
このトピックは、コード例を示して、 BarSeries を XamDataChart™ コントロールで使用する方法を説明します。
棒シリーズは、 カテゴリ シリーズのグループに属し、チャートの左から右へデータ ポイント値に向かって延びる四角形のコレクションを使用して描画されます。棒シリーズは、柱状シリーズと同じデータ プロットの概念を使用していますが、データ ポイントは、水平 (X 軸) でなく垂直軸 (Y 軸) に沿って拡大します。言い換えると、 BarSeries は ColumnSeries のように描画されますが、時計周りに 90 度回転されます。シリーズの他のタイプと軸のタイプを含んだより概念的情報は、カテゴリ シリーズとチャート軸トピックを参照してください。
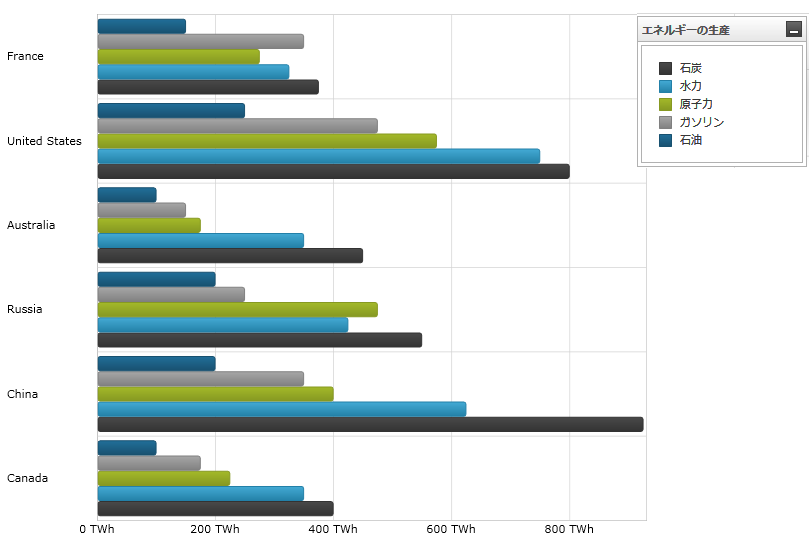
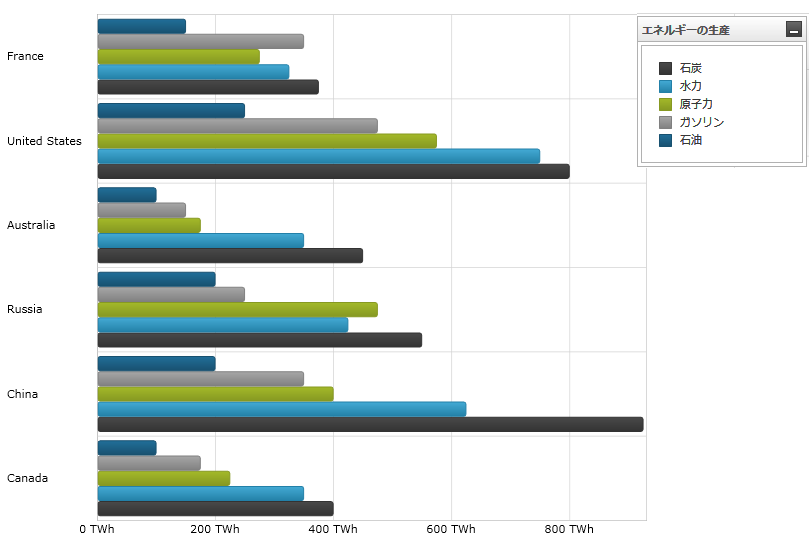
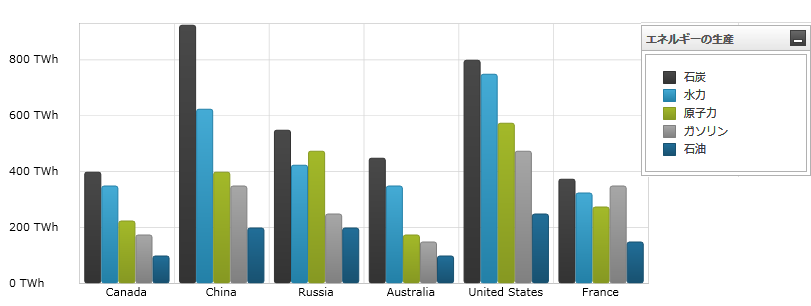
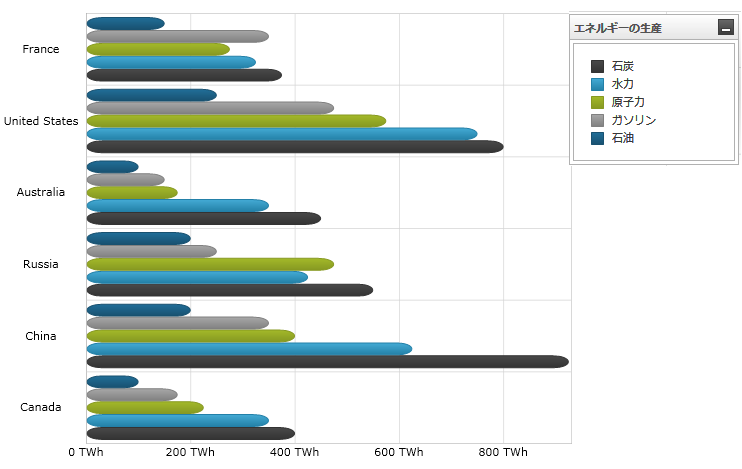
図 1 および図 2 は、XamDataChart コントロールでプロットされる際に、 BarSeries と ColumnSeries がどのように表示されるのかを示します。

図 1: BarSeries シリーズ タイプの実装例

図 2: ColumnSeries シリーズ タイプの実装例
XamDataChart コントロールによって固有のデータ モデルに簡単にバインドできますが、そのシリーズが必要とするデータの適切な量とタイプを提供することが重要です。使用しているシリーズのタイプに基づいた最小要件をデータが満たさないと、エラーが生成されます。データ シリーズの要件についての詳細は、 シリーズ要件 と カテゴリ シリーズ を参照してください。
以下は、BarSeries タイプのデータ要件のリストです。
データ モデルには少なくとも 1 つの数値プロパティを含む必要があります。
