デジタル製品設計プラットフォームが必要な 4 つの理由

デジタル製品チームのための新しいホワイトボード
「アプリケーション リーダーは、デジタル製品設計プラットフォームの主要な機能を理解し、画面設計からコード生成まですべてをカバーするツールを導入する必要があります。」Gartner、デジタル製品設計プラットフォームのテクノロジー インサイト、2020 年 11 月 24 日
デジタル製品設計プラットフォームは、画面設計、プロトタイピング、関係者とのコラボレーション、ユーザー テスト、コード生成などの機能を備えた、反復的な設計および開発プロセスのためのデジタル製品チームの中核ツールとして登場しました。 Gartner によると、リモートワークと分散チームの時代では、リアルタイムのビジュアルコラボレーションと共同編集がイノベーションにとって重要です。デジタル製品設計プラットフォームは、デジタル製品チーム全体の新しいホワイトボードとして機能します。
このホワイトペーパーでは、チームがデジタル製品設計で通常直面する 4 つの問題について説明します。
- 使用しているツールが連携して動作しない
- 新しいプロジェクトを始めるには時間がかかりすぎる
- チームの生産性が低い – Rapid Application Development (RAD) ツールがない
- デザインからコードやコンポーネントを更新するには時間がかかりすぎる
また、最近リリースされたローコードApp Builderについても説明します。これは、チームが複雑なビジネス アプリをこれまでよりも迅速に設計および構築し、設計からコードまでを瞬時に実行できるようにする、新しいクラウドベースの WYSIWYG ドラッグ アンド ドロップ ツールです。
ハンドオフ遅延の削減
問題: ツールが連携しない
今日のペースが速く機敏な作業環境では、デザイン チームと開発チームがアプリ作成プロセス全体を通じて、別々の非接続ツールを使用しているため、最終製品の配信が遅れています。これにより、コミュニケーションの誤りや、過剰な引き継ぎによるコストのかかるエラーが発生し、最終的にはアプリケーションの配信が遅くなり、異なるチーム間で摩擦が生じます。
解決策: 設計および開発チームのコラボレーションに単一のプラットフォームを使用する
App Builderを使用すると、設計チームと開発チームが共同で作業できる単一のアプリ作成プラットフォームが得られます。ハンドオフが減ることで、チームは時間とコストを節約し、誤解を減らすことができます。コンポーネントに裏打ちされた単一のエンドツーエンドの設計システムにより、設計からコード作成まで単一の信頼できる情報源が提供され、アプリ作成プロセスが加速されます。
統合されたデザイン システムを導入すると、App Builderデザインをクラウド またはオンプレミス (その構成を選択した場合) に保存できます。プロトタイプは、固有の URL を持つ共有ツールを介してユーザーや関係者と直接共有できます。フィードバック ループで最も重要な人々が直接フィードバックを提供でき、そのフィードバックはチーム全体でリアルタイムに確認できます。デザインとプロトタイプに関するこのようなコラボレーションは、社内または社外の関係者と行うことができます。このフィードバックを使用して、デザインを反復的に改善したり、ユーザー テストを作成したり、デザインを開発チームに直接渡してコードを取得し、アプリ開発プロセスを続行したりできます。

プロジェクトのキックスタート
問題: 新しいプロジェクトの開始に時間がかかりすぎるように見える
新しいプロジェクトの開始には、反復的で価値の低いタスクが含まれるため、予想よりも時間がかかることがよくあります。たとえそれが、ホワイトボードからのブレーンストーミングを使用可能なデジタル形式に変換するような単純なものであってもです。同時に、手書きのラフスケッチのデザインをチームや関係者に伝達できるものに変換できるツールを使用したとしても、その 1 回限りの作業を過ぎると、おそらく使用できなくなります。
解決策: UI コントロール、パターン、テンプレートを使用してプロセスを開始する
App Builderを使用すると、プロジェクトの開始が簡単かつ効率的になります。最終的には、アプリの設計と開発プロセスで私たちがお返しできるのは時間です。当社の内部分析によると、App Builderなどの設計からコードまでのプラットフォームを使用すると、チームは最大 10 倍速くアプリを作成しています。

