
このトピックでは、コードビハインドを使用して UltraCarousel 項目を追加する方法を紹介します。
このトピックは、以下のセクションで構成されます。
このトピックでは、UltraCarousel コントロールを追加する方法、およびコードでコントロールのプロパティにより構成する方法を学習します。コントロールには、項目に表示する文字列または画像のコレクションのバインドに使用できる DataSource プロパティがあります。

Infragistics WinForms 2014 Volume 2 またはそれ以降のバージョンをインストールします。
2.Visual Studio 2010 またはそれ以降のバージョンを使用して、新しい Windows Forms アプリケーションを開始します。
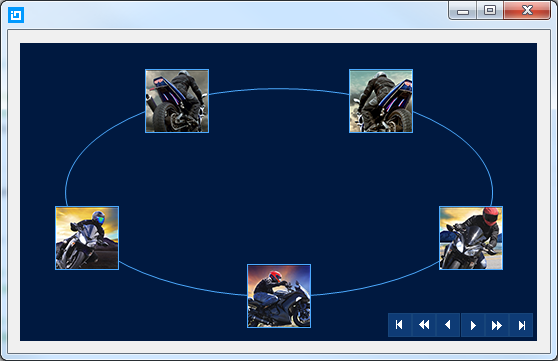
以下のコード例では、UltraCarousel コントロールのインスタンスを作成する方法とそれをフォームに追加する方法を紹介します。コントロールはデフォルトで、項目を追加する前またはデータにバインドする前に、項目パスおよびスクロール ボタンとともに表示されます。
C# の場合:
UltraCarousel carousel1 = new UltraCarousel();
this.Controls.Add(carousel1);Visual Basic の場合:
Dim carousel1 As New UltraCarousel()
Me.Controls.Add(carousel1)UltraCarousel コントロールの項目は、データ オブジェクトのビジュアル表現です。項目は、パス上で四角形のタイルとして表示されます。 ItemSlots プロパティは、パス上に表示する項目数を指定します ( Default=5 )。各項目のデフォルト サイズは 64×64 (ピクセル単位) です。
以下のコード例では、カルーセル項目を手動で追加する方法、および画像付き項目の外観を設定する方法を紹介します。
C# の場合:
for (int i = 0; i < 5; i++)
{
CarouselItem item = new CarouselItem();
item.Settings.Appearance.Image = GetImage(string.Format("motorcycle{0}.png", i + 1));
carousel1.Items.Add(item);
}Visual Basic の場合:
For i As Integer = 0 To 4
Dim item As New CarouselItem()
item.Settings.Appearance.Image = GetImage(String.Format("motorcycle{0}.png", i + 1))
carousel1.Items.Add(item)
Next
UltraCarousel コントロールは手動で項目を追加するだけでなく、データのバインドもサポートしています。
このコードでは、コントロールの DataSource プロパティを使用してコントロールをデータにバインドする方法を紹介します。
C# の場合:
carousel1.DataSource = new TestData();Visual Basic の場合:
carousel1.DataSource = New TestData()データ バインディングで使用するテスト データです。このテスト データ モデル では、いくつかの画像をプロジェクトに追加し、ビルド アクションを Embedded Resources に設定します。
C# の場合:
public class TestData : List<TestDataItem>
{
public TestData()
{
for (int i = 0; i < 5; i++)
{
Add(new TestDataItem { Item = "Item", img = Images.GetImage(string.Format("motorcycle{0}.png", i + 1)) });
}
}
}
public class TestDataItem
{
public string Item { get; set; }
public Image img { get; set; }
}
public class Images
{
public static Image GetImage(string imageName)
{
var type = typeof(Form1);
var resName = string.Format("{0}", imageName);
var stream = type.Module.Assembly.GetManifestResourceStream(type, resName);
return null == stream ? null : Image.FromStream(stream);
}
}Visual Basic の場合:
Public Class TestData
Inherits List(Of TestDataItem)
Public Sub New()
For i As Integer = 0 To 4
Add(New TestDataItem() With { _
.Item = "Item", _
.img = Images.GetImage(String.Format("motorcycle{0}.png", i + 1)) _
})
Next
End Sub
End Class
Public Class TestDataItem
Public Property Item() As String
Get
Return m_Item
End Get
Set
m_Item = Value
End Set
End Property
Private m_Item As String
Public Property img() As Image
Get
Return m_img
End Get
Set
m_img = Value
End Set
End Property
Private m_img As Image
End Class
Public Class Images
Public Shared Function GetImage(imageName As String) As Image
Dim type = GetType(Form1)
Dim resName = String.Format("{0}", imageName)
Dim stream = type.[Module].Assembly.GetManifestResourceStream(type, resName)
Return If(stream Is Nothing, Nothing, Image.FromStream(stream))
End Function
End Classこのトピックの追加情報については、以下のトピックも合わせてご参照ください。