
ゲージ デザイナを使用してラジアル ゲージを作成すると以下が可能になります。
ゲージをプリセットとして保存して、将来のアプリケーションのために使用することができる。
インタラクティブなプレビュー領域でゲージが作成されているときにゲージを確認することができる。
ゲージのプロパティの編集プロセスを簡略化できる。
ゲージ デザイナを使用して基本的なラジアル ゲージを作成することによって、ゲージ デザイナの基本を理解できます。
ツールボックスから、UltraGauge コントロールをフォームにドラッグします。ゲージ デザイナが開きます。

ゲージ エクスプローラで、[ゲージ] を展開します。
[ゲージの追加…] をクリックして、[新しいラジアル ゲージ] を選択します。
[ラジアル ゲージ] を展開して、[目盛盤] を選択します。
[プロパティ パネル]で、 [外観 タブ]をクリックします。 [ブラシ ペイン]で、プロパティを以下のとおり指定したブラシ エレメントを追加します。
開始色 — 161, 161, 161
カラー ストップ — 96, 96, 96
カラー ストップ オフセット — 0.4758621
終了色 — 89, 89, 89
色 — グレー
開始色 — 透明
カラー ストップ — 141, 141, 141
カラー ストップ オフセット — 0.06206897
カラー ストップ — 82, 82, 82
カラー ストップ オフセット — 0.07586207
カラー ストップ — 45, 45, 45
カラー ストップ オフセット — 0.1448276
カラー ストップ — 30, 30, 30
カラー ストップ オフセット — 0.2448276
終了色 — 60, 60, 60
[外観] タブの [ストローク ペイン]で、以下のプロパティを設定します。
タイプ — 単色
詳細 — シルバー
スタイル — 単色
太さ — 1
配置 — 中央

ゲージ エクスプローラで、[スケール] を展開します。
[スケールの追加…] をクリックして、[新しいスケール] を選択します。
[プロパティ] パネルで、 [スケール レイアウト タブ]をクリックします。 [スイープ角度 ペイン]で、以下のプロパティを設定します。
開始 — 135
終了 — 405
[スケール レイアウト] タブの [軸 ペイン]をクリックして、[終了値] を 100.00 に設定します。
ゲージ エクスプローラで、新しく作成したスケールを展開して、[ラベル] を選択します。
[プロパティ] パネルで、 [ラベル レイアウト タブ]をクリックします。 [方向 ペイン]で、以下のプロパティを設定します。
範囲 — 55
方向 — 外側
[ラベル レイアウト] タブの [フォーマッティング ペイン]をクリックして、以下のプロパティを設定します。
頻度 — 20.00
スパン最大 — 18
[ラベル外観] タブをクリックします。[ブラシ] ペインで、以下のプロパティを設定します。
タイプ — 単色
色 — 白
[ラベル外観] タブの [フォント ペイン]をクリックして、以下のプロパティを設定します。
フォント サイズ — 12
タイプ — ピクセル
スタイル — 太字

[目盛レイアウト] タブの [幅 ペイン]をクリックして、以下のプロパティを設定します。
開始 — 3
終了 — 3
[目盛レイアウト] タブの [方向 ペイン]をクリックして、以下のプロパティを設定します。
頻度 — 10.00
[外観] タブをクリックします。[ブラシ] ペインで、以下のプロパティを設定します。
タイプ — 単色
色 — 189, 189, 189
ゲージ エクスプローラで、[副目盛] を選択します。
[プロパティ] パネルで、[目盛レイアウト] タブをクリックします。[範囲] ペインで、以下のプロパティを設定します。
開始 — 73
終了 — 78
[目盛レイアウト] タブの [幅] ペインで、以下のプロパティを設定します。
開始 — 1
終了 — 1
[目盛レイアウト] タブの [方向] ペインで、以下のプロパティを設定します。
頻度 — 2.00
[外観] タブをクリックします。[ブラシ] ペインで、以下のプロパティを設定します。
タイプ — 単色
色 — 240, 240, 240
[外観] タブの [ストローク] ペインで、以下のプロパティを設定します。
タイプ — 単色
色 — 135, 135, 135

ゲージ エクスプローラで、[マーカー] を展開します。
[マーカーの追加…] をクリックして、[新しい針] を選択します。
[プロパティ] パネルで、 [針マーカー レイアウト タブ]をクリックします。 [幅と範囲 ペイン]で、以下のプロパティを設定します。
幅
開始 — 3
中間 — 3
終了 — 1
範囲
開始 — -20
中間 — 0
終了 — 65
[針マーカー レイアウト] タブの [値と単位 ペイン]で、以下のプロパティを設定します。
値 — 95.00
精度 — 1.00
単位 — パーセント
[外観] タブをクリックします。[ブラシ] ペインで、以下のプロパティを設定します。
タイプ — 単色
色 — 255, 61, 22
ゲージ エクスプローラで、新しく作成した針マーカーを展開して、[アンカー] を選択します。
[プロパティ] パネルで、[外観] タブをクリックします。[ブラシ] ペインで、以下のプロパティを設定します。
タイプ — SimpleGradient
開始色 — Gainsboro
終了色 — 64, 64, 64
グラデーション スタイル — BackwardDiagonal
[外観] タブの [ストローク] ペインで、以下のプロパティを設定します。
タイプ — RadialGradient
周囲の色 — グレー
中央の色 — WhiteSmoke
フォーカス スケール — 0,0
中心点 — 75, 25
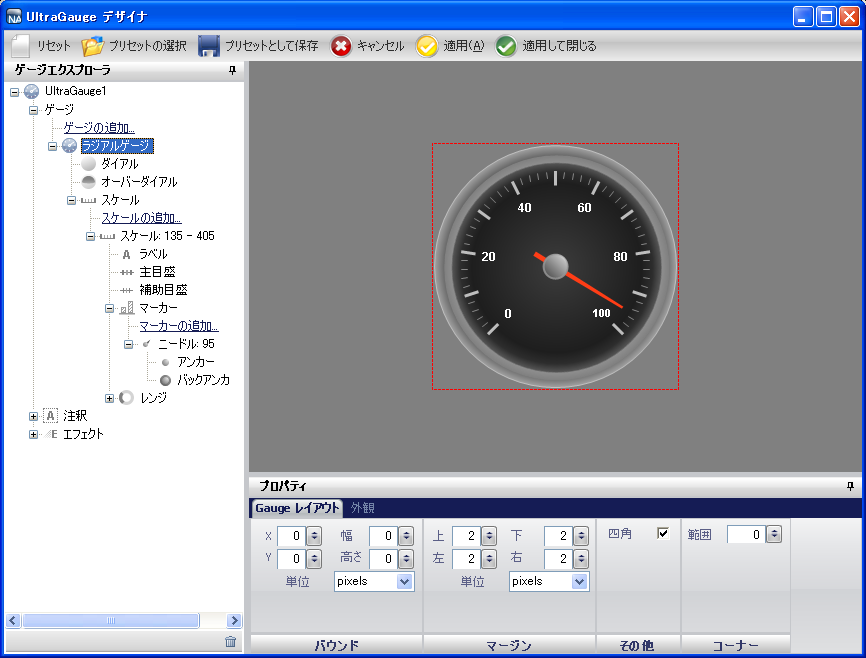
これでゲージ デザイナを使用して、基本的なラジアル ゲージの作成に成功しました。ゲージは、以下のスクリーンショットのゲージのようになります。