
画家がブラシを使用してキャンバスに絵の具を塗るのと全く同じように、 Brush クラスを使用して、レポートのコンテンツに色やグラデーションを追加することができます。Background、Borders、 Pen など色を付けるためにブラシを使用するクラスがいくつかあります。Brush クラスは、色でコンテンツを塗りつぶす時のさまざまなオプションを提供します。
Brushes はダイレクトとインダイレクトの 2 タイプで提供されます。
ダイレクト ブラシは、 Rectangle などの 定義された 領域で色のブレンドとストップで特定のグラデーションを適用します。ダイレクト ブラシには、ハッチ、テクスチャ、単色も含まれます。
インダイレクト ブラシは、レポートを作成する時に正確な寸法が分からないレポート コンテンツ用の背景としてより一般的に使用されます。
Infragistics Document Engine™ がレポートを生成する時にすべてのブラシはダイレクト ブラシに最終的に変換されます。これは、いったんレポートが生成されると、すべてのコンテンツの幅と高さが決定され、ダイレクト ブラシをすべてに適用できるからです。
以下は事前に定義されたブラシを含むすべてのブラシのリストで、背景、形状、塗りつぶしなどに適用できます。

link:Infragistics.webui.documents.reports~infragistics.documents.reports.graphics.indirectbrush.html[IndirectBrush] クラスは、Brush クラスから派生しており、抽象的なクラスです。つまり、直接的にインスタンス化できません。インスタンス化できる IndirectBrush クラスから派生したクラスは 3 つあります。
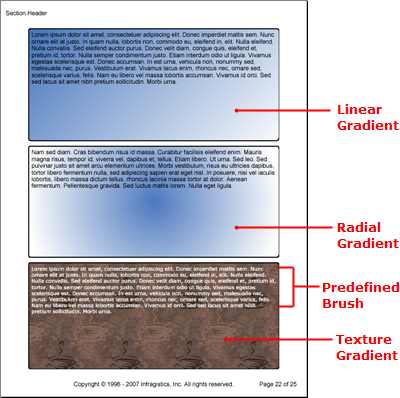
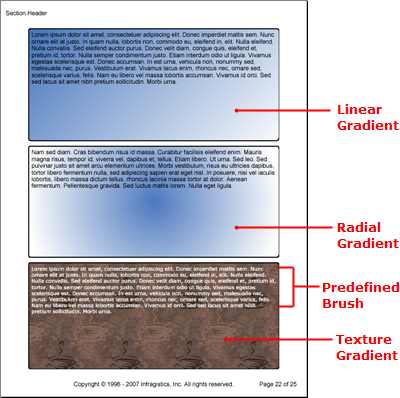
LinearGradientBrush – 親オブジェクトの一方の側からもう一方の側に線の形状で 2 色のグラデーションを作成するブラシ。このグラデーションは常に最初の色から 2 番目の色へのなめらかな 50% のトランジションです(これはインダイレクト ブラシであるため、線に沿ってトランジションを発生させようとする場所を指定できません)。グラデーションの角度を修正するオプションもあります。
RadialGradientBrush – 2 色のグラデーションを作成するブラシ。最初の色は親オブジェクトの中央から開始し、2 番目の色に移行する間に完全な円形で外側に放射します。グラデーションの回転角を指定することも可能です。
TextureBrush – テクスチャ ブラシは、すべてのスペースが一杯になるまで画像を水平および垂直に繰り返す間、画像を描画サーフェイスに適用します。ご使用の Windows® デスクトップはタイルの壁紙に同じ概念を使用しています。TextureBrush コンストラクタによって、水平および垂直のスケールとオフセットだけでなく、画像の角度を指定できます。
link:Infragistics.webui.documents.reports~infragistics.documents.reports.graphics.directbrush.html[DirectBrush] クラスは、IndirectBrush クラスと同じように、Brush クラスから派生しており、抽象的なクラスです。Rectangle やその他の link:Infragistics.webui.documents.reports~infragistics.documents.reports.report.shapes.ishapes.html[Shape] などの含むオブジェクトの境界が分かっているときには Direct ブラシを使用します。DirectBrush クラスから派生するダイレクト ブラシのタイプは 5 つあります。
HatchBrush – ハッチ ブラシでハッチ デザインを作成します。HatchStyle 列挙体を使用することによってデザインを指定できます。前景色と背景色を指定することも可能です。
LinearGradientDirectBrush – ダイレクトの線形グラデーション ブラシによって、 ColorBlend オブジェクトを使用して、3 色を超える色を使用した線形グラデーションを作成することができます。変換マトリックスだけでなくバインディング Rectangle を指定することも必要です。色のブレンドについての詳細は、 「カラー」を参照してください。
RadialGradientDirectBrush – LinearGradientDirectBrush クラスと同じですが、放射型グラデーションを作成します。x および y の半径の距離だけでなく、グラデーションの中心点を指定することも可能です。
SolidColorBrush – 単色ブラシは使用可能なブラシの中で最もシンプルなフォームです。ブラシの色を Color オブジェクトに設定できます。
TextureDirectBrush – テクスチャ ダイレクト ブラシは、テクスチャ インダイレクト ブラシと全く同じように、背景として画像を適用します。違いは、ダイレクト フォームは適用できる変換マトリックスを含む点です。
link:Infragistics.webui.documents.reports~infragistics.documents.reports.graphics.brushes.html[Brushes] クラスは、SolidColorBrush から派生する事前に定義されたブラシのセットです。レポートのコンテンツが必要とするのがグレーの背景だけの場合には、ほとんどのレイアウト エレメントの Background クラスの Brush プロパティを link:Infragistics.webui.documents.reports~infragistics.documents.reports.graphics.brushes~gray.html[Brushes.Gray] プロパティに設定できます。
以下のコードは複数のインダイレクト ブラシを作成し、Text エレメントの背景に適用します。3 番目のパラグラフのテキスト スタイルを設定する時に Brushes クラスの使用にも注意してください。Brushes クラスの各ブラシがシールされており、色や BrushType を修正できないことに留意してください。
以下のテキストを使用して、string1 変数を設定します。
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Donec imperdiet mattis sem. Nunc ornare elit at justo. In quam nulla, lobortis non, commodo eu, eleifend in, elit. Nulla eleifend. Nulla convallis. Sed eleifend auctor purus. Donec velit diam, congue quis, eleifend et, pretium id, tortor. Nulla semper condimentum justo. Etiam interdum odio ut ligula. Vivamus egestas scelerisque est. Donec accumsan. In est urna, vehicula non, nonummy sed, malesuada nec, purus. Vestibulum erat. Vivamus lacus enim, rhoncus nec, ornare sed, scelerisque varius, felis. Nam eu libero vel massa lobortis accumsan. Vivamus id orci. Sed sed lacus sit amet nibh pretium sollicitudin. Morbi urna.Visual Basic の場合:
Imports Infragistics.Documents.Reports.Reports.Report
Imports Infragistics.Documents.Reports.Reports.Graphics
.
