Blazor Hybrid アプリ入門ガイド

Web 環境とデスクトップ環境間のシームレスな統合の追求は、Blazorアプリ開発における重要な課題です。エンドユーザーがクロスプラットフォーム エクスペリエンスをますます求める中、開発者は Web アプリの柔軟性とデスクトップ インターフェイスのパフォーマンスおよび機能を組み合わせることができる堅牢なソリューションを求めています。
そのため、Infragistics のテクニカル コンサルティング エンジニアであり、Microsoft MVP Award を受賞した坂本純一氏とともに、このホワイトペーパーでは専門家のノウハウを集め、Blazor Hybrid を使い始めたいすべての人に実践的な洞察、ベスト プラクティス、技術ガイドを提供しています。.NET MAUI を使用したBlazorハイブリッド、WPF を使用したBlazorハイブリッド、Windows フォームを使用したBlazorハイブリッドなど、Blazorハイブリッド アプリ開発の詳細について説明します。すべての長所と短所、実装戦略、Ignite UI Blazorを使用した導入方法論などについて詳しく説明します。
このホワイトペーパーの内容:
- Blazorの概要説明
- Blazor Hybridの紹介
- Blazor Hybridはどのように動作するか
- Blazor Hybridのメリットとデメリット
- ベストプラクティス
- 既存技術との統合
- Blazor HybridとIgnite UI Blazorの使用法
- 関連情報
Blazor Hybridを活用して、使い慣れたツールとスキルを使用して、モバイル、デスクトップ、Webにまたがるアプリケーションを構築したいとお考えですか? その方法とBlazorハイブリッドが正確に何であるかを理解するために、まずはじめに Blazor 自体を簡単に説明します。そして、さらにその一歩下で、Blazor が何であるかを見てみましょう。
Blazorの概要説明(Blazor Hybridに進む前にBlazorの基本を説明する)
Blazor自体はフルスタックプラットフォームであるため、Webアプリを実行するときに複雑なJavaScriptを呼び出す必要がなくなります。代わりに、記述するすべてのものが C# で記述されます。しかし、もう一つ素晴らしいことは、Blazor開発がコンポーネントベースであることです。つまり、Razor構文 (HTML マークアップと C# コードの組み合わせ) を使用して小さなコンポーネントを記述し、アプリケーションや Web 上で実行されている複数のプロジェクトで共有できます。
さて、それを一歩下がると、BlazorもASP.NET Coreの一部です。それ自体は、Webアプリ、API、サービス、Webサイト、バックグラウンドサービスなどを開発できる強力なWebプラットフォームです。すべて C# と .NET で。BlazorとASP.NET Coreを組み合わせることで、コードの再利用性とサーバー側とクライアント側のコンポーネント間の共有、パフォーマンスの最適化、より効率的なリクエスト処理などが保証されます。
しかし、Blazorの柔軟性はここで終わりません。実際、Blazorが機能するシナリオは 3 つあります。Blazor Server (革新的なアプローチにより、インタラクティブ サーバー モードと静的レンダリング モードの両方をサポートし、完全な .NET ランタイム上でサーバー上でアプリを実行できます) とBlazor WebAssembly (WebAssembly ベースの .NET ランタイム上でクライアント側アプリをブラウザーに直接構築するために使用) です。最も優れている点は、Blazor Server とBlazor WebAssembly が自動レンダリング モードで完璧に機能することです。
そして、3 番目のモデルであるBlazor Hybrid があります。これがここでの主な主題であり、次のセクションで詳しく説明します。

Blazor Hybridの紹介(Blazor Hybridとは何か?)
