
このチュートリアルは、フォーム デザイナを使用して 合成チャートの作成プロセスを説明します。このチュートリアルが終わるまでに合成チャートのデザインの大切な知識が得られます。
合成チャートの最初のチャート レイヤを設定するために必要ないくつかの手順があります。合成チャートでチャートを完全に制御できるようにするには、グラフ領域、軸、およびチャート レイヤなどの個々の要素をすべて手動で追加する必要があります。最初のセクションでは、これらの最初の手順を詳細に学習します。
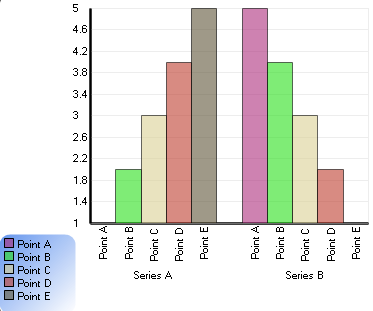
このセクションの最後では、2 つの軸、1 つのチャート レイヤ、および凡例を持つ合成チャートを作成します。
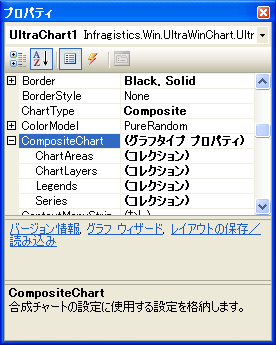
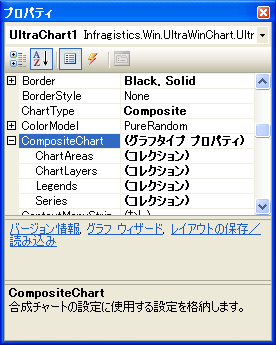
ChartType プロパティを Composite に変更します。
合成チャートの処理に必要な事項を簡単に説明するメッセージが赤いテキストで表示されます。
このチュートリアルは、これらの手順を詳細に説明することを目的としています。参照するコレクションは、すべてチャートの CompositeChart プロパティの下にあります。これは、Visual Studio .NET プロパティグリッド内の CompositeChart プロパティを展開して見ることができます。

ChartArea を ChartAreas コレクションに追加します。
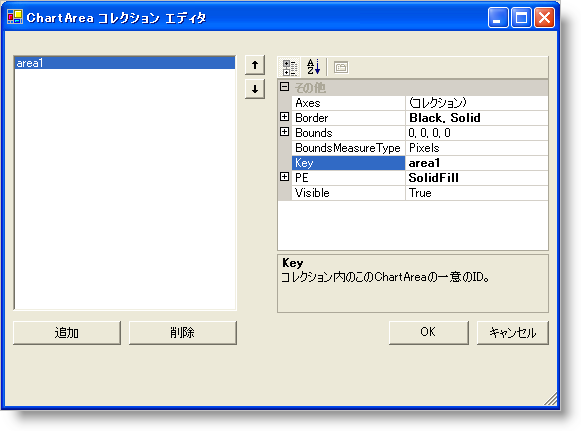
プロパティ グリッドで ChartAreas コレクションを選択し、その行に表示される省略符号をクリックして編集を開始します。[ChartArea コレクション エディタ] が開きます。[追加] ボタンをクリックして ChartArea をコレクションに追加します。