App Builderを使用すると、設計や開発プロセスを開始するための時間節約オプションがいくつかあります。
- SketchやFigmaなどのデザインツールから始める場合、UIキットにはコンポーネント、一般的なUIパターン、プリセット画面が含まれています。設計者は、デザインプロセスを不必要に拡張するプリミティブから始める必要がなく、意味のあるデザインを非常に迅速にまとめることができます。
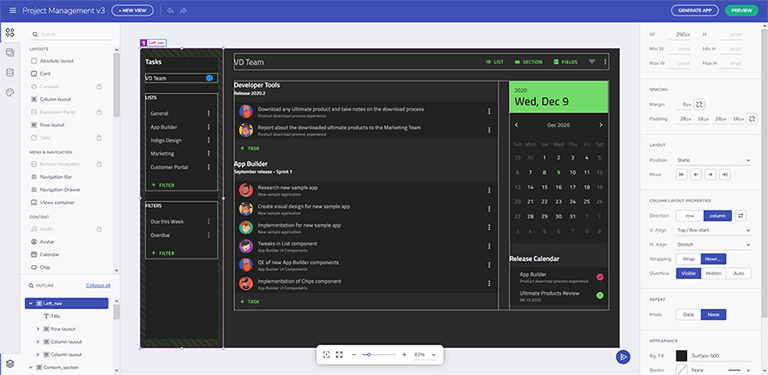
- App Builderから、さまざまなレイアウトを持ついくつかの完全な実際のビジネス サンプルと、一般的なナビゲーション パターンにマップされる事前設定されたレイアウト テンプレートのコレクションを入手できます。アプリの構築プロセスでは、コピー/貼り付けなどのツールを使用して、探しているタイプのUIをすばやく構築したり、WYSIWYGドラッグアンドドロップを使用してすぐに画面を作成したりできます。
- 関係者に見せる前に、ワンクリックでデザインをブランディングすることができます。App Builderまたはデザイン UI キットに含まれている事前構築済みのテーマとタイポグラフィ (Material、Bootstrap、Fluent) を使用するか、独自の企業ブランディングを使用して任意のコンポーネント、画面、またはアプリ全体をカスタマイズできます。
開発者にとってレイアウトをシンプルにする
問題: 設計と開発の両方に WYSIWYG ツールが必要です
ウェブ上でのレイアウトは難しいです。設計ツールは、何でもできる自由な絶対位置決めモデルを好む傾向があります。これは、有意義で応答性の高い UI にはうまく変換されず、通常、CSS や Web レイアウトに関する専門知識が無い開発者にとっては、多大な頭痛の種となる可能性があります。その上、プロジェクトの数が非常に多いため、デザインを手伝ってもらっても、基本的なHTMLレイアウトや新規アプリの画面作成などに膨大な時間がかかってしまいます。
解決策: 直感的な WYSIWYG ドラッグ アンド ドロップ ツールを使用し、手作業によるコーディングを排除します。
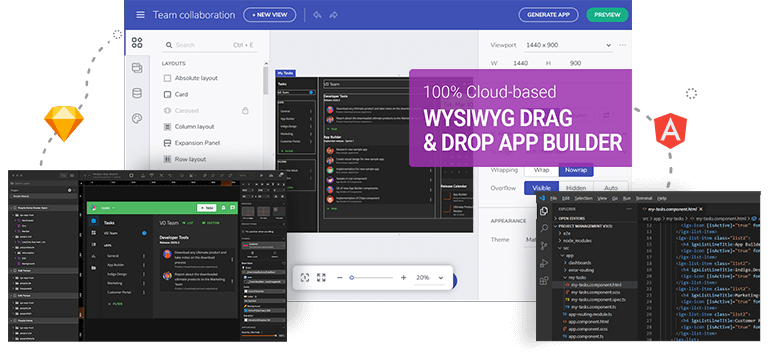
App Builderは、フル機能の Web ベースの WYSIWYG ドラッグ アンド ドロップ ローコード ツールです。レイアウトは選択したテンプレートによって処理され、すべてに美しいデザインが付属しているため、アプリの見栄えを良くする方法を知る必要はありません。

App Builderを使用すると、次のことができます。
- モバイル アプリ、プログレッシブ Web アプリ、会話型アプリ、没入型アプリの完全なローコード マルチエクスペリエンス アプリケーション配信。
- クラウドベースのソリューションにより、重い IDE をダウンロードしたり、画面やアプリを作成するために未知のサードパーティの依存関係をインストールしたりする必要がなくなります。
- ブラウザーでのアクセス可能な Web エクスペリエンスにより、チームの誰もがアプリ構築プロセスにアクセスして参加できます。
- ベクターベースのデザインツールの絶対位置を Web 用の標準の Flex ベースのレイアウトに変換する AI 搭載エンジン。
何よりも、コードの詳細ではなく、対話やアプリケーションの外観と動作に貴重な時間を費やすことができます。
1-Click 本番環境に対応したコード
問題: 設計から開発者への引き継ぎにおけるエラーとコミュニケーションの誤り
通常のアプリ開発プロセスでは、非常に多くの場所で時間が失われます。時には、締め切りの遅れ、経営陣の不満、顧客や関係者からの状況の最新情報の要求が無限に続くサイクルのように感じることがあります。期限を守れなかったり、開発チームが製品をデモンストレーションしたときに顧客の期待と一致しない場合、問題はさらに悪化します。時間が失われるだけでなく、開発段階でデザインをコードに変換し、アプリのデザインを継続的に更新するという負担が開発者に課せられます (はるかにコストがかかります)。問題は特定の誰かにあるわけではありません。設計から開発への引き継ぎに対する通常のサイロ化されたアプローチが原因です。