Blazor Hybrid は、HTML、CSS、オプションで JavaScript などの Web テクノロジをネイティブ デスクトップまたはモバイル アプリケーション開発フレームワークと組み合わせた、Microsoft の開発パターンです。基本的に、Blazor Hybrid アプリはクライアント側で実行され、サーバーやネットワーク リソースに直接アクセスすることはできません。
デスクトップアプリケーションの場合、Blazor Hybrid は次のようなフレームワークを実装できます。
- .NET MAUI
- WPF
- Windows Forms
この例では、Blazorコンポーネントは、Blazor WebView などのコントロールを使用してネイティブ アプリ コンテナー内に埋め込まれます。
iOS および Android で実行されるモバイル アプリケーションの場合、Blazor Hybrid は .NET MAUI を使用できます。
ここでは、Blazor WebView などのコンポーネントを使用して、ネイティブ モバイル UI 内にコンポーネントを埋め込むことができます。
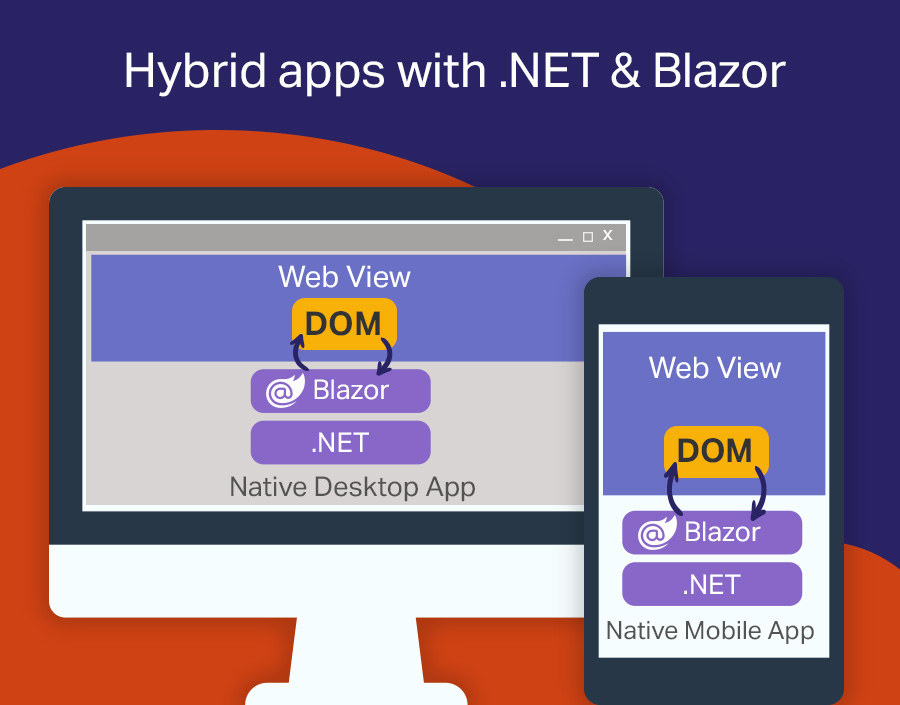
Blazor Hybridはどのように機能するか?
Blazor Hybrid アプリがある場合、ローカル相互運用チャネルを介して埋め込み Web ビュー コントロールにレンダリングされるRazorコンポーネントがあり、デバイス上でネイティブに実行されます。ここでBlazorコードは迅速に読み込まれて実行され、コンポーネントは .NET プラットフォームを通じてデバイスのネイティブ機能に完全にアクセスできます。しかし、Blazor Hybridがさまざまな.NETネイティブアプリフレームワークとどのように連携するかを見てみましょう。
Blazor Hybrid + .NET MAUI
まず、.NET MAUI は、iOS、Android、macOS、Windows など、複数のプラットフォームを対象とするアプリケーションを構築するための統合フレームワークを提供します。.NET MAUI とBlazor併用すると、アプリが単一のコードベースを使用して構築され、異なるターゲット (モバイル、デスクトップ、Web) 間でコードと UI コンポーネントを簡単に共有できるという大きな利点があります。これにより、一貫した開発エクスペリエンスが得られ、プラットフォームごとに個別のコードを記述する必要性が軽減されます。
しかし、Blazorコンポーネントを各プラットフォームのネイティブ UI 内に埋め込むために、BlazorハイブリッドアプリはBlazor WebView コントロールを活用します。これはBlazorコンポーネントホルダーとして機能し、Blazorコンポーネントと UI ロジックをネイティブアプリケーションコンテナとハイブリッドアプリにシームレスに統合できます。Blazor WebViewコントロールでできることは以下のとおりです:
- 他のネイティブ UI 要素と共存できるBlazorコンポーネントをホストします。
- Blazorコンポーネントと対話し、それらの間でデータを渡します。
- クリックや入力の変更などのイベントを処理し、アクションをトリガーします。
- 初期化、レンダリングなどを制御します。
Blazor Hybrid + WPF
Blazorハイブリッド アプリを構築するもう 1 つの方法は、包括的なツールと豊富なエコシステムを備えたフルスタック UI フレームワークである WPF を使用することです。これにより、機能豊富なデスクトップ アプリを開発できます。ここでは、WPF が提供する広範な機能を使用して、Blazorコンポーネントを新規または既存のアプリに統合しながら、応答性と視覚的に魅力的なデスクトップ プロジェクトを確保できます。
ここで最も興味深いのは、ネイティブ アプリケーションに HTML、CSS、JavaScript を埋め込むことができる WebView2 コントロールを利用していることです。ただし、WPF 用の BlazorWebView を使用することもでき、これにより Windows デスクトップ アプリ内に Blazor コンテンツを埋め込む簡単な方法が提供されます。
Blazor Hybrid + Windows Forms
Blazor Hybrid では、このフレームワークにも BlazorWebView が用意されています。基本的に、BlazorWebView コントロールは、Blazorコンポーネントと構築している Windows フォーム アプリとの間のブリッジとして機能します。これは、Windows フォーム UI 内でRazorコンポーネントをホストするためのコンテナーを提供し、Windows オペレーティング システムのすべてのネイティブ機能を活用しながら埋め込み Web ビューにレンダリングできるようにするため、このプロセスの鍵となります。Blazorコンポーネントは BlazorWebView 内でホストされているため、相互運用メカニズムを使用してネイティブの Windows フォーム コードと通信できます。これにより、データ交換やイベント処理などが可能になり、さまざまなデスクトップ シナリオに最適です。
