
このトピックでは、XamDataChart™ コントロールで 1 つのチャートに複数のシリーズ タイプを表示する、または多次元データ (OnLine Analytical Processing (OLAP) データ) で作業する時に積層シリーズを使用する方法について説明します。
以下の表は、このトピックを理解するための前提条件として必要なトピックを示しています。
このトピックは、以下のセクションで構成されます。
データを表示するために XamDataChart コントロールを使用する時、通常は描画したい軸とシリーズを選択します。これによって表示されるシリーズを完全に制御できます。他方では、OlapXAxis を使用すると、数値の Y 軸の使用に制限され、デフォルトで表示できる定義済みのシリーズのセットから選択できます。シリーズ タイプは、データの現在のスライスのすべての行または列に対して何が生成されるのかを指定する DefaultSeries プロパティによって管理されます。
単一シリーズを表示するには、 DefaultSeries プロパティを事前に定義したシリーズ タイプに設定します。プロパティが設定されていない場合、柱状シリーズが使用されます。OlapXAxis は x 軸であるため、バー シリーズなどのいかなる種類の垂直シリーズを使用できません。ただし、事前に定義したシリーズと異なるシリーズを使用する方法がいくつかあります。複数のシリーズ タイプを表示したい場合、または積層シリーズ (OlapXAxisDefaultSeries 列挙体に含まれない) を使用したい場合は、 SeriesInitializing および SeriesCreating イベントを使用する必要があります。
多次元データを使用する時、柱状、線、点シリーズを表示するために手順ごとに手順を説明します。
以下のスクリーンショットは最終結果のプレビューです。

この手順を実行するには、以下が必要です。
多次元データ (OLAP データ) を視覚化 (XamDataChart) で説明したように OlapXAxis で構成された XamDataChart を持つ WPF Visual Studio 2013-2017 アプリケーション プロジェクト。
以下はプロセスの概念的概要です。
1.必須のイベントにサブスクライブします。
2.必要なヘルパー変数を追加します。
3.シリーズ作成イベントを使用してデフォルトのシリーズを置き換えます。
SeriesCreating イベントと SeriesInitializing イベントにサブスクライブします。
生成されたシリーズがデータ チャートに追加される前に毎回 SeriesCreating イベントが発生します。このイベントのイベント ハンドラーは選択したシリーズでデフォルトのシリーズを置き換える場所です。すべてのシリーズの作成が開始する前に SeriesInitializing イベントが発生します。これは、たとえばユーザーが軸ラベルを展開する時、または新しい階層がデータ ソースに追加される時です。その後で、必要なシリーズの数によって異なりますが、シリーズごとに SeriesCreating イベントが複数回発生します。
シリーズの現在の数を保持するために整数の変数を追加します。
この手順のこの例では、現在作成されているシリーズの数を保持するために整数の変数が使用されます。これは SeriesCreating イベントの異なる発生を識別できるようにするために必要です。SeriesInitializing イベントが発生する場合、この変数をゼロに設定し、SeriesCreating で増分します。このフィールドの値に基づいて、異なるタイプのシリーズを作成します。
この手法は簡単であるため使用されますが、使用すべきシリーズのタイプを選択するためにより洗練されたロジック (たとえばシリーズが対応するデータ ソースでどのメジャーを使用するのかに基づく) を実装できます。
希望するタイプのシリーズを表示するには、新しいシリーズを作成して、 SeriesCreatingEventArgs の Series プロパティの値として このシリーズを設定する必要があります 。使用されるシリーズが SeriesCreating イベントへの引数として提供されます。また、これらの引数には、新しいシリーズを作成するために必要なすべての情報を持つ OlapSeriesInfo オブジェクトが含まれます。
新しいシリーズを作成して必要なプロパティを割り当てるには:
1.シリーズの ItemsSource を SeriesInfo によって提供される ItemsSource に設定します 。
2.ValueMemberPath プロパティを設定します。
データ ソースは OlapAxisCell オブジェクトのリストです。バインドしなければならない値は OlapAxisCell オブジェクトと関連付けられた Cell の Value プロパティにあります。
これは ValueMemberPath が "Cell.Value" でなければならないことを意味します。
3.Name プロパティをシリーズ情報と提供される名前に設定します。
Title をシリーズ情報からの 1 つに設定します。
以下はこの手順の完全なコードです。
XAML の場合:
<UserControl
…
xmlns:ig="http://schemas.infragistics.com/xaml"
xmlns:models="clr-namespace:Infragistics.Samples.Data.Models"
xmlns:olap="http://schemas.infragistics.com/olap">
<UserControl.Resources>
<ResourceDictionary>
<models:SalesDataSample x:Key="DataSample"/>
<olap:FlatDataSource
x:Key="DataSource"
Columns="[Date].[Date]"
Measures="AmountOfSale, NumberOfUnits"
MeasureListLocation="Rows"
ItemsSource="{StaticResource DataSample}" />
</ResourceDictionary>
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Background="White">
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<ig:XamDataChart x:Name="DataChart" HorizontalZoomable="True" VerticalZoomable="True" Width="700" >
<ig:XamDataChart.Axes>
