
ここでは、コード例とともに、XamDataChart™ コントロールのツールチップを有効する方法および新しいツールチップを作成する方法を説明します。
XamDataChart コントロールでは、 XamDataChart コントロールでマウス カーソルがシリーズの上に置かれているときにツールチップが表示されます 。
XamDataChart コントロールは、各シリーズ タイプにデフォルト ツールチップを提供します。デフォルト ツールチップは、 ShowDefaultTooltip プロパティを True に設定して有効にします。デフォルト ツールチップは、特定のシリーズ項目 (シリーズ タイトル、データ値、軸値など) に関するすべての情報を表示し、シリーズ スタイルに一致するためにスタイルが設定されます。
デフォルト ツールチップが適さない場合、カスタム ツールチップを設定することもできます。ツールチップは次の特性をカスタマイズできます。
ツールチップのコンテンツ
ツールチップ ルックアンドフィール
ツールチップのコンテンツは、シリーズ オブジェクトの ツールチップ プロパティにカスタム コンテンツを提供してカスタマイズできます。ツールチップのルック アンド フィールは、XamDataChart コントロールの ToolTipStyle プロパティ を通して管理されます。
注: カスタム ToolTip が設定されている場合、 ShowDefaultTooltip 設定は無視されます。
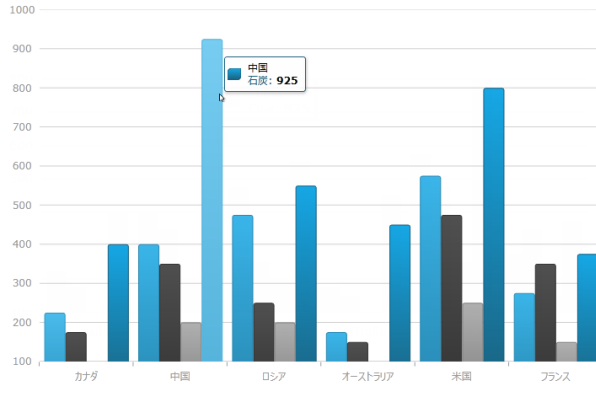
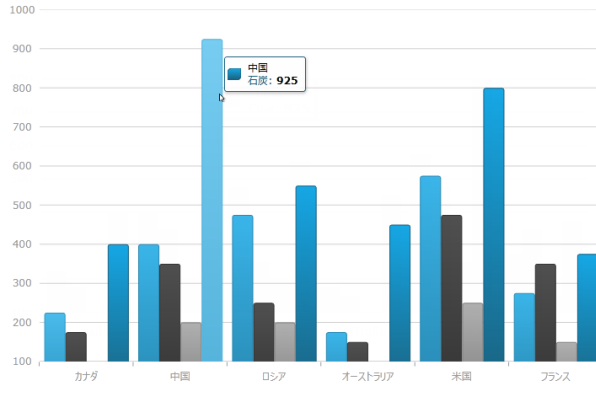
以下のスクリーン ショットは、カテゴリ シリーズのデフォルト ツールチップについて紹介します。

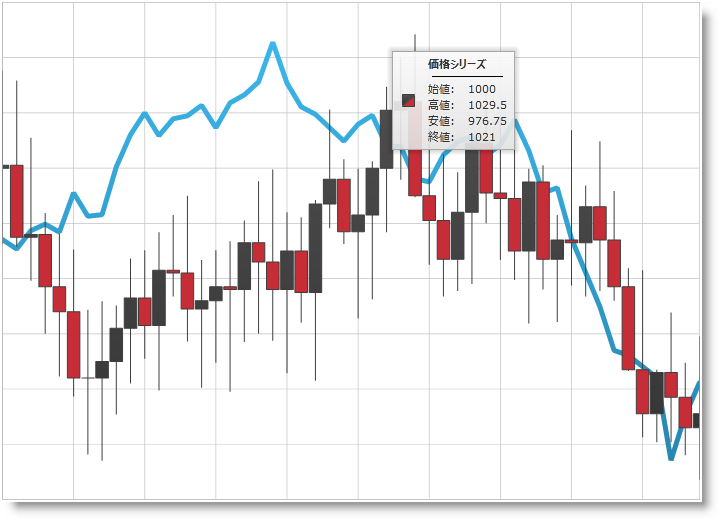
この例は、財務チャートの任意のポイントの、オープン、高、低、およびクローズの売上高に関する情報をツールチップで表示する方法を示します。これを達成するには、 LineSeries で量の値を、そして FinancialPriceSeries でオープン、高、低、およびクローズの値を表示するカスタム ツールチップを作成します。

図 1: 財務物価シリーズの値を示すカスタム ツールチップを含む XamDataChart コントロール
チャートのツールチップのカスタム スタイルを追加します。
XAML の場合:
<UserControl.Resources>
<Style x:Key="ToolTipStyle" TargetType="ContentControl">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ContentControl">
<StackPanel Orientation="Horizontal" Margin="5">
<ContentPresenter Margin="{TemplateBinding Padding}" Content="{Binding}" ContentTemplate="{Binding Series.LegendItemBadgeTemplate}" />
<ContentPresenter Margin="{TemplateBinding Padding}" Content="{TemplateBinding Content}" />
</StackPanel>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</UserControl.Resources>XamDataChart にカスタム ツールチップ スタイルを設定します。
XAML の場合:
<ig:XamDataChart x:Name="DataChart"
ToolTipStyle="{StaticResource ToolTipStyle}">
<!--TODO: Add Series with custom tooltip content -->
</ig:XamDataChart>XAML の場合:
<ig:XamDataChart.Series>
<ig:LineSeries ItemsSource="{Binding}"
ValueMemberPath="Volume"
XAxis="{Binding ElementName=commonXAxis}"
YAxis="{Binding ElementName=volumeYAxis}">
< !-- LineSeries の量を表示するシンプルなツールチップ -->
<ig:LineSeries.ToolTip>
<StackPanel Orientation="Vertical">
<TextBlock Text="{Binding Series.Title}" FontWeight="Bold" />
<StackPanel Orientation="Horizontal">
<TextBlock Text="Value:" />
<TextBlock Text="{Binding Item.Volume}"/>
</StackPanel>
</StackPanel>
</ig:LineSeries.ToolTip>
</ig:LineSeries>
<ig:FinancialPriceSeries DisplayType="Candlestick"
ItemsSource="{Binding}"
OpenMemberPath="Open"
CloseMemberPath="Close"
HighMemberPath="High"
LowMemberPath="Low"
VolumeMemberPath="Volume"
XAxis="{Binding ElementName=commonXAxis}"
YAxis="{Binding ElementName=priceYAxis}">
<!-- FinancialPriceSeries のすべての値 (OHLC) を表示する複雑なツールチップ -->
<ig:FinancialPriceSeries.ToolTip>
<StackPanel Orientation="Vertical">
<TextBlock Text="{Binding Series.Title}" FontWeight="Bold" />
<StackPanel Orientation="Horizontal">
<TextBlock Text="Open:" Width="40" />
<TextBlock Text="{Binding Item.Open}" />
</StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Text="High:" Width="40" />
<TextBlock Text="{Binding Item.High}" />
</StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Text="Low:" Width="40" />
<TextBlock Text="{Binding Item.Low}" />
</StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Text="Close:" Width="40" />
<TextBlock Text="{Binding Item.Close}" />
</StackPanel>
</StackPanel>
</ig:FinancialPriceSeries.ToolTip>
</ig:FinancialPriceSeries>
</ig:XamDataChart.Series>