軸 をこの ChartArea に追加します。
ChartArea コレクション エディタの Axes プロパティで省略符号をクリックします。[軸コレクション エディタ] が開きます。
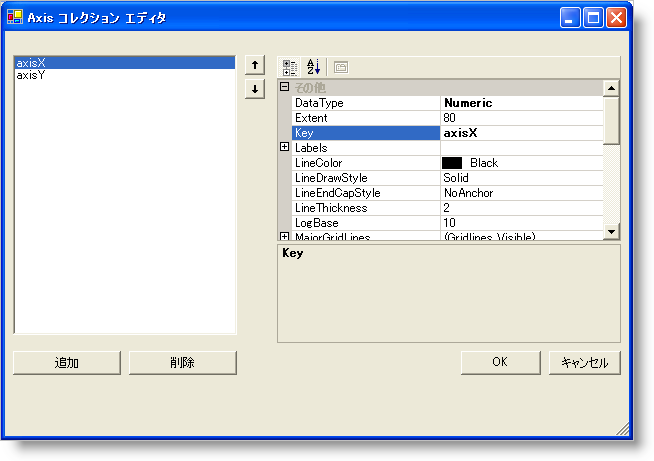
Axis コレクション エディタで、[追加] をクリックして横軸を追加します。もう一度 [追加] をクリックし、垂直軸を追加します。プロパティ グリッドの Key プロパティを設定して、各軸に有効な Key を割り当てます。このチュートリアルでは、axisX および axisY のキーが横軸と縦軸で使用されます。

柱状グラフ レイヤで使用する軸を設定します。
このサンプルで最初に追加するレイヤは柱状グラフ レイヤです。したがって、柱状グラフ レイヤの要件を満たすためにこれらの軸を設定しなければなりません。
合成チャートの軸要件に記載されているように、柱状グラフ レイヤは、X 軸が文字列の DataType と GroupBySeries の SetLabelAxisType を持ち、Y 軸は数値型 DataType を持つ必要があります。これらのプロパティは、Axis コレクション エディタのプロパティ グリッドに設定できます。
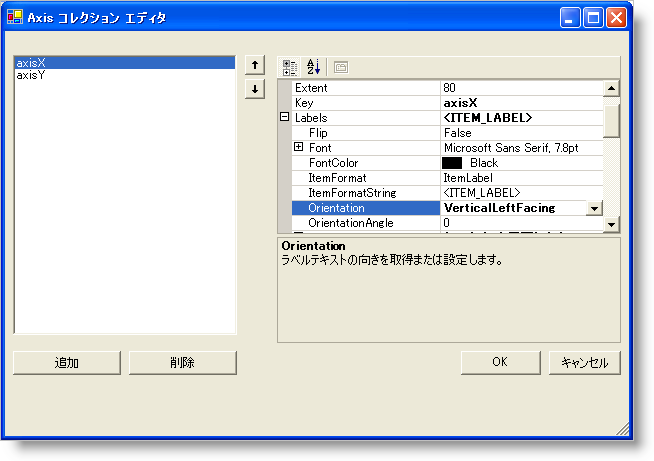
前述のように X 軸と Y 軸を設定後、各軸に ItemFormat を設定します。柱状グラフでは、X 軸が項目ラベルを表示し、Y 軸がデータ値を表示するのが理想的な設定です。したがって、axisX の ItemFormat は「ItemLabel」に設定し、axisY の ItemFormat は「DataValue」に設定します。これらの変更は、各 Axis の「ラベル」プロパティの下の Axis コレクション エディタのプロパティ グリッドで行うことができます。
X 軸に垂直方向のラベルを付けることも理想的です。この変更は、同じプロパティ グリッドで Orientation プロパティを axisX の VerticalLeftFacing に変更することで行うことができます。

ここで、各ダイアログで [OK] をクリックして Axis コレクション エディタおよび ChartArea コレクション エディタを閉じます。X 軸と Y 軸がチャート コントロールで表示されます。

