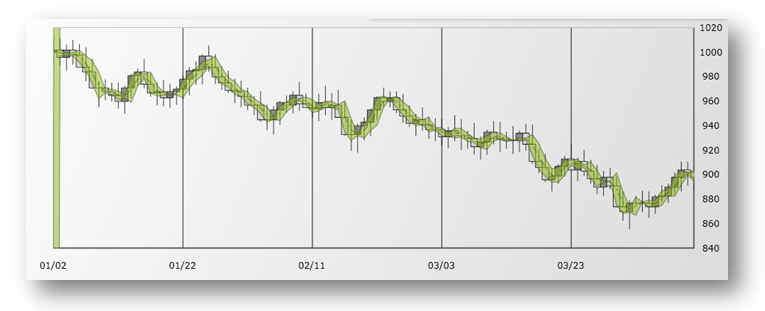
以下のコード スニペットは、BollingerBandsOverlay を株価データソースにバインドしてデータ チャート コントロールに追加する方法を示します。
XAML の場合:
<ig:XamDataChart x:Name="DataChart" >
<ig:XamDataChart.Resources>
<local:StockPriceData x:Key="data" />
</ig:XamDataChart.Resources>
<ig:XamDataChart.Axes>
<ig:NumericYAxis x:Name="yAxis" />
<ig:CategoryXAxis x:Name="xAxis" ItemsSource="{StaticResource data}" Label="{}{Date}" />
</ig:XamDataChart.Axes>
<ig:XamDataChart.Series>
<ig:BollingerBandsOverlay
XAxis="{Binding ElementName=xAxis}"
YAxis="{Binding ElementName=yAxis}"
ItemsSource="{StaticResource data}"
OpenMemberPath="Open"
CloseMemberPath="Close"
HighMemberPath="High"
LowMemberPath="Low"
VolumeMemberPath="Volume">
</ig:BollingerBandsOverlay>
</ig:XamDataChart.Series>
</ig:XamDataChart>C# の場合:
var data = new StockPriceData();
var yAxis = new NumericYAxis();
var xAxis = new CategoryXAxis();
xAxis.ItemsSource = data;
xAxis.Label = "{Date}";
var overlay = new BollingerBandsOverlay();
overlay.ItemsSource = data;
overlay.OpenMemberPath = "Open";
overlay.HighMemberPath = "High";
overlay.LowMemberPath = "Low";
overlay.CloseMemberPath = "Close";
overlay.VolumeMemberPath = "Volume";
overlay.XAxis = xAxis;
overlay.YAxis = yAxis;
this.DataChart.Axes.Add(xAxis);
this.DataChart.Axes.Add(yAxis);
this.DataChart.Series.Add(overlay);Visual Basic の場合:
Dim data As New StockPriceData()
Dim yAxis As New NumericYAxis()
Dim xAxis As New CategoryXAxis()
xAxis.ItemsSource = data
xAxis.Label = "Date"
Dim overlay As New BollingerBandsOverlay()
overlay.ItemsSource = data
overlay.OpenMemberPath = "Open"
overlay.HighMemberPath = "High"
overlay.LowMemberPath = "Low"
overlay.CloseMemberPath = "Close"
overlay.VolumeMemberPath = "Volume"
overlay.XAxis = xAxis
overlay.YAxis = yAxis
Me.DataChart.Axes.Add(xAxis)
Me.DataChart.Axes.Add(yAxis)
Me.DataChart.Series.Add(overlay)このトピックに関連する追加情報については、以下のトピックを参照してください。