Blazor Hybridのメリットとデメリット
ここまでで、Blazorハイブリッドの仕組みと、Blazorハイブリッド・アプリとは何かはご理解いただけたかと思います。次に、ハイブリッドがもたらすメリットとデメリットについて説明します。
Blazor Hybridのメリット
- 重要なのは、パフォーマンス、柔軟性、スピードです。
- Blazor Hybridアプリは、ターゲットプラットフォームでネイティブに.NETランタイムを使用して実行されます。
- Blazorハイブリッド アプリは、ダウンロードされるとオフラインで実行できます (対照的に、Blazorサーバー ホスティング モデル用にレンダリングされたコンポーネントは、サーバーに接続されていない場合は実行できません)。
- ほとんどまたはすべての処理をクライアントにオフロードできます。このようにして、アプリは大量のデータをより簡単に処理できます。
- バックエンドまたは .NET C# のスキルを使用して、アプリのフロントエンド UI を開発できます。
- ネイティブ クライアント API 機能へのフル アクセスを有効にし、Razorコンポーネントをネイティブ アプリで直接実行します。
- ネイティブ プラットフォームの機能と能力にアクセスできるアプリケーションを作成できます。
Blazor Hybridのデメリット
- 場合によっては、マネージ コード (C#) とネイティブ コードの両方を実行する必要があり、パフォーマンスのオーバーヘッドが発生する可能性があります。
- Blazorハイブリッド アプリは 1 つ以上の自己完結型のデプロイメント アセットにコンパイルされますが、アセットは通常、サードパーティのアプリ ストアを通じてクライアントに提供されます。
- Blazorハイブリッド アプリには、インストーラーとプラットフォーム固有のデプロイメント メカニズムが必要です。
- プラットフォーム固有の機能や API に関して制限がある場合があります。
- Blazorを対象プラットフォームに適切に統合する方法を学習するには、より多くの時間を費やす必要があるかもしれません。
- WebView コントロールに制限や問題がある場合、アプリ全体の機能とパフォーマンスが損なわれる可能性があります。
ベストプラクティス
コンポーネント
巨大なモノリシック コンポーネントを作成しないでください。代わりに、小さくて簡潔なコンポーネントを組み合わせて、より複雑なケースを処理できる大きなコンポーネントを構築してみてください。また、コンポーネントでは、モデルをビューに視覚化し、ユーザー入力と対話することに重点を置くよう努めます。ドメイン固有の処理を外部サービスに委任することを検討してください。これにより、保守性が向上し、自動テストの実装が簡単になります。ハイブリッド アプリをモバイル アプリやデスクトップ アプリだけでなく Web アプリケーションとしてもリリースする予定の場合は、Razorコンポーネントと共有クラスをRazorクラス ライブラリ プロジェクトに分離し、MAUI プロジェクトから参照します。
データ バインディング
コンポーネント間の相互作用は、データバインディングによって行われる方が良いはずです。"@ref" ディレクティブを使用してコンポーネントの参照を取得し、そのコンポーネントのプロパティとメソッドを使用する設計は、ダイアログ コンポーネントなどの一部のシナリオを除き、お勧めしません。たとえば、ドロップダウン リストで特定のオプションを最初に選択する場合は、ドロップダウン リストの選択メソッドを呼び出さないでください。代わりに、選択したオプションを示すフィールド変数を実装し、そのフィールド変数をドロップダウン リストに双方向にバインドします。
ルーティング
Web アプリケーションとしてもリリースする場合は、"@page" ディレクティブを使用する URL ルーティングの設計を検討する必要があります。たとえば、リストを検索するページを作成する場合は、URL のクエリ文字列に検索キーワードを含めて、リンク共有のシナリオを可能にします。
フォームバリデーション (入力検証)
フォームバリデーションは、Blazorの "EditForm "と "EditorContext "に基づいて実装することが推奨されます。Blazorは、モデルをアノテートする属性に基づいて、"DataAnnotaionValidator "コンポーネントを使用した宣言型のフォームバリデーション機構を提供していますので、これを使用するのが良いでしょう。また、サードパーティのフォーム検証ライブラリも利用できます。
