
このトピックでは、 デザイナを使用した合成チャートの作成(パート 1/2)トピックについて詳しく説明し、レイヤ、グラフ領域、および凡例の追加による 合成チャートの威力と柔軟性を示します。
ChartArea への別の軸の追加。
別のレイヤを追加する前に、少なくとも 1 つの軸を追加する必要があります。これは、ほとんどのチャート レイヤでラベル用の軸が必要になり、チャート レイヤがラベル軸を共有できないからです。
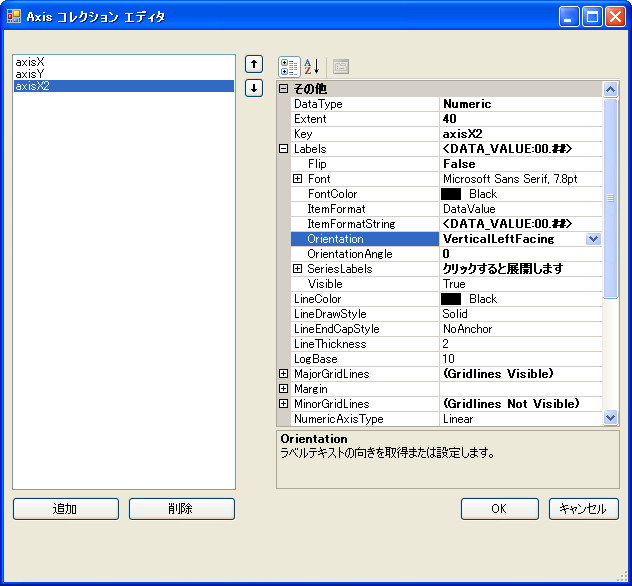
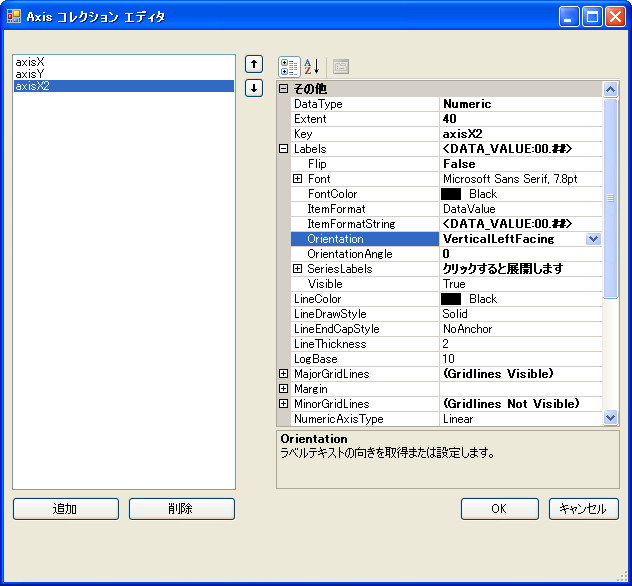
ChartArea の Axes コレクションに戻り、水平軸を追加し、その OrientationType プロパティを "X2_Axis" に設定します。axisX2 のように分かりやすいキーを指定します。これでグラフの上部から方向付けられた軸が追加されます。
DataType を Numeric に設定します。この軸でデータ値を表示できるように、 ItemLabels.ItemFormat を DataValue に設定します。 ItemLabels.Orientation を "VerticalLeftFacing" に設定します。次に、 Extent を 40 に変更し、グラフの領域を確保します。

他のデータセットの追加。
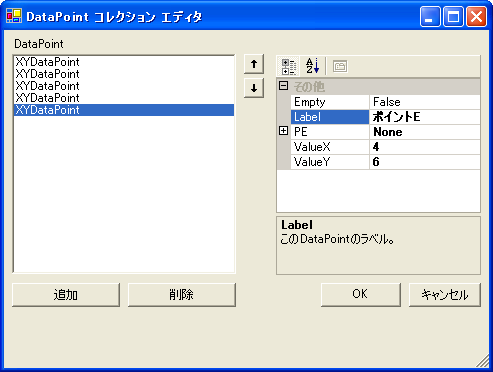
CompositeChart.Series プロパティの省略記号をクリックして、 Series コレクション エディタに戻ります。XY Series を Series コレクションに追加します。次に X および Y 値でデータ ポイントを入力します。

.
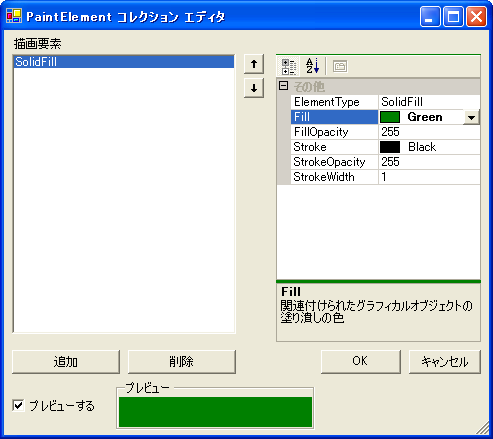
このデータセットに色を割り当てるには、[DataPoint コレクション エディタ] を閉じて、[Series コレクション エディタ] に戻ります。次に、このデータセット(series3)の PEs プロパティの省略記号をクリックして、そのデータセットの PE コレクションの [ PaintElement コレクション エディタ] を開きます。
[追加] ボタンをクリックして、単一の PaintElement を追加し、塗りつぶしの色を 1 つの色(この例では、緑色が使用されます)に設定します。

別のチャート レイヤの追加。
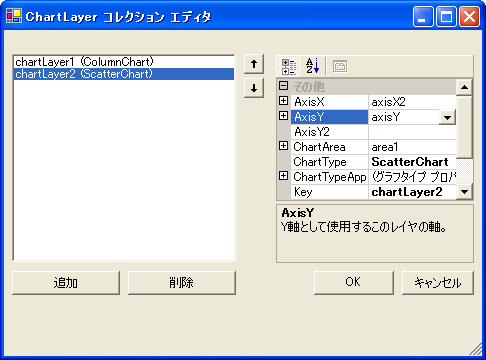
CompositeChart.ChartLayers プロパティの省略記号をクリックして、ChartLayer コレクション エディタに戻ります。新しい ChartLayer をコレクションに追加し、 ChartType プロパティを ScatterChart に設定します。

ChartLayer の Series コレクションを開き、XY データセット(series3)を選択します。ここで、コレクション エディタを終了すると、2 番目のチャート レイヤが表示されます。

これまでの説明で、合成チャート ウィザードについて十分理解し、ユーザーご自身で試行できるようになりました。ユーザーは、アプリケーションのニーズに合うように、チャート レイヤ、軸、凡例、およびグラフ領域を自由に追加することができます。