.
データセットを Series コレクションに追加します。
Chart プロパティ グリッドに戻って、CompositeChart プロパティの下の Series コレクションの省略符号をクリックします。[Series コレクション エディタ] が開きます。
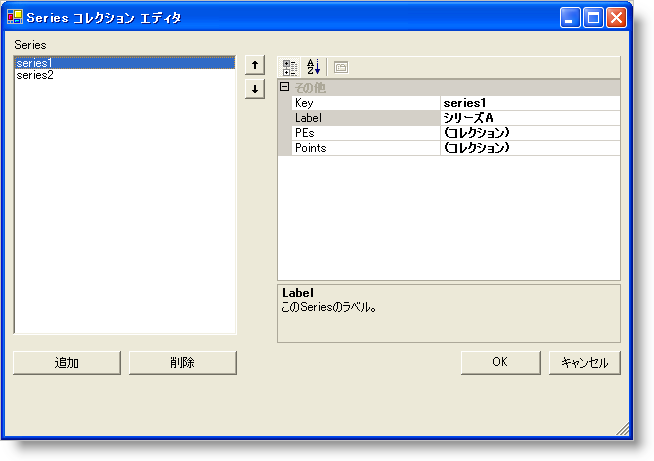
Series コレクション エディタで、[追加] ボタンをクリックして 2 つの Numeric Series を追加します。「Series A」のような有効な値を各データセットの Label プロパティに指定します。

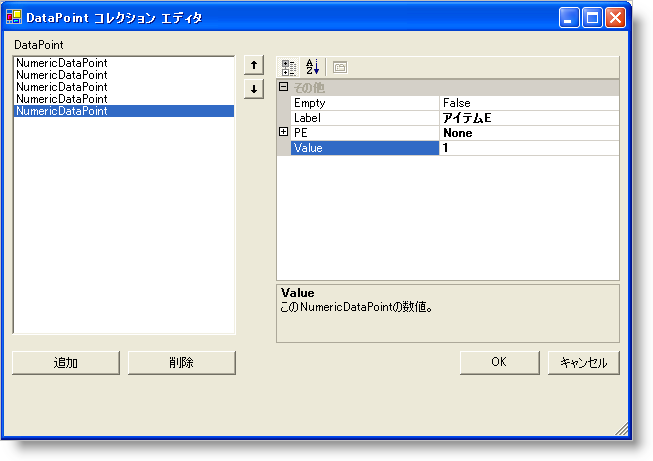
各 Seriesで、プロパティ グリッドの Points プロパティの省略記号をクリックします。[DataPoint コレクション エディタ] が開きます。
DataPoint コレクション エディタでは、[追加] ボタンを数回クリックして複数の DataPoints を追加します。各 DataPoint については、値をプロパティ グリッドの Label および Value プロパティに指定します。以下のようにサンプル データを入力します。

ここで、各ダイアログ ボックスで OK ボタンをクリックして DataPoint コレクション エディタおよび Series コレクション エディタを閉じます。
チャート レイヤを追加します。
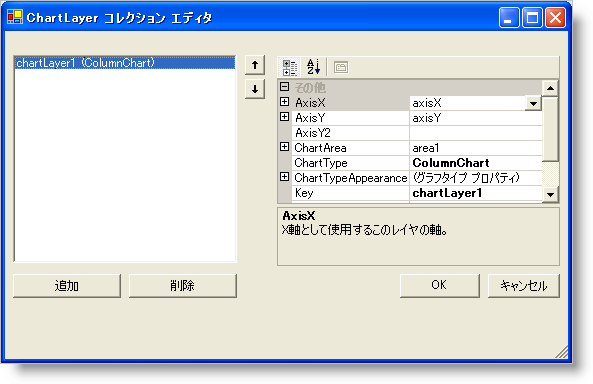
UltraChart プロパティ グリッドに戻って、CompositeChart プロパティの下の ChartLayers コレクションの省略符号をクリックします。[ChartLayer コレクション エディタ] が開きます。
ChartLayer コレクション エディタで、[追加] ボタンをクリックしてチャート レイヤを追加します。
このチャート レイヤのプロパティ グリッドで、ChartArea プロパティを選択します。プロパティ グリッドのこの行は、DropDownList に変わり、そこからグラフ領域(area1)を選択できます。この領域を選択し、 AxisX プロパティに「axisX」を、そしてチャート レイヤの AxisY プロパティに「axisY」を選択します。軸要件の詳細は、 「合成チャートの軸要件」を参照してください。