依存関係
個々のサービス・クラスは、単一責任の原則の下で単純化されるべきです。ただし、そのためには、多くのサービス・クラスを連携させる必要があります。この場合、「DI(依存性注入)」コンテナを積極的に活用して、サービス間の依存関係を解決することをお勧めします。サービスオブジェクトの生成の責任を DI コンテナーに委任すると、保守性と生産性が大幅に向上します。
また、プラットフォームネイティブ機能を使用する場合は、機能をインターフェイスに抽象化し、そのインターフェイスをプラットフォームごとに実装する具象クラスを実装し、DIコンテナを介してコンポーネントに挿入して使用する必要があります。依存関係の挿入は、単体テストにモックをプラグインするためだけのものではありません。
状態管理
アコーディオン コンポーネントのオープン/クローズ状態など、コンポーネント固有の UI 状態は、コンポーネント フィールド変数またはプロパティを使用して管理する必要があります。アプリケーションが Web アプリケーションとしても発行されている場合は、URL クエリ パラメーターを使用して UI の状態を保存することを検討してください。UIコンポーネント全体で配色テーマを共有するなど、グローバルな状態管理について言えば、カスケードパラメータを使用すると便利です。ドメインレベルのモデルは、サービスクラスにすることで、依存関係の挿入によってより適切に処理されます。もちろん、他にもさまざまなグローバル状態管理ライブラリがあり、使用を検討できます。
認証と承認
認証と承認を自分で実装しないでください。代わりに、既存の信頼できるライブラリを使用してください。認証基盤については、自社実装に頼るのではなく、「ID as a Service」というサービスの利用を検討してください。外部Webサービス(特にデスクトップアプリやモバイルアプリ)との統合のためにOAuthプロトコルを使用して認証を実装する場合は、PKCEを使用するなど、カスタムスキームの重複登録による認証コードの盗難を防止してください。
自動テスト
ハイブリッドアプリ開発であっても、持続可能なソフトウェア開発と製品の成長には自動テストが不可欠です。ドメイン固有の処理をサービス・クラスに分離すると、自動テストの実装と保守がより簡単になります。単体テストは、bUnit などのサードパーティ ライブラリを使用して UI ドメインに実装することもできます。Webアプリケーションとしてもリリースする場合は、Playwrightなどのサードパーティツールを利用して、Webアプリケーション開発の知見に基づいたエンドツーエンドのテストも実現できます。
既存技術との統合
ASP.NET Core API との統合
ASP.NET CoreはBlazorハイブリッド アプリケーションと同じ .NET プラットフォームであるため、これらのアプリケーションを組み合わせることで、データ転送クラスの共有など、厳密に型指定された安全で効率的なアプリケーションを開発できます。REST API と同じく WebSocket ベースの双方向リアルタイム通信 (SignalR と呼ばれます) や gRPC も簡単に実装できます。
JavaScript との統合
BlazorのJavaScript相互運用機能により、Blazorだけでは実現が困難なUI実装をJavaScriptで実現できます。さいわい、開発者は必ずしも JavaScript を自分で記述する必要はなく、既に NuGet パッケージとしてサードパーティ ライブラリとして配布されている可能性があります。よく知られた JavaScript ライブラリを WebView 内で 使用して、Blazorと連携して動作させることもできます。
Blazor WebAssembly との統合
アプリケーションを Web アプリケーションとしてもリリースする場合、Blazor WebAssembly アプリケーション モデルでリリースできる場合は、PWA としてリリースしてオフラインで動作させることができます。
Blazor Hybrid と Ignite UI Blazor の使い方
Ignite UIは、主要なウェブフレームワーク向けに数百のUIコンポーネントを提供する完全なライブラリです。市場で最速のグリッド、高速とパフォーマンスに最適化された高性能なチャート、そしてアプリ構築に必要なその他のコントロールが含まれています。特にBlazor向けのIgnite UIでは、高速なコンポーネントと機能のセットを使用して、機能豊富なウェブアプリを構築することができます。これには、データグリッド、ピボットグリッド、階層型グリッドなどが含まれ、さらに必要なチャート(エリアチャート、円グラフ、財務チャートなど)や、ステッパー、ドックマネージャーなどのユニークなコントロールも提供されています。
