
UltraPieChart コントロールは個々の円スライスの選択と展開 だけでなく、選択状態を変更しカスタム ロジックを実装することを可能にする SliceClick イベント をサポートします。

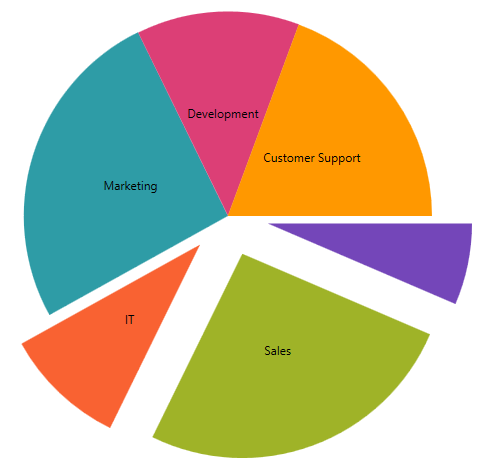
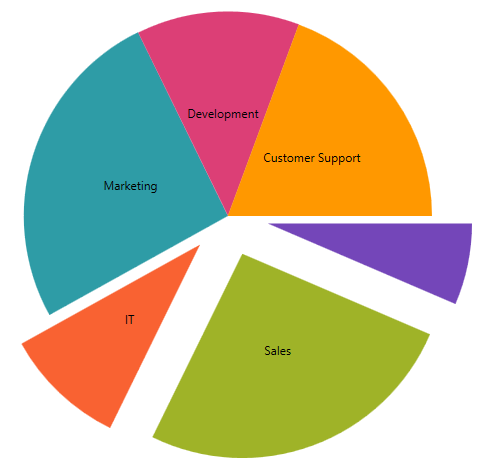
図 1: コード例で実装された UltraPieChart
このトピックは、ユーザーが データ バインディング トピックを既に読んでいることを前提とし、初めにそのコードを使用します。
各プロパティとイベント ハンドラーを構成します。
イベント ハンドラーの実装
(オプション) 結果の検証
各プロパティとイベント ハンドラーを構成します。
データ バインディング トピックからのコードを開始ポイントにして、 AllowSliceSelection および AllowSliceExplosion のプロパティを True に設定して、pieChart_SliceClick をマウス クリックのイベント ハンドラーとして設定して、選択と展開を有効します。
C# の場合:
var pieChart = new UltraPieChart
{
Dock = DockStyle.Fill,
LabelMemberPath = "Label",
ValueMemberPath = "Value",
AllowSliceSelection="True",
AllowSliceExplosion="True",
DataSource = new Data(),
};
this.Controls.Add(pieChart);
VB の場合:
Dim pieChart = New UltraPieChart() With { _
.Dock = DockStyle.Fill, _
.LabelMemberPath = "Label", _
.ValueMemberPath = "Value", _
.AllowSliceSelection = "True", _
.AllowSliceExplosion = "True", _
.DataSource = New Data() _
}
イベント ハンドラーの実装
SliceClick でスライスの選択と展開状態を切り替えます。
C# の場合:
void pieChart_SliceClick(object sender, SliceClickEventArgs e)
{
UltraPieChart pieChart = sender as UltraPieChart;
e.IsExploded = !e.IsExploded;
}
Visual Basic の場合:
Private Sub pieChart_SliceClick(sender As Object, e As SliceClickEventArgs)
Dim pieChart As UltraPieChart = TryCast(sender, UltraPieChart)
e.IsExploded = Not e.IsExploded
e.IsSelected = Not e.IsSelected
Me.ultraLabel1.Text = "Selected Slices:" + Environment.NewLine
For Each index As Integer In pieChart.SelectedSlices
Dim label As String = DirectCast(pieChart.DataSource, ObservableCollection(Of DataItem))(index).Label
Me.ultraLabel1.Text += label + Environment.NewLine
Next
End Sub
(オプション) 結果を確認します 。
結果を検証するために、アプリケーションを実行します。円チャート コントロールは、適切なスライス外側の選択および展開によって SliceClick イベントに応答します。現在選択されているスライスのリストは、左上角でも保持されます(上図 1)
以下は、コンテキストに実装された完全なコード例です。
C# の場合:
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
UltraPieChart pieChart;
UltraItemLegend legend;
private void Form1_Load(object sender, EventArgs e)
{
pieChart = new UltraPieChart
{
Dock = DockStyle.Fill,
LabelMemberPath = "Label",
ValueMemberPath = "Value",
DataSource = new Data(),
};
this.Controls.Add(pieChart);
legend = new UltraItemLegend
{
Dock = DockStyle.Right,
Height = 500
};
this.Controls.Add(legend);
this.pieChart.Legend = legend;
this.legend.BringToFront();
pieChart.OthersCategoryThreshold = 2;
pieChart.OthersCategoryType = OthersCategoryType.Number;
pieChart.OthersCategoryText = "Others";
pieChart.SliceClick += pieChart_SliceClick;
}
void pieChart_SliceClick(object sender, SliceClickEventArgs e)
{
UltraPieChart pieChart = sender as UltraPieChart;
