UltraDataPieChart dataPieChart = new UltraDataPieChart()
{
Dock = DockStyle.Fill,
DataSource = data,
HighlightingMode = SeriesHighlightingMode.BrightenSpecific,
HighlightingBehavior = SeriesHighlightingBehavior.NearestItems
};このトピックは、ユーザーがデータ バインディング トピックを既に読んでいることを前提とし、はじめにそのコードを使用します。
UltraDataPieChart は、マウス オーバーによる強調表示と、別のデータ ソースを提供することで設定できる強調表示オーバーレイをサポートしています。以下のセクションでは、これらの機能について詳しく説明します:
HighlightingBehavior プロパティは、スライスがどのように強調表示されるかを決定します。これは SeriesHighlightingBehavior 列挙体で表されます。以下はその列挙体のオプションとその機能です。
DirectlyOver: スライスは、マウスがその上に直接置かれている場合にのみ強調表示されます。
NearestItems: マウスの位置に最も近いスライスが強調表示されます。
NearestItemsAndSeries: マウスの位置に最も近いスライスとシリーズが強調表示されます。
NearestItemsRetainMainShapes: マウスの位置に最も近い項目が強調表示され、シリーズのメイン図形は強調表示されなくなります。
HighlightingMode プロパティは、データ円チャートのスライスが強調表示されたときにどのように反応するかを決定します。このプロパティは、SeriesHighlightingMode 列挙体によって定義されます。以下はその列挙体のオプションとその機能です。
Brighten: マウスの位置がそのシリーズ上または近くにあると、そのシリーズの色が明るくなります。
BrightenSpecific: マウスの位置が特定のスライスの上または近くにある場合、そのスライスの色が明るくなります。
FadeOthers: マウスの位置がそのシリーズ上または近くにある場合、そのシリーズは色を保持しますが、他の部分は薄く表示されます。
FadeOthersSpecific: マウスの位置がそのスライスの上または近くにある場合、そのスライスの色は保持されますが、他のスライスの色は薄く表示されます。
None: シリーズとスライスは強調表示されません。
C# の場合:
UltraDataPieChart dataPieChart = new UltraDataPieChart()
{
Dock = DockStyle.Fill,
DataSource = data,
HighlightingMode = SeriesHighlightingMode.BrightenSpecific,
HighlightingBehavior = SeriesHighlightingBehavior.NearestItems
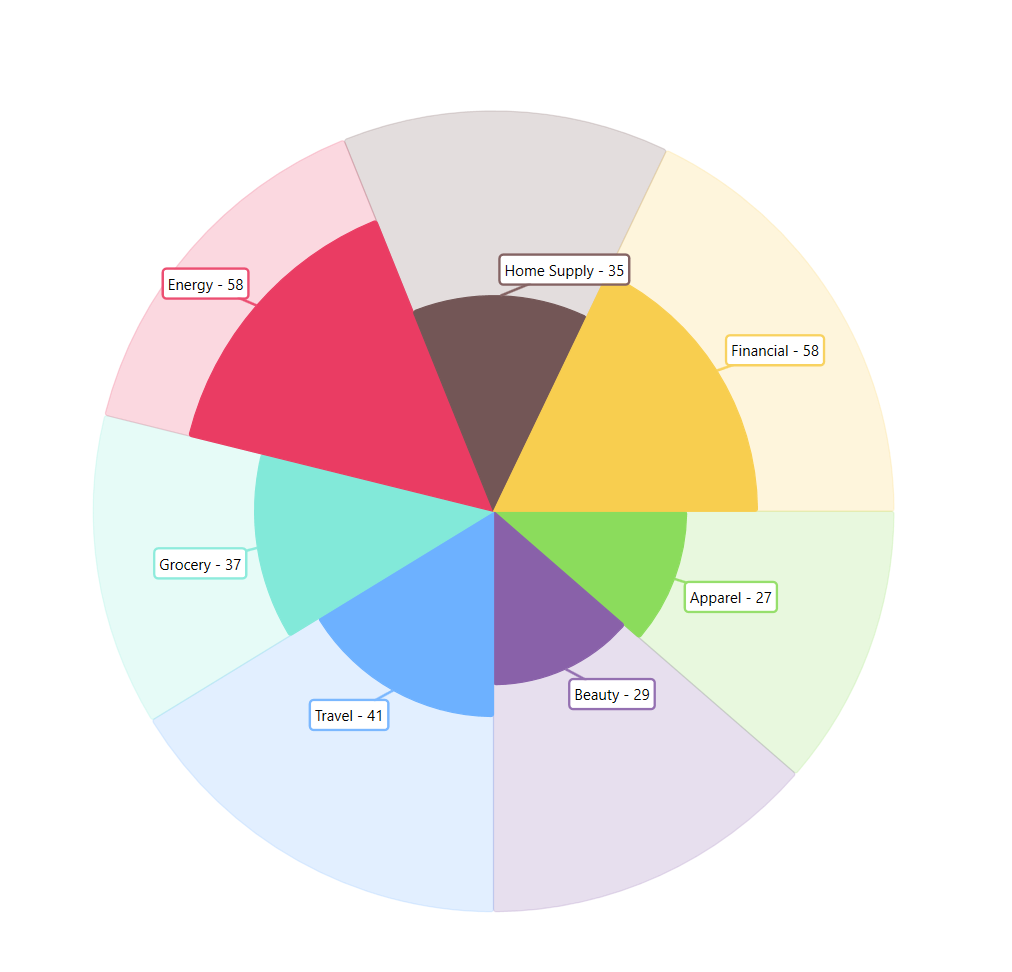
};UltraDataPieChart の強調表示フィルターは、コントロールの HighlightedDataSource を指定し、HighlightedValuesDisplayMode プロパティを Overlay に設定することで適用されます。HighlightedDataSource は、UltraDataPieChart の DataSource プロパティに割り当てられたデータのサブセットを想定しています。
これらの条件が満たされると、サブセットの値が強調表示され、データの全セットの残りの部分はフェードアウトされます。これにより、サブセットが効果的にハイライトされ、同じコントロール内でデータのサブセットをより簡単に視覚化できるようになります。

C# の場合:
UltraDataPieChart dataPieChart = new UltraDataPieChart()
{
Dock = DockStyle.Fill,
DataSource = new OnlineTrafficHighlightTotals(),