Ignite UIとBlazor Hybrid を使い始める
このセクションでは、.NET MAUI とIgnite UI for Blazorを使用してBlazor Hybrid アプリを作成して実行する方法を示し、最後に完成したBlazor Hybrid の例を示します。Blazor-MAUI ハイブリッド アプリは、Windows、macOS、または Linux ディストリビューションで開発できることに注意してください。ただし、この記事では、Windows ベースのシナリオについてのみ説明します。
前提条件
- .NET SDK 8 以降
- 最新バージョンの Visual Studio 2022 以降と、次のワークロード
- .NET マルチプラットフォーム アプリの UI 開発
- ASP.NET とWeb開発
ステップ1: Visual Studio で新しい [.NET MAUI Blazor アプリ] プロジェクトを作成します。
ステップ2: プロジェクトの名前と場所を指定し、その後、[作成] をクリックします。
ステップ3: Visual Studio で、[プロジェクト] → [NuGet パッケージの管理] を選択して、NuGet パッケージ マネージャーを開きます。IgniteUI.Blazor NuGet パッケージを検索してインストールします。
ステップ4: Ignite UI for Blazorを登録
まず、MauiProgram.csファイルを開き、builder.Services.AddIgniteUIBlazor 関数を呼び出してIgnite UI for Blazor Service を登録する必要があります。次に、IgniteUI.Blazor.Controls 名前空間を _Imports.razor ファイル内に追加します。
@using IgniteUI.Blazor.Controls
準備ができたら、wwwroot/index.htmlファイルの<head>要素にスタイルシートを追加します。
<head>
<link rel="stylesheet" href="_content/IgniteUI.Blazor/themes/light/bootstrap.css" />
</head>
続行してスクリプト参照をwwwroot/index.htmlファイルに追加するには、次の操作を行います。
<script src="_content/IgniteUI.Blazor/app.bundle.js"></script> <script src="_framework/blazor.webview.js" autostart="false"></script>
ステップ5: Ignite UI for Blazorコンポーネントを追加する
方法は次のとおりです。
<IgbCard style="width:350px">
<IgbCardMedia>
<img src="https://images.unsplash.com/photo-1541516160071-4bb0c5af65ba?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=350&q=80" />
</IgbCardMedia>
<IgbCardHeader>
<h4>Jane Doe</h4>
<h6>Professional Photographer</h6>
</IgbCardHeader>
<IgbCardContent>Hi! I'm Jane, photographer and filmmaker.
Photography is a way of feeling, of touching,
of loving. What you have caught on film is captured forever...
it remembers little things, long after you have
forgotten everything.</IgbCardContent>
<IgbCardActions>
<IgbButton>More Info</IgbButton>
</IgbCardActions>
</IgbCard>
これが、Windows 用の .NET MAUI Blazorアプリを作成する方法です。
関連情報
Blazorは、現代のWebアプリ開発で最も人気があり、広く使用されているフレームワークの1つになりつつあるため、基礎知識を超えた理解が不可欠です。そのため、以下にリストされている追加のガイドにアクセスして、Blazor開発の理解を深め、専門知識を高めることができます。高度なトピックを掘り下げ、ベストプラクティスを習得し、最新情報を入手してください。
読み続けて
続きを読むにはフォームに記入してください。
