Write Applications Fast Using Ignite UI Grid
紹介
Ignite UI for JavaScriptを使用してWebアプリケーションをすばやく作成できます。Ignite UI for JavaScript ライブラリを使用すると、HTML5、jQuery、Angular、React、またはASP.NET MVCの複雑な LOB 要件をすばやく解決できます。Ignite UI for JavaScript ライブラリを使用して、ページネーション、並べ替え、検索、仮想化などの多くの機能を備えた高速で応答性の高いグリッドを追加します。Ignite UI for JavaScript のコントロール、データ視覚化、グラフ、およびフレームワーク要素は、構成とカスタマイズが簡単で、Web アプリケーションをすばやく作成できます。
Ignite UI for JavaScript Grid は、大量のデータセットをシームレスにレンダリングするだけでなく、フィルタリング、ページング、並べ替えなどの貴重なツールも備えています。Ignite UI for JavaScript 機能の詳細については、Ignite UI製品ページを参照してください。また、Infragisticsが発行する無料の電子書籍「Angular Essentials」では、Angularについて詳しく知ることができます。
レッスンの目的
- Ignite UI for JavaScript Angularコンポーネントを使用して、Ignite UI for JavaScript グリッドを追加します。
- Configure grid columns.
このレッスンで使用するコントロールの詳細については、「データ グリッド」を参照してください。
このレッスンの最後には、Angularアプリケーションの列に対して構成された作業グリッドが作成されます。Angularでの JavaScript のIgnite UIの操作の詳細については、Githubの JavaScript AngularコンポーネントのIgnite UIページを参照してください。
プロジェクトの設定
このレッスンのスターター プロジェクトをダウンロードするには、ここをクリックしてください。プロジェクトの設定が正しい場合は、次の図に示すように、Angularアプリケーションが実行されます。

ステップ 1コンポーネントのインポートと宣言
Ignite UI for JavaScript Angularコンポーネントを使用するには、モジュールでコンポーネントをインポートして宣言する必要があります。たとえば、Angularアプリケーションで igGrid コンポーネントを使用するには、アプリケーション モジュールで IgGridComponent をインポートして宣言します。
プロジェクトで、Finance App フォルダーに移動し、次に app フォルダーに移動します。ファイルapp.module.tsを開き、既存のインポートステートメントの直後に、以下のインポートステートメントを追加します。
import{IgGridComponent} from 'igniteui-angular2';
import {GridComponent} from './grid.component';必要なコンポーネントをインポートしたら、アプリケーションモジュールで宣言する必要があります。IgGridComponent と GridComponent を AppModule の宣言配列に追加します。app.module.ts でデコレータ@NgModule次のように変更します。
@NgModule({
imports: [BrowserModule,HttpModule],
declarations: [AppComponent,
IgZoombarComponent,
IgDataChartComponent,
PriceChartComponent,
InfoComponent,
IndicatorChartComponent,
VolumeChartComponent,
IgGridComponent, GridComponent],
providers: [AppService],
bootstrap: [AppComponent]
})
export class AppModule { }IgGridComponent と GridComponent を AppModule モジュールの宣言配列に追加しました。その他の追加されたコンポーネントとプロパティ (プロバイダーなど) については、次のレッスンで説明します。
Step 2 Create a Data Source
グリッドにバインドするデータが必要です。このデータは、JavaScript 配列または JSON オブジェクト配列にすることができ、ローカルにすることも、REST サービスによって提供されることもできます。
理想的には、Angularサービスでデータを返す関数を作成して、複数のコンポーネントでデータ関数を使用できるようにする必要があります。このレッスンでは、GridComponent クラスに getData という関数がすでに存在し、JSON オブジェクト配列を返します。
app フォルダで grid.component.ts ファイルを開き、getData() 関数を見つけます。後のレッスンでは、REST サービスからのデータを使用するグリッドを作成する方法を学習します。
Step 3 Get Data
getData() 関数から返されたデータを使用するには、ngOnInit() ライフサイクルフック内で関数を呼び出しAngular戻り値を GridComponent プロパティに割り当てます。
Angular Life Cycle フックの詳細をご覧ください。
appフォルダで、ファイルgrid.component.tsを開き、以下に示すようにngOnInit()関数を変更します。
ngOnInit(){
this.stocks = this.getData();
}Step 4 Create a Grid
Ignite UI for JavaScript Angular Grid コンポーネントは、他のコンポーネントと同様に使用できます。app フォルダーで、ファイル grid.component.html を開き、次に示すようにコードを追加します。
<ig-grid widgetId="grid1" [dataSource]="stocks" [autoGenerateColumns]="true">ステップ 5アプリケーションでの使用
アプリケーションでGridComponentを使用するには:appフォルダでapp.component.htmlファイルを開き、すべてのマークアップの最後に、要素の下に以下に示すコードを追加します。
<grid></grid>アプリケーションに移動し、ページの一番下までスクロールして、次の画像に示すように追加されたグリッドを見つけます。