<ig:NumericYAxis x:Name="YAxis" MinimumValue="0"/>
<ig:OlapXAxis
YAxis="{Binding ElementName=YAxis}"
DataSource="{StaticResource DataSource}"
OlapAxisSource="Columns"
DefaultSeries="ColumnSeries"
SeriesInitializing="OlapXAxis_SeriesInitializing"
SeriesCreating="OlapXAxis_SeriesCreating"/>
</ig:XamDataChart.Axes>
</ig:XamDataChart>
</Grid>
</UserControl>C# の場合:
…
public partial class MainPage : UserControl
{
int seriesIndex = 0;
public MainPage()
{
InitializeComponent();
}
private void OlapXAxis_SeriesCreating(object sender, Infragistics.Controls.Charts.SeriesCreatingEventArgs e)
{
switch (seriesIndex)
{
case 0:
e.Series = new ColumnSeries()
{
ItemsSource = e.SeriesInfo.ItemsSource,
ValueMemberPath = "Cell.Value",
Title = e.SeriesInfo.Title,
Name = e.SeriesInfo.Name
};
break;
case 1:
e.Series = new LineSeries()
{
ItemsSource = e.SeriesInfo.ItemsSource,
ValueMemberPath = "Cell.Value",
Title = e.SeriesInfo.Title,
Name = e.SeriesInfo.Name
};
break;
case 2:
e.Series = new PointSeries()
{
ItemsSource = e.SeriesInfo.ItemsSource,
ValueMemberPath = "Cell.Value",
Title = e.SeriesInfo.Title,
Name = e.SeriesInfo.Name
};
break;
}
seriesIndex++;
}
private void OlapXAxis_SeriesInitializing(object sender, Infragistics.Controls.Charts.SeriesInitializingEventArgs e)
{
seriesIndex = 0;
}Visual Basic の場合:
Imports Infragistics.Controls.Charts
Partial Public Class MainPage
Inherits UserControl
Private seriesIndex As Integer
Public Sub New()
InitializeComponent()
End Sub
Private Sub OlapXAxis_SeriesInitializing(sender As System.Object, e As SeriesInitializingEventArgs)
seriesIndex = 0
End Sub
Private Sub OlapXAxis_SeriesCreating(sender As System.Object, e As SeriesCreatingEventArgs)
Select Case seriesIndex
Case 0
e.Series = New ColumnSeries() With { _
.ItemsSource = e.SeriesInfo.ItemsSource, _
.ValueMemberPath = "Cell.Value", _
.Title = e.SeriesInfo.Title, _
.Name = e.SeriesInfo.Name _
}
Exit Select
Case 1
e.Series = New LineSeries() With { _
.ItemsSource = e.SeriesInfo.ItemsSource, _
.ValueMemberPath = "Cell.Value", _
.Title = e.SeriesInfo.Title, _
.Name = e.SeriesInfo.Name _
}
Exit Select
Case 2
e.Series = New PointSeries() With { _
.ItemsSource = e.SeriesInfo.ItemsSource, _
.ValueMemberPath = "Cell.Value", _
.Title = e.SeriesInfo.Title, _
.Name = e.SeriesInfo.Name _
}
Exit Select
End Select
seriesIndex += 1
End Sub
End Class積層シリーズを使用する場合、積層のピースとして表示したいすべての値を持つオブジェクトを含むデータ ソースが必要です。ただし、各シリーズに提供されるデータ ソースには 1 つのシリーズの値だけが含まれます。したがって、シリーズを表示するために必要とされる値を保存するにはカスタム クラスを作成する必要があります。このように 1 つの積層シリーズをチャートに追加して、共通のデータ ソースを持つ複数の StackedFragmentedSeries で Series コレクションを生成します。
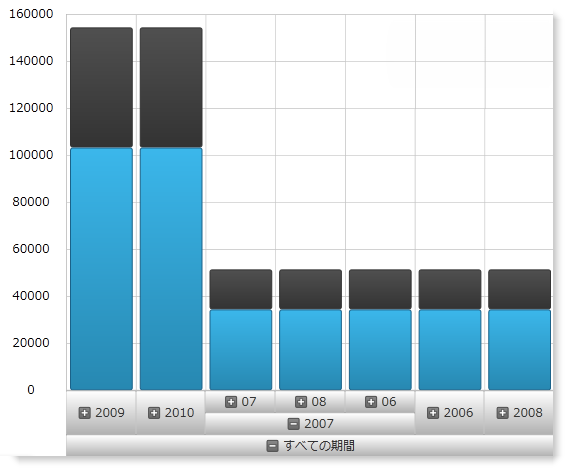
以下のスクリーンショットは最終結果のプレビューです。

この手順を実行するには、以下が必要です。
多次元データ (OLAP データ) を視覚化 (XamDataChart) で説明したように OlapXAxis で構成された XamDataChart を持つ WPF Visual Studio 2013-2017 アプリケーション プロジェクト。
XamDataChart の積層シリーズ タイプを理解している。詳細については、 積層型柱状シリーズというトピックを参照してください。
このトピックは、StackedColumnSeries で OlapXAxis と使用されるデフォルト シリーズを置き換える手順を説明します。以下はプロセスの概念的概要です。
