
このトピックでは、UltraRadialGauge コントロールの背景機能の概念的な概要を提供します。背景領域のプロパティについて説明し、実装例を提供します。
本トピックの理解を深めるために、以下のトピックを参照することをお勧めします。
円で表示される UltraRadialGauge コントロールの背景セクションには、ゲージに追加される針や目盛など、さまざまな要素があります。
この領域は、 BackingShape プロパティの設定で円形またはフィットのいずれかにカスタマイズできます。円形の場合は 360 度の円形のゲージが作成されますが、一方フィット図形の場合はスケールの範囲を円弧として塗りつぶされた円のセグメントが作成されます。
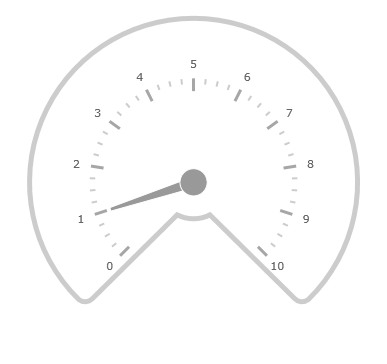
以下の画像は、フィットで構成した背景に描画された UltraRadialGauge コントロールのプレビューです。

以下の表で、背景領域に関連した UltraRadialGauge コントロールの背景領域に関連するプロパティを簡単に説明します。
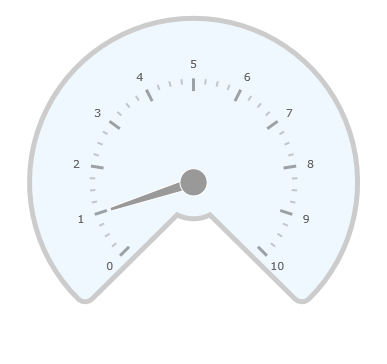
以下のスクリーンショットは、以下の背景のプロパティの構成を使用して UltraRadialGauge コントロールを描画する方法を示します。

以下のコードはこの例を実装します。
C# の場合:
var radialGauge = new UltraRadialGauge();
radialGauge.MinimumValue = 0;
radialGauge.MaximumValue = 10;
radialGauge.Value = 1;
radialGauge.BackingShape = RadialGaugeBackingShape.Fitted;
radialGauge.BackingCornerRadius = 10;
radialGauge.BackingOuterExtent = 0.9;
radialGauge.BackingInnerExtent = 0.2;
radialGauge.BackingOversweep = 4;
radialGauge.BackingStrokeThickness = 5;
radialGauge.BackingBrush = new SolidColorBrush(Colors.AliceBlue);Visual Basic の場合:
Dim radialGauge As UltraRadialGauge = New UltraRadialGauge
radialGauge.MinimumValue = 0
radialGauge.MaximumValue = 10
radialGauge.Value = 1
radialGauge.BackingShape = RadialGaugeBackingShape.Fitted
radialGauge.BackingCornerRadius = 10
radialGauge.BackingOuterExtent = 0.9
radialGauge.BackingInnerExtent = 0.2
radialGauge.BackingOversweep = 4
radialGauge.BackingStrokeThickness = 5
radialGauge.BackingBrush = New SolidColorBrush(Colors.AliceBlue)このトピックの追加情報については、以下のトピックも合わせてご参照ください。