ソリューション: インスタント プレビューと 1 クリックで本番環境に対応したコードを取得
App Builderを使用する場合、デザインとコードに違いはありません。App Builderから始めても、Sketchのようなお気に入りのデザインツールから始めても、商用のエンタープライズ対応UIコンポーネントに支えられたライブで実行中のコードの出力が保証されます。そして、これは編集または変更できないスパゲッティコードではありません。これは、開発者やアーキテクトが誇りに思うベストプラクティス、標準ベースのクリーンなコードです。
Indigo.Designの場合:
- App Builderデザイナーでアプリを即座にプレビューできます。コンパイルやダウンロードは不要で、デザイン ビューとライブ ビューを切り替えるだけで、アプリの外観と動作を確認できます。
- デザインするすべてのものが、Angular、Blazor、React、およびWeb Components用の本番環境に対応したHTML、TypeScript、およびCSSになります。
- App Builderから始めて設計を反復するか、Sketchから始めて設計をIndigo.Designクラウドと同期してチームや利害関係者と反復します。
- 1-Click で、Visual Studio Code またはお気に入りの IDE で使用できる標準ベースのコードを含む zip ファイルをダウンロードできます。

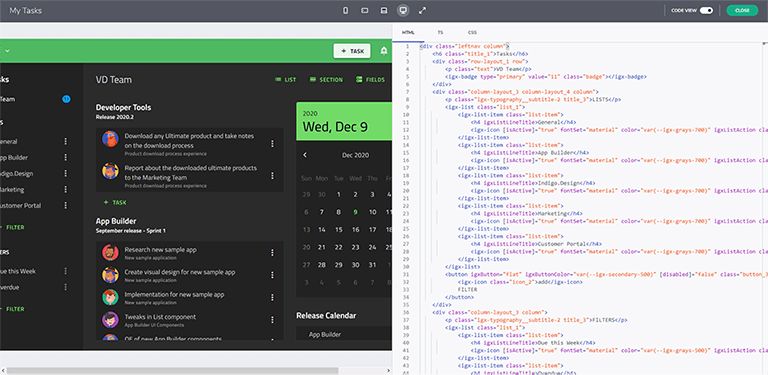
App Builderでコード化するための設計
ローコードの利点
App Builderは、まったく新しいクラウドベースの WYSIWYG ドラッグ アンド ドロップ ツールで、チームが完全なビジネス アプリをこれまでになく迅速に設計および構築するのに役立ちます。Indigo.Designは、設計からコード生成までを一貫して行える世界唯一のソリューションです。
あなたとあなたのチームが設計と開発のプロセスで失っている貴重な時間を取り戻してください。App Builderは、アプリの設計と開発を加速し、市場投入までの時間を短縮し、ROIを迅速に提供し、何よりも利害関係者と顧客の全体的な満足度を向上させる4つの具体的なメリットを提供します。
- 最大10倍速くアプリを構築する -App Builderを使用すると、チームは単一の作業環境を利用できます。マネージャー、デザイナー、開発者は、設計プロセス中に信頼できる唯一の情報源を管理するために複数のツールを使用することを強制されることはありません。サイロを排除し、ハンドオフで通常発生する摩擦、誤解、高価なエラーを減らします。
- 完全なテンプレートとスターター レイアウト - 事前に構築されたアプリ テンプレートの 1 つを使用して作業を開始するか、プリセット レイアウト オプションの 1 つを使用してアプリをすぐに構築します。管理者が早い段階で共通のプログラムでアイデアをすばやくスケッチし、アプリの方向性についてのガイダンスを提供できるようにします。デザインを微調整し、テーマを交換するだけで完了です。
- 100% クラウドベースの WYSIWYG - クラウドベースの WYSIWYG ドラッグ アンド ドロップ ツールで、チームがこれまでにない速さで完全なビジネス アプリを設計および構築するのに役立ちます。SketchやFigmaなどの一般的なデザインツールと互換性があるため、何かをダウンロードする必要はなく、重いIDEも、アプリを非常に高速に構築するためのサードパーティの依存関係もありません。
- インスタント リアルタイム プレビュー - アプリケーションのビルド中に、アプリケーションのソース コードをリアルタイムでプレビューして確認します。その後、準備ができたら、運用対応のコードを迅速かつ簡単に生成し、Visual Studio Code またはお気に入りの IDE で実行します。インタラクションを感じ、どのように見えるかを確認し、アプリ エクスペリエンスを瞬時に体験します。
App Builderの機能の完全な概要を取得するには、App Builderウェビナーをご覧ください。デザインからコードまで、非常に迅速にアプリを構築YouTubeで。
今日はお問い合わせくださいsales@infragistics.com無料デモにサインアップして、App Builderがあなたとあなたのチームのためにどのように結果を出すことができるかを学びましょう。
読み続けて
続きを読むにはフォームに記入してください。
