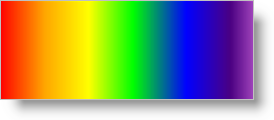
' 新しいカラー ブレンドを作成します。
Dim colorBlend As New ColorBlend()
' 7 つの色を ColorBlend に追加します。各 ColorBlendEntry
' コンストラクタは、色と線上の位置を表す
' フロートを認めます。
colorBlend.Add(New ColorBlendEntry(red, 0.0F))
colorBlend.Add(New ColorBlendEntry(Colors.Orange, 0.15F))
colorBlend.Add(New ColorBlendEntry(Colors.Yellow, 0.3F))
colorBlend.Add(New ColorBlendEntry(green, 0.45F))
colorBlend.Add(New ColorBlendEntry(blue, 0.6F))
colorBlend.Add(New ColorBlendEntry(Colors.Indigo, 0.75F))
colorBlend.Add(New ColorBlendEntry(Colors.Violet, 0.9F))