これは、文字列の DataType を持つ X 軸、数値の DataType を持つ Y 軸という柱状グラフ レイヤの軸の要件を満たしています。
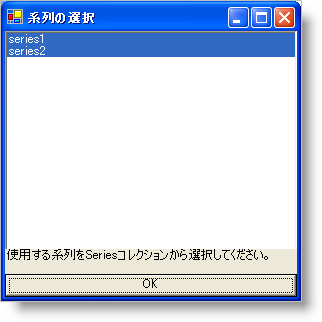
ここでプロパティ グリッドの「Series」プロパティを選択し、系列の選択を開きます。Ctrl キーを押しながら両方の Series をクリックし、このグラフ レイヤでこれらの両方の Series が使用されるようにします。

[OK] をクリックして系列の選択を終了し、ChartLayer コレクション エディタをもう一度終了します。2 つの軸を持つ単一の ChartArea の合成チャートが 1 つのチャート レイヤを描画します。

.
凡例をチャートに追加します。
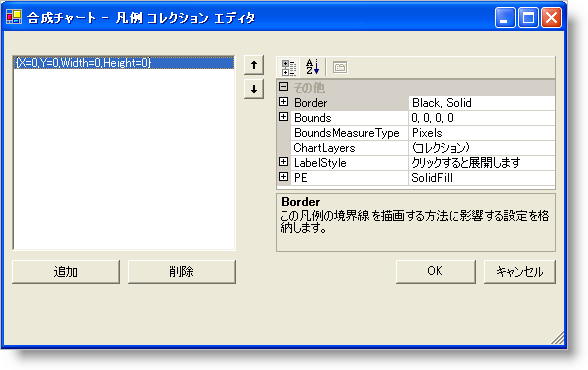
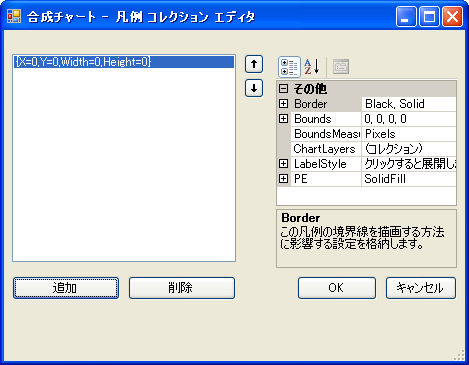
UltraChart プロパティ グリッドに戻って、CompositeChart プロパティの下の Legends コレクションの省略符号をクリックします。[合成凡例コレクション エディタ] が開きます。
合成凡例コレクション エディタで、[追加] ボタンをクリックして凡例を追加します。

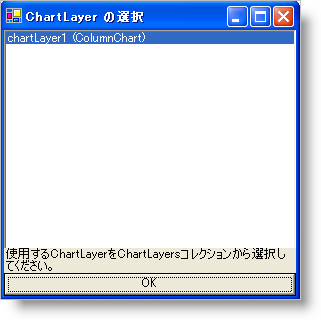
プロパティ グリッドの ChartLayers プロパティで省略符号をクリックし、使用するこの凡例のレイヤとして chartLayer1 を選択します。

デフォルトで、凡例の枠は Rectangle.Empty に設定されます。したがって、凡例はグラフ面全体を占有し、左上隅から項目の描画が開始されます。凡例の枠をカスタマイズして、チャートの任意の場所に配置し、凡例の枠と背景の PaintElement も同様にカスタマイズできます。チャート ウィザードで、これらのプロパティを試行して、どのように動作するか感触をつかみます。
以下の画像では、凡例の Bounds はパーセントの MeasureType で {X=0, Y=75, Width=20, } に設定されています。凡例の PaintElement は、CornflowerBlue から Transparent への ForwardDiagonal グラデーションに設定されています。 Border.CornerRadius が 10 に設定されると凡例ボックスの枠に丸みが付けられます。Border.Thickness が 0 に設定されると凡例のデフォルトの黒いアウトラインが削除されます。