データ モデルにはラベルのためのオプションの文字列または日時プロパティを含むことができます。
データソースに少なくとも 1 つのデータ項目を含む必要があります。
BarSeries は以下の規則を使用してデータを描画します。
データ マッピングの ValueMemberPath プロパティとして指定されるデータ列内の各行は個別の水平棒で描かれます。
Y 軸上のデータ マッピングの Label プロパティとして指定される文字列または日時の列はカテゴリ ラベルとして使用されます。Label トークンが指定されない場合、デフォルトのラベルが使用されます。
カテゴリ ラベルは y 軸上に描かれます。データ値は x 軸上に描かれます。
描画する時、同じ X 軸 (複数シリーズのトピックを参照) を共有する複数の BarSeries は、各クラスターがデータ行を表すクラスターで描画されます。XamDataChart コントロールのシリーズ コレクションの最初の Series は、クラスターの下側に棒として描画されます。それぞれの連続シリーズは以前のシリーズの一番上に描画されます。ただし、シリーズ セットで X 軸を共有しない場合、レイヤーで描画され、それぞれの連続するシリーズは、1 つ前のものの前面で描画されます。
BarSeries タイプは、X 軸の ReferenceValue プロパティを使用して特定の参照値の左側または右側にその棒要素をプロットすることをサポートします。この機能の詳細は、軸参照値のトピックを参照してください。
以下のコード・スニペットは、 BarSeries オブジェクトをカテゴリ データのサンプル (エネルギー データのサンプル リソースからダウンロード可能) にバインドする方法を示します。BarSeries のデータ要件に関する情報は、このトピックのデータ要件セクションを参照してください。
XAML の場合:
xmlns:local="clr-namespace:Infragistics.Models;assembly=YourAppName"
...
