
このトピックでは、デザイン時にデータ ソースをセットアップする方法、およびそれを UltraCarousel コントロールにバインドする方法を手順とともに紹介します。
このトピックでは、デザイン時にデータ ソースを構成する方法を学習します。これは、コントロールの DataSource プロパティを使用して UltraCarousel コントロールにデータをバインドするために設定します。
1.Infragistics WinForms 2014 Volume 2 またはそれ以降のバージョンをインストールします。
2.Visual Studio 2010 またはそれ以降のバージョンを使用して、新しい Windows Forms アプリケーションを開始します。
1.Visual Studio ツールボックス領域からフォーム上に UltraCarousel コントロールをドラッグ アンド ドロップします。またはコード内でコントロールを作成する場合は、以下のアセンブリ参照を追加します。
Infragistics.Shared
Infragistics.Win.UltraWinCarousel
Infragistics.Win
2.ツールボックス領域からフォーム上に Infragistics UltraDataSource コンポーネントをドラッグ アンド ドロップします。
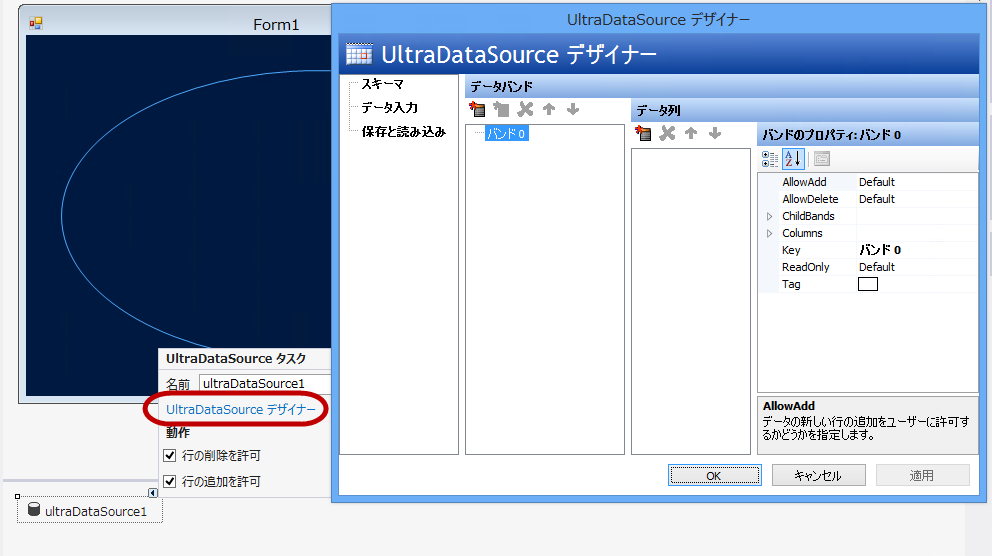
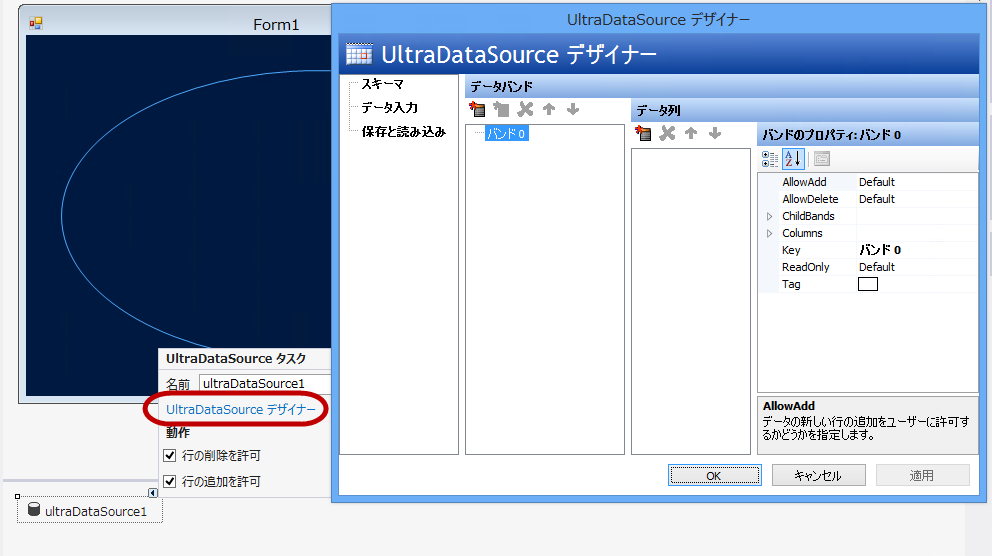
3.UltraDataSource コンポーネントのスマートタグを使用し、「 UltraDataSourceDesigner 」オプションを選択します。このオプションは、デザイナー ダイアログを開きます。

