Me.WebDayView1.AllDayEventAreaStyle.BackColor = Color.OrangeRed
WebDayView には一日継続する アクティビティ を示す領域が一番上にあります。このイベントは終日イベントといいます。AllDayEventArea と呼ばれるこの領域は、その領域で実行している作業に応じてスタイルできます。たとえばデフォルトで、この領域は灰色になっていますが、 AllDayEventAreaStyle オブジェクトを変更することによって希望どおりにスタイルできます。 AllDayEventSelectedStyle を使用することを選択する場合にもこの領域をスタイルできます。
この詳細なガイドでは、前述の 2 つのスタイリング オブジェクトを使用して、AllDayEventArea に指定できる簡単なスタイル変更を示します。
プロジェクトの作成
ASP.NET プロジェクトを作成して、WebDayView を使用して WebSchedule を設定します。設定方法については、 「Web フォームデザイナを使用してクイックスタート」または 「コードで WebSchedule を設定」を参照してください。
AllDayEventAreaStyle の設定
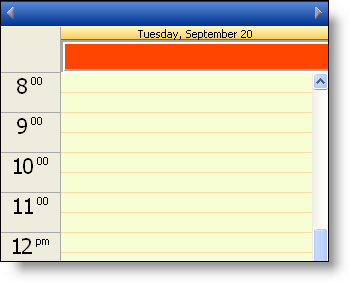
AllDayEventAreaStyle オブジェクトの BackColor を最初に変更します。以下のコードはこれを実行する方法を示しています。
Visual Basic の場合:
Me.WebDayView1.AllDayEventAreaStyle.BackColor = Color.OrangeRed
C# の場合:
this.WebDayView1.AllDayEventAreaStyle.BackColor = Color.OrangeRed;
次に、AllDayEventAreaStyle オブジェクトの BorderStyle も設定します。以下のコードはこれを実行する方法を示しています。
Visual Basic の場合:
Me.WebDayView1.AllDayEventAreaStyle.BorderStyle = BorderStyle.Groove
C# の場合:
this.WebDayView1.AllDayEventAreaStyle.BorderStyle = BorderStyle.Groove;

AllDayEventAreaSelectedStyle の設定
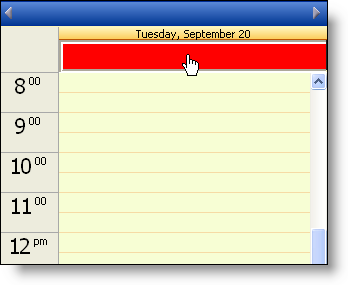
マウスを上に移動したときに変更するように、AllDayEventAreaSelectedStyle の BackColor と Cursor を設定します。以下のコードはこれを実行する方法を示しています。
Visual Basic の場合:
Me.WebDayView1.AllDayEventAreaSelectedStyle.BackColor = Color.Red Me.WebDayView1.AllDayEventAreaSelectedStyle.Cursor = Infragistics.WebUI.[Shared].Cursors.Hand
C# の場合:
this.WebDayView1.AllDayEventAreaSelectedStyle.BackColor = Color.Red; this.WebDayView1.AllDayEventAreaSelectedStyle.Cursor = Infragistics.WebUI.Shared.Cursors.Hand;

AllDayEventAreaStyle と AllDayEventAreaSelectedStyle を使用して実行できるその他のスタイル変更がいくつかあります。これらの 2 つのオブジェクトは、複数の Ultimate UI for ASP.NET コントロールにある Style オブジェクトを使用します。
この詳細なガイドでは、WebDayView の AllDayEventAreaStyle と AllDayEventAreaSelectedStyle の簡単な概要を説明しました。