
このトピックは、コード例を示して、 XamDataChart™ コントロールで十字線を有効にし、カスタマイズする方法を説明します。
XamDataChart コントロールでは、十字線は 2 つの垂直 (縦と横) 線のセットであり、特定の点をチャート上に正確に配置するために使用されます。十字線は、同じ軸の値上、またはその値近くに並べられたチャート上のポイント間の関係を識別する際に役立ちます。十字線は、 マウス カーソル または の、水平 (x 軸) または垂直 (y 軸) ロケーションに対応する位置で交わります。

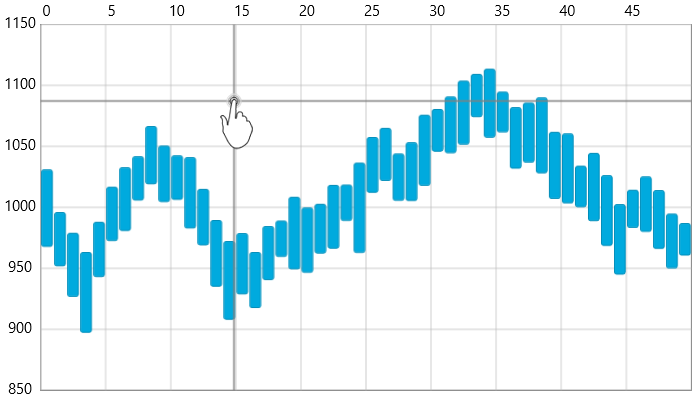
図 1: 十字線ライン用のカスタム スタイルを含む XamDataChart コントロール
XamDataChart の十字線はデフォルトでは非表示です。これを可視化するには、XamDataChart コントロールの CrosshairVisibility プロパティを設定します。これによって、ユーザーがチャート プロット エリアで マウス カーソルをホバーすると "] 十字線が現れます。
以下のコード スニペットは、十字線を XamDataChart コントロールに追加する方法を示します。
XAML の場合:
<ig:XamDataChart x:Name="Chart" CrosshairVisibility="Visible" />
C# の場合:
var chart = new XamDataChart(); chart.CrosshairVisibility = Visibility.Visible;
Visual Basic の場合:
Dim chart As New XamDataChart() chart.CrosshairVisibility = Visibility.Visible
十字ポインターは以下の特性をカスタマイズできます。
線のスタイル
線の色
線の太さ
これらの特性は、テーブル 1 で説明されるプロパティのセットによって管理されます。
表 1: 十字線のカスタマイズ プロパティ。
以下のコードは、5 ピクセル幅の通常の赤い直線を持つ十字線を有効にし、構成する方法を示します。
XAML の場合:
<ig:XamDataChart x:Name="DataChart"
CrosshairVisibility="Visible" >
<ig:XamDataChart.CrosshairLineStyle>
<Style TargetType="Line">
<Setter Property="Stroke" Value="Gray" />
<Setter Property="StrokeThickness" Value="1.5" />
</Style>
</ig:XamDataChart.CrosshairLineStyle>
</ig:XamDataChart>