HighlightedItemsSource = new OnlineTrafficHighlightDesktopOnly(),
HighlightedValuesDisplayMode="Overlay"
};C# の場合:
public class OnlineTrafficHighlightTotalsItem
{
public string Category { get; set; }
public double Value { get; set; }
}
public class OnlineTrafficHighlightTotals
: List<OnlineTrafficHighlightTotalsItem>
{
public OnlineTrafficHighlightTotals()
{
this.Add(new OnlineTrafficHighlightTotalsItem()
{
Category = @"Apparel",
Value = 56
});
this.Add(new OnlineTrafficHighlightTotalsItem()
{
Category = @"Beauty",
Value = 67
});
this.Add(new OnlineTrafficHighlightTotalsItem()
{
Category = @"Travel",
Value = 80
});
this.Add(new OnlineTrafficHighlightTotalsItem()
{
Category = @"Grocery",
Value = 62
});
this.Add(new OnlineTrafficHighlightTotalsItem()
{
Category = @"Energy",
Value = 74
});
this.Add(new OnlineTrafficHighlightTotalsItem()
{
Category = @"Home Supply",
Value = 65
});
this.Add(new OnlineTrafficHighlightTotalsItem()
{
Category = @"Financial",
Value = 88
});
}
}
public class OnlineTrafficHighlightDesktopOnlyItem
{
public string Category { get; set; }
public double Value { get; set; }
}
public class OnlineTrafficHighlightDesktopOnly
: List<OnlineTrafficHighlightDesktopOnlyItem>
{
public OnlineTrafficHighlightDesktopOnly()
{
this.Add(new OnlineTrafficHighlightDesktopOnlyItem()
{
Category = @"Apparel",
Value = 27
});
this.Add(new OnlineTrafficHighlightDesktopOnlyItem()
{
Category = @"Beauty",
Value = 29
});
this.Add(new OnlineTrafficHighlightDesktopOnlyItem()
{
Category = @"Travel",
Value = 41
});
this.Add(new OnlineTrafficHighlightDesktopOnlyItem()
{
Category = @"Grocery",
Value = 37
});
this.Add(new OnlineTrafficHighlightDesktopOnlyItem()
{
Category = @"Energy",
Value = 58
});
this.Add(new OnlineTrafficHighlightDesktopOnlyItem()
{
Category = @"Home Supply",
Value = 35
});
this.Add(new OnlineTrafficHighlightDesktopOnlyItem()
{
Category = @"Financial",
Value = 58
});
}
}