
レンジはスケール上の指定された値から開始および終了するゲージに表示される視覚的エレメントです。ゲージのスケールにレンジを追加すると、特定のセクションを強調表示します。
以下でレンジをスケールに追加できます。
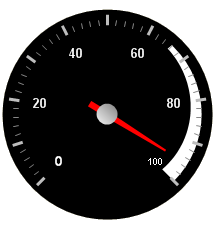
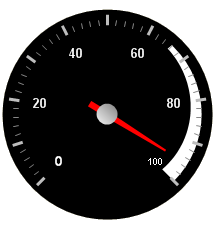
以下の手順を完了した後でアプリケーションを保存および実行すると、ゲージは以下のゲージのようになります。

ゲージ デザイナを使用してレンジをスケールに追加するには、次の手順に従ってください。
ゲージ エクスプローラで、[レンジ] を展開します。
[レンジの追加] をクリックして、[新しいレンジ] を選択します。
[プロパティ パネル]の [レンジ レイアウト タブ]の [値 ペイン]で、以下のプロパティを設定します。
開始値 — 66
終了値 — 100
[レンジ レイアウト] タブの [範囲 ペイン]で、以下のプロパティを設定します。
内側の開始 — 75
内側の終了 — 85
外側 — 90
デザインタイムにレンジをスケールに追加するには、次の手順に従ってください。
ゲージ コレクション エディタで、Scales プロパティをクリックします。次に省略記号(…)ボタンをクリックして、スケール コレクション エディタを開きます。
Ranges プロパティをクリックして、次に省略記号(…)ボタンをクリックし範囲コレクション エディタを開きます。
[追加] をクリックします。
BrushElement プロパティをクリックして、ドロップダウン リストから、[単色塗りつぶし] を選択します。
BrushElement プロパティを展開して、Color プロパティを White に設定します。
以下のプロパティを設定します。
StartValue — 66
EndValue — 100
InnerExtentStart — 75
InnerExtentEnd — 85
OuterExtent — 90
ランタイムにレンジをスケールに追加するには、次の手順に従ってください。
以下の手順を Load イベントに追加します。
クラスのインスタンスを作成します。
Visual Basic の場合:
Dim myRange As New RadialGaugeRange Dim mySolidFillBrushElement3 As New SolidFillBrushElement()
C# の場合:
RadialGaugeRange myRange = new RadialGaugeRange(); SolidFillBrushElement mySolidFillBrushElement3 = new SolidFillBrushElement();
以下の色のプロパティを設定します。
Type — Solid
Color — White
Visual Basic の場合:
mySolidFillBrushElement3.Color = System.Drawing.Color.White myRange.BrushElement = mySolidFillBrushElement3
C# の場合:
mySolidFillBrushElement3.Color = System.Drawing.Color.White; myRange.BrushElement = mySolidFillBrushElement3;
以下のプロパティを設定します。
EndValue — 100
InnerExtentEnd — 75
InnerExtentStart — 85
OuterExtent — 90
StartValue — 66
Visual Basic の場合:
myRange.EndValue = 100 myRange.InnerExtentEnd = 75 myRange.InnerExtentStart = 85 myRange.OuterExtent = 90 myRange.StartValue = 66
C# の場合:
myRange.EndValue = 100; myRange.InnerExtentEnd = 75; myRange.InnerExtentStart = 85; myRange.OuterExtent = 90; myRange.StartValue = 66;
レンジを Ranges コレクションに追加します。
Visual Basic の場合:
myScale.Ranges.Add(myRange)
C# の場合:
myScale.Ranges.Add(myRange);