DataColumns セクションの一番左のアイコンをクリックして、そのセクションに列を追加します。

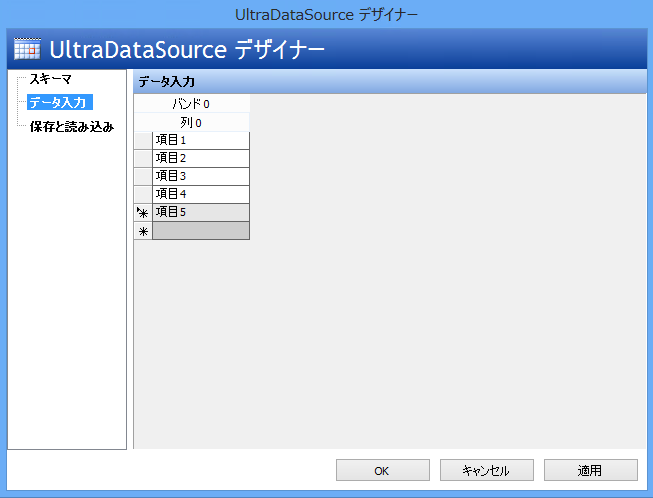
データ入力 を選択し、列に数行 (項目用) を追加します。次に OK をクリックして、デザイナー ダイアログを閉じます。

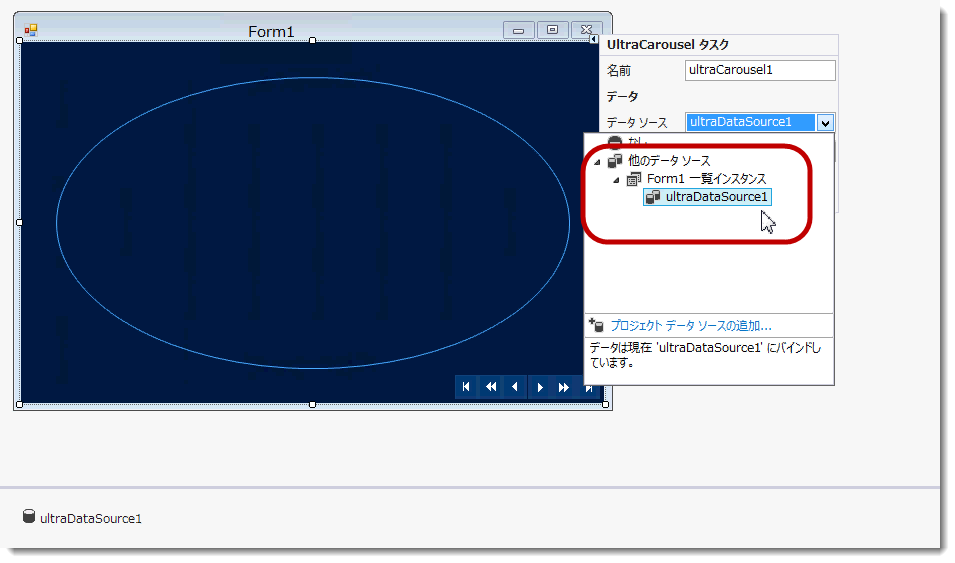
UltraCarousel コントロールで、スマートタグを使用してコントロールのタスクリストをドロップダウンし、 UltraDataSource オブジェクトに対して「データ ソース」プロパティを設定します。

この時点で、コントロールはデザイン時のカルーセル項目としてデータ コレクションを表示します。
アプリケーションを実行し、結果を検証します。

このトピックの追加情報については、以下のトピックも合わせてご参照ください。