.
.
Dim string1 As String = "Lorem ipsum..."
' インダイレクト ブラシ
Dim brush1 As New LinearGradientBrush( _
New Color(68, 115, 187), _
Colors.White, _
45)
Dim brush2 As New RadialGradientBrush( _
New Color(68, 115, 187), _
Colors.White, _
45)
Dim brush3 As New TextureBrush( _
New Image(Application.StartupPath + "..\Coffee Bean.bmp"))
' ダイレクト ブラシ
Dim hatchBrush As New HatchBrush(HatchStyle.OutlinedDiamond, Colors.Blue, Colors.Red)
Dim solidBrush As New SolidColorBrush(New Color(68, 115, 187))
' 線形グラデーション ブラシ
Dim brushText As Infragistics.Documents.Reports.Reports.Report.Text.IText = section1.AddText()
brushText.Background = New Background(brush1)
brushText.Height = New RelativeHeight(33)
brushText.Borders = New Borders(New Pen(Colors.Black, 3), 5)
brushText.Margins = New Margins(5, 5)
brushText.Paddings = New Paddings(5, 5)
brushText.AddContent(string1)
' 放射型グラデーション ブラシ
brushText = section1.AddText()
brushText.Background = New Background(brush2)
brushText.Height = New RelativeHeight(50)
brushText.Borders = New Borders(New Pen(Colors.Black, 3), 5)
brushText.Margins = New Margins(5, 5)
brushText.Paddings = New Paddings(5, 5)
brushText.AddContent(string1)
' 背景にテクスチャ ブラシを使用し、テキストに
' 事前に定義した単色ブラシを使用。
brushText = section1.AddText()
brushText.Background = New Background(brush3)
brushText.Height = New RelativeHeight(100)
brushText.Borders = New Borders(New Pen(Colors.Black, 3), 5)
brushText.Margins = New Margins(5, 5)
brushText.Paddings = New Paddings(5, 5)
brushText.Style = New Style(New Font("Verdana", 10), Brushes.White)
brushText.AddContent(string1)
C# の場合:
using Infragistics.Documents.Reports.Reports.Report;
using Infragistics.Documents.Reports.Reports.Graphics;
.
.
.
string string1 = "Lorem ipsum...";
// インダイレクト ブラシ
LinearGradientBrush brush1 = new LinearGradientBrush(
new Color(68, 115, 187),
Colors.White,
45);
RadialGradientBrush brush2 = new RadialGradientBrush(
new Color(68, 115, 187),
Colors.White,
45);
TextureBrush brush3 =
new TextureBrush(new Image(Application.StartupPath + @"..\Coffee Bean.bmp"));
// 線形グラデーション ブラシ
Infragistics.Documents.Reports.Reports.Report.Text.IText brushText = section1.AddText();
brushText.Background = new Background(brush1);
brushText.Height = new RelativeHeight(33);
brushText.Borders = new Borders(new Pen(Colors.Black, 3), 5);
brushText.Margins = new Margins(5, 5);
brushText.Paddings = new Paddings(5, 5);
brushText.AddContent(string1);
// 放射型グラデーション ブラシ
brushText = section1.AddText();
brushText.Background = new Background(brush2);
brushText.Height = new RelativeHeight(50);
brushText.Borders = new Borders(new Pen(Colors.Black,3), 5);
brushText.Margins = new Margins(5, 5);
brushText.Paddings = new Paddings(5, 5);
brushText.AddContent(string1);
// 背景にテクスチャ ブラシを使用し、テキストに
// 事前に定義した単色ブラシを使用。
brushText = section1.AddText();
brushText.Background = new Background(brush3);
brushText.Height = new RelativeHeight(100);
brushText.Borders = new Borders(new Pen(Colors.Black, 3), 5);
brushText.Margins = new Margins(5, 5);
brushText.Paddings = new Paddings(5, 5);
brushText.Style = new Style(new Font("Verdana", 10), Brushes.White);
brushText.AddContent(string1);