
このトピックでは、ScaleLegend コントロールの構成に関する情報、また XamDataChart™ コントロールで チャート シリーズを使用する方法についても説明します。
トピックは以下のとおりです。
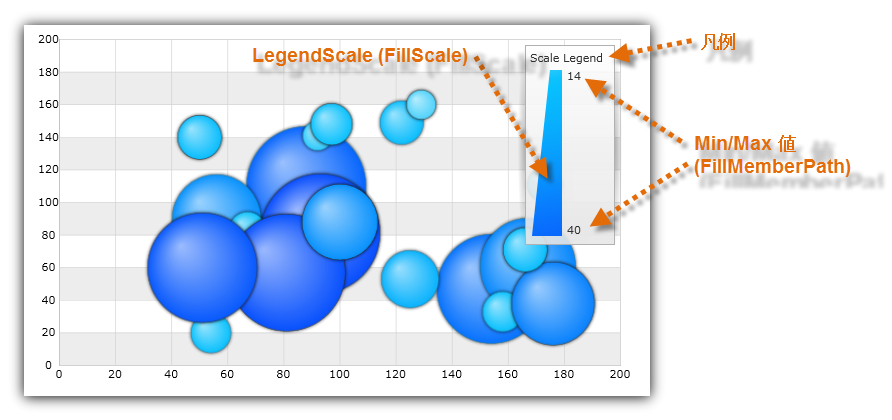
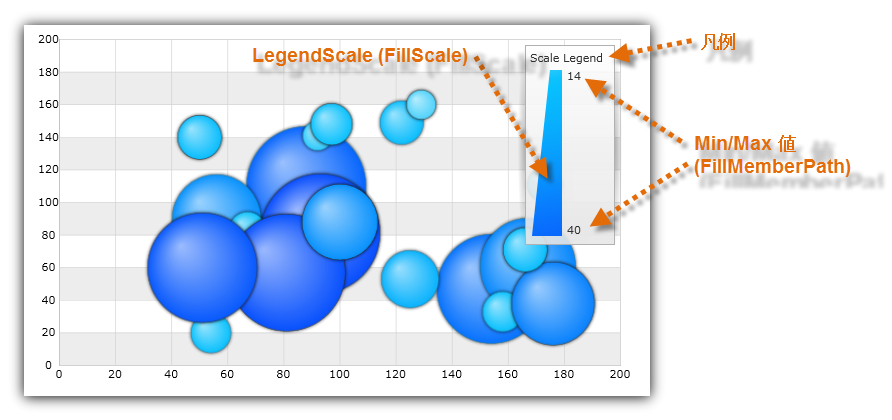
スケール凡例は特殊なタイプの凡例で、 ValueBrushScale または CustomPaletteBrushScale の Brushes コレクションで、 BubbleSeries のバブルに色を割り振る方法を示します。BubbleSeries の FillMemberPath プロパティにマップされるデータ列からの最小値と最大値も表示します。ブラシ スケールの使用方法の詳細は、 散布バブル シリーズトピックを参照してください。また、凡例には凡例項目上に表示する凡例タイトルがあります。
項目凡例コントロールは、他のチャート凡例タイプのある共通プロパティを共有します。これらの共通プロパティの一覧は、 チャート凡例 トピックを参照してください。
スケール凡例は、シリーズが以下の表のバインド要件を満たしている場合のみ BubbleSeries で使用できます。
コード スニペットは、バブルの塗りつぶしスケールとして ValueBrushScale を使用して Scale Legend を BubbleSeries にバインドする方法を示します。

図 2: バブルの塗りつぶしスケールとして ValueBrushScale を使用して BubbleSeries にバインドされた ScaleLegend
XAML の場合:
...
<ig:XamDataChart >
<ig:XamDataChart.Series>
<ig:BubbleSeries FillMemberPath="Radius"
Legend="{Binding ElementName=ScaleLegend}" >
<ig:BubbleSeries.FillScale>
<ig:ValueBrushScale MaximumValue="50" MinimumValue="5">
<ig:ValueBrushScale.Brushes>
<ig:BrushCollection>
<SolidColorBrush Color="#FFC6EEFB" />
<SolidColorBrush Color="#FF08C3FE" />
<SolidColorBrush Color="#FF08A5FE" />
<SolidColorBrush Color="#FF086AFE" />
<SolidColorBrush Color="#FF084CFE" />
</ig:BrushCollection>
</ig:ValueBrushScale.Brushes>
</ig:ValueBrushScale>
</ig:BubbleSeries.FillScale>
</ig:BubbleSeries>
</ig:XamDataChart.Series>
</ig:XamDataChart>
<ig:ScaleLegend x:Name="ScaleLegend" Content="Scale Legend"
Margin="20" Height="200" Width="120"
VerticalAlignment="Top" HorizontalAlignment="Right">
</ig:ScaleLegend >Visual Basic の場合:
Imports Infragistics.Controls.Charts
Imports Infragistics
...
Dim scaleLegend As New ScaleLegend() With { _
.Content = "Scale Legend", _
.Margin = New Thickness(20), _
.VerticalAlignment = VerticalAlignment.Top, _
.HorizontalAlignment = HorizontalAlignment.Right _
}
Dim brushCollection As New BrushCollection()
brushCollection.Add(New SolidColorBrush(Color.FromArgb(&Hff, &HC6, &Hee, &Hfb)))
brushCollection.Add(New SolidColorBrush(Color.FromArgb(&Hff, &H08, &Hc3, &Hfe)))
brushCollection.Add(New SolidColorBrush(Color.FromArgb(&Hff, &H08, &Ha5, &Hfe)))
brushCollection.Add(New SolidColorBrush(Color.FromArgb(&Hff, &H08, &H6a, &Hfe)))
brushCollection.Add(New SolidColorBrush(Color.FromArgb(&Hff, &H08, &H4c, &Hfe)))
Dim brushScale As New ValueBrushScale()
brushScale.Brushes = brushCollection
brushScale.MinimumValue = 5
brushScale.MaximumValue = 200
Dim series As New BubbleSeries()
series.FillScale = brushScale
series.FillMemberPath = "Radius"
series.Legend = scaleLegend
...
Dim dataChart As New XamDataChart()
dataChart.Series.Add(series)
C# の場合:
using Infragistics.Controls.Charts;
using Infragistics;
var scaleLegend = new ScaleLegend
{
Content = "Scale Legend",
Margin = new Thickness(20),
VerticalAlignment = VerticalAlignment.Top,
HorizontalAlignment = HorizontalAlignment.Right
};
var brushCollection = new BrushCollection();
brushCollection.Add(new SolidColorBrush(Color.FromArgb(0xFF, 0xC6, 0xEE, 0xFB)));
brushCollection.Add(new SolidColorBrush(Color.FromArgb(0xFF, 0x08, 0xC3, 0xFE)));
brushCollection.Add(new SolidColorBrush(Color.FromArgb(0xFF, 0x08, 0xA5, 0xFE)));
brushCollection.Add(new SolidColorBrush(Color.FromArgb(0xFF, 0x08, 0x6A, 0xFE)));
brushCollection.Add(new SolidColorBrush(Color.FromArgb(0xFF, 0x08, 0x4C, 0xFE)));
var brushScale = new ValueBrushScale();
brushScale.Brushes = brushCollection;
brushScale.IsLogarithmic = false;
brushScale.MinimumValue = 5;
brushScale.MaximumValue = 200;
var series = new BubbleSeries();
series.FillScale = brushScale;
series.FillMemberPath = "Radius";
series.Legend = scaleLegend;
...
var DataChart = new XamDataChart();
dataChart.Series.Add(series);