e.IsExploded = !e.IsExploded;
}
}
public class DataItem
{
public string Label { get; set; }
public double Value { get; set; }
}
public class Data : ObservableCollection<DataItem>
{
public Data()
{
Add(new DataItem { Label = "Item 1", Value = 5 });
Add(new DataItem { Label = "Item 2", Value = 6 });
Add(new DataItem { Label = "Item 3", Value = 3 });
Add(new DataItem { Label = "Item 4", Value = 7 });
Add(new DataItem { Label = "Item 5", Value = 1 });
Add(new DataItem { Label = "Item 6", Value = 1 });
Add(new DataItem { Label = "Item 7", Value = 1 });
Add(new DataItem { Label = "Item 8", Value = 1 });
Add(new DataItem { Label = "Item 9", Value = 1 });
}
}
VB の場合:
Partial Public Class Form1
Inherits Form
Public Sub New()
InitializeComponent()
End Sub
Private pieChart As UltraPieChart
Private legend As UltraItemLegend
Private Sub Form1_Load(sender As Object, e As EventArgs)
pieChart = New UltraPieChart() With { _
.Dock = DockStyle.Fill, _
.LabelMemberPath = "Label", _
.ValueMemberPath = "Value", _
.DataSource = New Data() _
}
Me.Controls.Add(pieChart)
Me.ultraLabel1.BringToFront()
legend = New UltraItemLegend() With { _
.Dock = DockStyle.Right, _
.Height = 500 _
}
Me.Controls.Add(legend)
Me.pieChart.Legend = legend
Me.legend.BringToFront()
pieChart.OthersCategoryThreshold = 2
pieChart.OthersCategoryType = OthersCategoryType.Number
pieChart.OthersCategoryText = "Others"
AddHandler pieChart.SliceClick, AddressOf pieChart_SliceClick
End Sub
Private Sub pieChart_SliceClick(sender As Object, e As SliceClickEventArgs)
Dim pieChart As UltraPieChart = TryCast(sender, UltraPieChart)
e.IsExploded = Not e.IsExploded
End Sub
End Class
Public Class DataItem
Public Property Label() As String
Get
Return m_Label
End Get
Set(value As String)
m_Label = Value
End Set
End Property
Private m_Label As String
Public Property Value() As Double
Get
Return m_Value
End Get
Set(value As Double)
m_Value = Value
End Set
End Property
Private m_Value As Double
End Class
Public Class Data
Inherits ObservableCollection(Of DataItem)
Public Sub New()
Add(New DataItem() With { _
.Label = "Item 1", _
.Value = 5 _
})
Add(New DataItem() With { _
.Label = "Item 2", _
.Value = 6 _
})
Add(New DataItem() With { _
.Label = "Item 3", _
.Value = 3 _
})
Add(New DataItem() With { _
.Label = "Item 4", _
.Value = 7 _
})
Add(New DataItem() With { _
.Label = "Item 5", _
.Value = 1 _
})
Add(New DataItem() With { _
.Label = "Item 6", _
.Value = 1 _
})
Add(New DataItem() With { _
.Label = "Item 7", _
.Value = 1 _
})
Add(New DataItem() With { _
.Label = "Item 8", _
.Value = 1 _
})
Add(New DataItem() With { _
.Label = "Item 9", _
.Value = 1 _
})
End Sub
End Class