1.必須のイベントにサブスクライブします。 2.必要なヘルパー変数を追加します。 3. シリーズのデータを保管するためのヘルパー クラスを追加します。 4.イベントを使用してデフォルトのシリーズを置き換えます。
SeriesCreating イベントと SeriesInitializing イベントにサブスクライブします。
生成されたシリーズがデータ チャートに追加される前に毎回 SeriesCreating イベントが発生します。すべてのシリーズの作成が開始する前に SeriesInitializing イベントが発生します。これは、たとえばユーザーが軸ラベルを展開する時、または新しい階層がデータ ソースに追加される時です。その後で、必要なシリーズの数だけ SeriesCreating イベントが発生します。
1.シリーズの現在の数を保持するために整数の変数を追加します。
たとえばこの手順で、作成された StackedFragmentedSeries の現在の数を保存するために整数の変数が使用されます。これは SeriesCreating イベントの異なる発生を識別するために必要とされます。 * SeriesInitializing *イベントが発生する場合、 この変数を 0 に設定し、 SeriesCreating で 増分します 。
2.チャートで使用するために StackedColumnSeries 変数を追加します。
整数フィールドに加えて、データ チャートで使用される積層型柱状シリーズへの参照を保管するために StackedColumnSeries フィールドが必要です。希望する場合には、これを HorizontalStackedSeriesBase から派生する任意の種類の積層シリーズで置き換えることができます。残りのコードは実質的には同じになります。
積層シリーズに共通のデータ ソースを作成できるようにするには、 double 値のリストを含むクラスを追加します。 このリストの目的は、シリーズのデータ ソースそれぞれの設定を保管することです。シリーズのすべてのデータ ソースがリストに追加される時は、 StackedColumnSeries の ItemsSource として使用されます。
C# の場合:
private class StackedSeriesData
{
public StackedSeriesData()
{
Data = new List<double>();
}
public List<double> Data { get; set; }
}Visual Basic の場合:
Private Class StackedSeriesData
Public Property Data As List(Of Double)
Public Sub New()
Data = New List(Of Double)
End Sub
End Class1. SeriesInitializing イベント ハンドラーで、シリーズを初期化してカウンターを 0 に設定します。
これは手順 2 の StackedColumnSeries の新しいインスタンスで追加されたシリーズ変数を割り当てることを意味します。このように、SeriesCreating が発生するたびに、積層シリーズで自動的に生成されたシリーズを置き換えることができます。
C# の場合:
private void OlapXAxis_SeriesInitializing(object sender, Infragistics.Controls.Charts.SeriesInitializingEventArgs e)
{
series = new StackedColumnSeries();
seriesIndex = 0;
}Visual Basic の場合:
Private Sub OlapXAxis_SeriesInitializing(sender As Object, e As Infragistics.Controls.Charts.SeriesInitializingEventArgs)
series = New StackedColumnSeries()
seriesIndex = 0
End Sub2.SeriesCreating が初めて発生する時に共通のデータ ソースを作成します。
SeriesCreating イベント ハンドラーで、シリーズ カウンターが 0 かどうかをチェックします。0 である場合、これはこれがデータ ソースの現在の状態に対してイベントが発生したのが初めてであり、すべての積層型の断片化されたシリーズに共通する新しいデータ ソースを作成する必要があることを意味します。
C# の場合:
private void OlapXAxis_SeriesCreating(object sender, Infragistics.Controls.Charts.SeriesCreatingEventArgs e)
{
if (seriesIndex == 0)
{
series.ItemsSource = Enumerable.Range(0, e.SeriesInfo.ItemsSource.Count).Select(i => new StackedSeriesData()).ToList();
}
…Visual Basic の場合:
Private Sub OlapXAxis_SeriesCreating(sender As System.Object, e As SeriesCreatingEventArgs)
If seriesIndex = 0 Then
series.ItemsSource = Enumerable.Range(0, e.SeriesInfo.ItemsSource.Count).[Select](Function(i) New StackedSeriesData()).ToList()
End If3.共通のデータ ソースを生成して StackedFragmentedSeries を積層シリーズに追加します。
SeriesCreating が初めて発生する時に StackedColumnSeries の ItemsSource を生成した後で、現在の SeriesInfo.ItemsSource で提供される項目を共通のデータ ソースに追加する必要があります。
C# の場合:
…
for (int i = 0; i < e.SeriesInfo.ItemsSource.Count; i++)
{
((List<StackedSeriesData>)series.ItemsSource)[i].Data.Add(Convert.ToDouble(e.SeriesInfo.ItemsSource[i].Cell.Value));
}
…Visual Basic の場合:
…
For i = 0 To e.SeriesInfo.ItemsSource.Count - 1
