
このトピックでは、 xamDiagram™ のレイアウトを構成する方法、およびカスタム レイアウトのスキームを作成する方法を説明します。
このトピックを理解するために、以下のトピックを参照することをお勧めします。
このトピックは、以下のセクションで構成されます。
xamDiagram のノードを配置するには、 DiagramNode.Position プロパティを設定する、および XamDiagram.Layout プロパティを設定する 2 つの方法があります。現在、3 つの定義済みレイアウト ForceDirectedGraphDiagramLayout、 TreeDiagramLayout 、 GridDiagramLayout が使用できます。カスタム レイアウトは、 IDiagramLayout インターフェイスを実装すると使用できます。 IDiagramLayout インターフェイスには、単一の IEnumerable<DiagramNode> パラメーターを取得する単一の ArrangeNodes メソッドがあります。このメソッドでは、指定されたノードの Position プロパティを目的のレイアウト スキームに応じて設定する必要があります。
以下の表は、 xamDiagram レイアウトの構成可能な要素を簡単に説明し、それらを構成する API にマップします。
xamDiagram のレイアウトを設定するには、提供された ForceDirectedGraphDiagramLayout、 TreeDiagramLayout または GridDiagramLayout クラス、またはカスタムの IDiagramLayout の実装に Layout プロパティを設定します。
以下の表は、任意の構成とそれを管理するプロパティ設定のマッピングを示します。
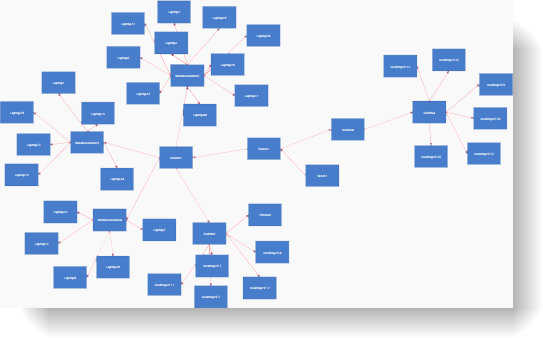
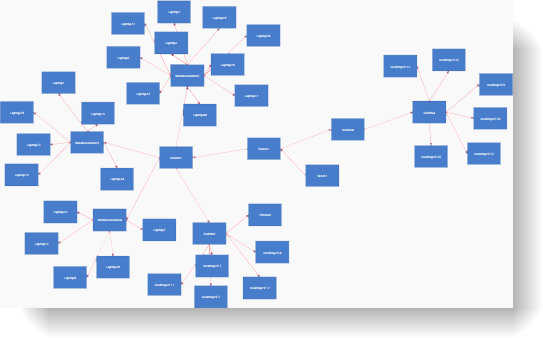
以下のスクリーンショットは、 Layout プロパティが ForceDirectedGraphDiagramLayout インスタンスに設定されると、 xamDiagram がどのように表示されるかを示しています。

以下のコードを、ForceDirectedGraphDiagramLayout に適用します。
XAML の場合:
<ig:XamDiagram>
<ig:XamDiagram.Layout>
<ig:ForceDirectedGraphDiagramLayout />
</ig:XamDiagram.Layout>
…
</ig:XamDiagram>以下の手順では、右下方向にダイアグラムのノードを順次配置するカスタム レイアウトの作成方法を説明します。
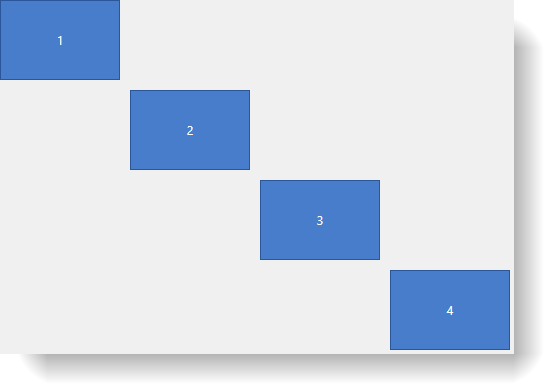
以下のスクリーンショットは結果のプレビューです。

以下の手順は、カスタムの対角線のレイアウトを作成する方法を示します。
IDiagramLayout インターフェイスを実装するクラスを作成します。
IDiagramLayout インターフェイスを実装する新しい DiagonalLayout クラスを作成します。 ArrangeNodes メソッドでノードを繰り返し、各ノードの Position を、前のノードの Bounds 長方形の右下隅に設定します。 この例では、ノード間のスペースを制御する Offset プロパティを追加しています。実装の詳細は、全コードを参照してください。
対角線のレイアウトを適用するには、DiagonalLayout クラスのインスタンスを設定します。
以下は、この手順の完全なコードです。
C# の場合:
namespace XamDiagramSample
{
public class DiagonalLayout : IDiagramLayout
{
public double Offset { get; set; }
public void ArrangeNodes(IEnumerable<DiagramNode> nodes)
{
Point nextPoint = new Point(0,0);
foreach (DiagramNode node in nodes)
{
node.Position = nextPoint;
nextPoint = new Point(node.Bounds.Right + Offset, node.Bounds.Bottom + Offset);
}
}
}
}Visual Basic の場合:
Namespace XamDiagramSample
Public Class DiagonalLayout
Implements IDiagramLayout
Public Property Offset As Double
Public Sub ArrangeNodes(nodes As IEnumerable(Of DiagramNode)) Implements IDiagramLayout.ArrangeNodes
Dim nextPoint As New Point(0, 0)
For Each node As DiagramNode In nodes
node.Position = nextPoint
nextPoint = New Point(node.Bounds.Right + Offset, node.Bounds.Bottom + Offset)
Next
End Sub
End Class
End NamespaceXAML の場合:
<ig:XamDiagram x:Name="Diagram"
xmlns:local="clr-namespace:XamDiagramSample">
<ig:XamDiagram.Layout>
<local:DiagonalLayout Offset="10"/>
</ig:XamDiagram.Layout>
<ig:DiagramNode Content="1"/>
<ig:DiagramNode Content="2"/>
<ig:DiagramNode Content="3"/>
<ig:DiagramNode Content="4"/>
</ig:XamDiagram>以下のトピックでは、このトピックに関連する追加情報を提供しています。