ステップ 6グリッドの列の構成
ステップ 4 では、autoGenerateColumns プロパティを true に設定してグリッドを作成しました。グリッド列は自動的に生成されていますが、手動で列を構成することもできます。コンポーネント クラスでは、列やその他の機能 (グリッドのページング、並べ替え、フィルタリングなど) を構成できます。
列を設定するには:appフォルダでgrid.component.tsファイルを開き、grid.component.tsファイル内のngOnInit()関数を以下のリストで更新します。
ngOnInit() {
this.stocks = this.getData();
this.gridId = "Grid1";
this.gridOptions = {
dataSource: this.stocks,
autoGenerateColumns: false,
columns: [
{ headerText: "CLOSE", key: "Close", dataType: "number" },
{ headerText: "DATE", key: "Date", dataType: "string" },
{ headerText: "HIGH", key: "High", dataType: "number" },
{ headerText: "LOW", key: "Low", dataType: "number" },
{ headerText: "OPEN", key: "Open", dataType: "number" },
{ headerText: "VOLUME", key: "Volume", dataType: "number" }
]
}
}ステップ 7設定された列を持つグリッドの変更
Ignite UI for JavaScript のAngularグリッド オプションと widgetId プロパティは、双方向のデータ バインディングに対して有効になっているため、ソースの変更はグリッドに反映されます。オプションとwidgetIdプロパティを設定するには:appフォルダでファイルgrid.component.htmlを開き、次に示すように変更します。
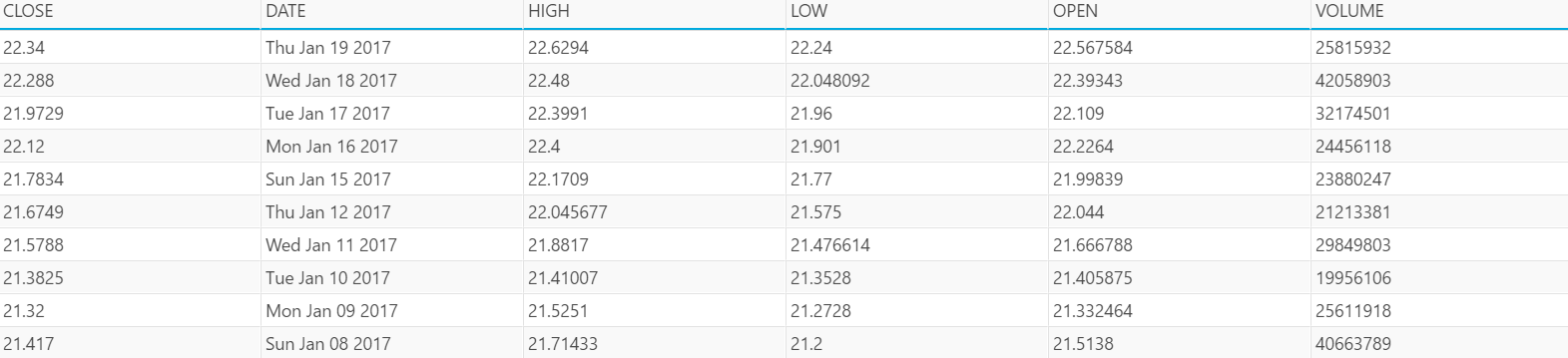
<ig-grid [(options)]= "gridOptions" [(widgetId)]="gridId">アプリケーションに移動し、ページの一番下までスクロールして、次に示すように追加されたグリッドを見つけます。

結論
Ignite UI for JavaScript は、Web アプリケーションをより迅速に作成するのに役立ちます。Angularに加えて、Ignite UI for JavaScript はReact、 AngularJS 、 jQuery 、およびASP.NET MVCで使用できます。