DirectCast(series.ItemsSource, List(Of StackedSeriesData))(i).Data.Add(Convert.ToDouble(e.SeriesInfo.ItemsSource(i).Cell.Value))
Next
…4. StackedFragmentedSeries を作成して構成します。
StackedFragmentedSeries を作成して、 それらを StackedColumnSeries に追加します。
シリーズ カウンターを増分します。
StackedColumnSeries をイベント引数の Series プロパティの値として設定します。
C# の場合:
…
series.Series.Add(new StackedFragmentSeries() { ValueMemberPath = string.Format("Data[{0}]", seriesIndex), Title = e.SeriesInfo.Title });
e.Series = series;
seriesIndex++;
}Visual Basic の場合:
…
series.Series.Add(New StackedFragmentSeries() With { _
.ValueMemberPath = String.Format("Data[{0}]", seriesIndex), _
.Title = e.SeriesInfo.Title
})
e.Series = series
seriesIndex = seriesIndex + 1
End Sub以下はこの手順の完全な C# および VB.NET コードです。XAML コードでは、複数シリーズ タイプの表示の Code ブロックにリストされるコード スニペットを使用します。
C# の場合:
…
public partial class MainPage : UserControl
{
int seriesIndex = 0;
StackedColumnSeries series;
public MainPage()
{
InitializeComponent();
}
private class StackedSeriesData
{
public StackedSeriesData()
{
Data = new List<double>();
}
public List<double> Data { get; set; }
}
private void OlapXAxis_SeriesCreating(object sender, Infragistics.Controls.Charts.SeriesCreatingEventArgs e)
{
if (seriesIndex == 0)
{
series.ItemsSource = Enumerable.Range(0, e.SeriesInfo.ItemsSource.Count).Select(i => new StackedSeriesData()).ToList();
}
for (int i = 0; i < e.SeriesInfo.ItemsSource.Count; i++)
{
((List<StackedSeriesData>)series.ItemsSource)[i].Data.Add(Convert.ToDouble(e.SeriesInfo.ItemsSource[i].Cell.Value));
}
series.Series.Add(new StackedFragmentSeries() { ValueMemberPath = string.Format("Data[{0}]", seriesIndex), Title = e.SeriesInfo.Title });
e.Series = series;
seriesIndex++;
}
private void OlapXAxis_SeriesInitializing(object sender, Infragistics.Controls.Charts.SeriesInitializingEventArgs e)
{
series = new StackedColumnSeries();
seriesIndex = 0;
}
}Visual Basic の場合:
Imports Infragistics.Controls.Charts
Partial Public Class MainPage
Inherits UserControl
Private Class StackedSeriesData
Public Property Data As List(Of Double)
Public Sub New()
Data = New List(Of Double)
End Sub
End Class
Private series As StackedColumnSeries
Private seriesIndex As Integer
Public Sub New()
InitializeComponent()
End Sub
Private Sub OlapXAxis_SeriesInitializing(sender As System.Object, e As SeriesInitializingEventArgs)
series = New StackedColumnSeries()
seriesIndex = 0
End Sub
Private Sub OlapXAxis_SeriesCreating(sender As System.Object, e As SeriesCreatingEventArgs)
If seriesIndex = 0 Then
series.ItemsSource = Enumerable.Range(0, e.SeriesInfo.ItemsSource.Count).[Select](Function(f) New StackedSeriesData()).ToList()
End If
For i = 0 To e.SeriesInfo.ItemsSource.Count - 1
DirectCast(series.ItemsSource, List(Of StackedSeriesData))(i).Data.Add(Convert.ToDouble(e.SeriesInfo.ItemsSource(i).Cell.Value))
Next
series.Series.Add(New StackedFragmentSeries() With { _
.ValueMemberPath = String.Format("Data[{0}]", seriesIndex), _
.Title = e.SeriesInfo.Title
})
e.Series = series
seriesIndex += 1
End Sub
End Classこのトピックの追加情報については、以下のトピックも合わせてご参照ください。