<ig:XamDataChart x:Name="DataChart" >
<ig:XamDataChart.Resources>
<local:EnergyDataSourc x:Key="data" />
</ig:XamDataChart.Resources>
<ig:XamDataChart.Axes>
<ig:NumericXAxis x:Name="XAxis" />
<ig:CategoryYAxis x:Name="YAxis" ItemsSource="{StaticResource data}"
Label="{}{Country}" />
</ig:XamDataChart.Axes>
<ig:XamDataChart.Series>
<ig:BarSeries ItemsSource="{StaticResource data}" ValueMemberPath="Coal" Title="Coal"
XAxis="{Binding ElementName=XAxis}"
YAxis="{Binding ElementName=YAxis}">
</ig:BarSeries>
<ig:BarSeries ItemsSource="{StaticResource data}" ValueMemberPath="Hydro" Title="Hydro"
XAxis="{Binding ElementName=XAxis}"
YAxis="{Binding ElementName=YAxis}">
</ig:BarSeries>
<ig:BarSeries ItemsSource="{StaticResource data}" ValueMemberPath="Nuclear" Title="Nuclear"
XAxis="{Binding ElementName=XAxis}"
YAxis="{Binding ElementName=YAxis}">
</ig:BarSeries>
<ig:BarSeries ItemsSource="{StaticResource data}" ValueMemberPath="Gas" Title="Gas"
XAxis="{Binding ElementName=XAxis}"
YAxis="{Binding ElementName=YAxis}">
</ig:BarSeries>
<ig:BarSeries ItemsSource="{StaticResource data}" ValueMemberPath="Oil" Title="Oil"
XAxis="{Binding ElementName=XAxis}"
YAxis="{Binding ElementName=YAxis}">
</ig:BarSeries>
</ig:XamDataChart.Series>
</ig:XamDataChart>C# の場合:
var data = new EnergyDataSource();
var xAxis = new NumericXAxis();
var yAxis = new CategoryYAxis();
yAxis.ItemsSource = data;
yAxis.Label = "Country";
var series = new BarSeries();
series.ItemsSource = data;
series.ValueMemberPath = "Coal";
series.Title = "Coal";
series.XAxis = xAxis;
series.YAxis = yAxis;
var chart = new XamDataChart();
chart.Axes.Add(xAxis);
chart.Axes.Add(yAxis);
chart.Series.Add(series);C# の場合:
var data = new EnergyDataSource();
var xAxis = new NumericXAxis();
var yAxis = new CategoryYAxis();
yAxis.ItemsSource = data;
yAxis.Label = "Country";
var series = new BarSeries();
series.ItemsSource = data;
series.ValueMemberPath = "Coal";
series.Title = "Coal";
series.XAxis = xAxis;
series.YAxis = yAxis;
var chart = new XamDataChart();
chart.Axes.Add(xAxis);
chart.Axes.Add(yAxis);
chart.Series.Add(series);Visual Basic の場合:
Dim data As New EnergyDataSource()
Dim xAxis As New NumericXAxis()
Dim yAxis As New CategoryYAxis()
yAxis.ItemsSource = data
yAxis.Label = "Country"
Dim series As New BarSeries()
series.ItemsSource = data
series.ValueMemberPath = "Coal"
series.Title = "Coal"
series.XAxis = xAxis
series.YAxis = yAxis
Dim chart As New XamDataChart()
chart.Axes.Add(xAxis)
chart.Axes.Add(yAxis)
chart.Series.Add(series)
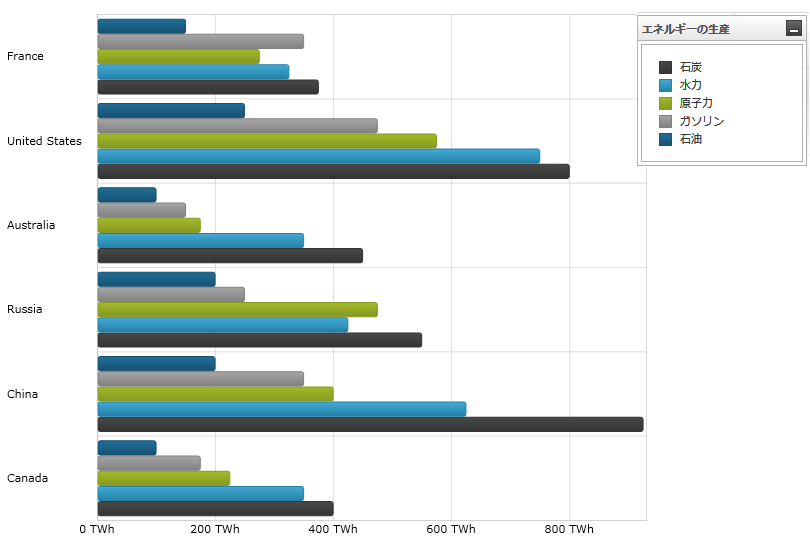
図 3: 角が直角の BarSeries シリーズ タイプ。
棒シリーズにより、RadiusX および RadiusY のプロパティを使用して視覚的棒要素の角を設定できます。これらのプロパティの値を増やすと、棒要素の角に丸みが付き、値を減らすと丸みがなくなります。以下のコードは BarSeries の丸角を設定する方法を示します。
XAML の場合:
<ig:BarSeries RadiusX="10" RadiusY="10" />C# の場合:
var series = new BarSeries();
series.RadiusX = 10;
series.RadiusY = 10;
...
DataChart.Series.Add(series);Visual Basic の場合:
Dim series As New BarSeries()
series.RadiusX = 10
series.RadiusY = 10
...
chart.Series.Add(series)
図 4: 丸角付き BarSeries シリーズ タイプ。