Look Great with Ignite UI for JavaScript Themes
As a developer, you want to ensure that your application looks good and works on all types of devices, including desktops, tablets, and mobile devices. Modern web applications should be responsive and touch-enabled, but will require a lot of CSS/SASS /LESS. As a developer, you may not be skilled in CSS or have the time to learn it for use in your application. Ignite UI for JavaScript can help by providing various themes that can be used as-is in your application, or you can use the Ignite UI JavaScript Theme Generator to create themes that meet your application's specific requirements.
Learn more about the Ignite UI for JavaScript Theme Generator. You can also learn more about Angular in Angular Essentials, a free eBook published by Infragistics.
Provided themes:
- Infragistics theme
- Metro theme
- iOS theme
- Default bootstrap theme
- Superhero bootstrap theme
- Yeti bootstrap theme
- Flatly bootstrap theme
Setting Up the Project
You may download the starter project for this lesson by clicking here. (You can also download the final project by clicking here.)
After downloading the project, navigate to the directory and run the commands below:
- npm install
- npm start
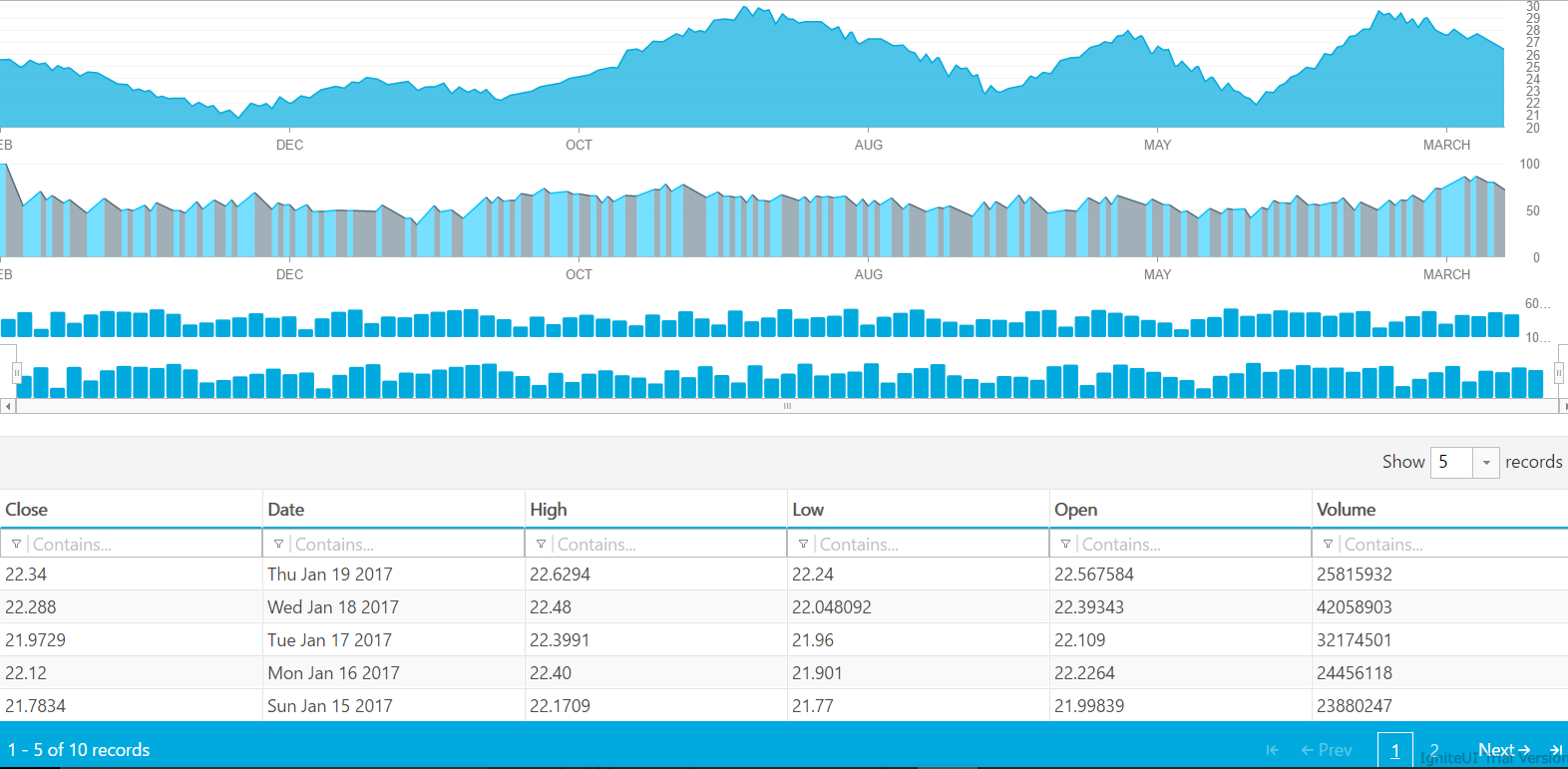
Execute the npm install command to install all dependencies, and execute the npm start command to run the Angular application. If the project setup is correct, you will have a running Angular application as shown in the image below:

In the project, open the index.html file and navigate to line number 9 to 10, or look for the CSS references in the head section. You will find that the application is referring to the metro theme from the Ignite UI for JavaScript CDN as shown in the listing below:
<link href="http://cdn-na.infragistics.com/IgniteUI/latest/css/themes/metro/infragistics.theme.css" rel="stylesheet" />
<link href="http://cdn-na.infragistics.com/IgniteUI/latest/css/structure/infragistics.css" rel="stylesheet" />To work with any theme, you need a reference of Infragistics.css in addition to the theme reference.
Step 1 Changing to iOS Theme
Change the existing Ignite UI for JavaScript themes easily by switching to the desired theme reference. To change the theme from the metro theme to the iOS theme, leave the reference of infragitics.css as it is and modify the Ignite UI for JavaScript theme reference in the index.html head section as shown below.
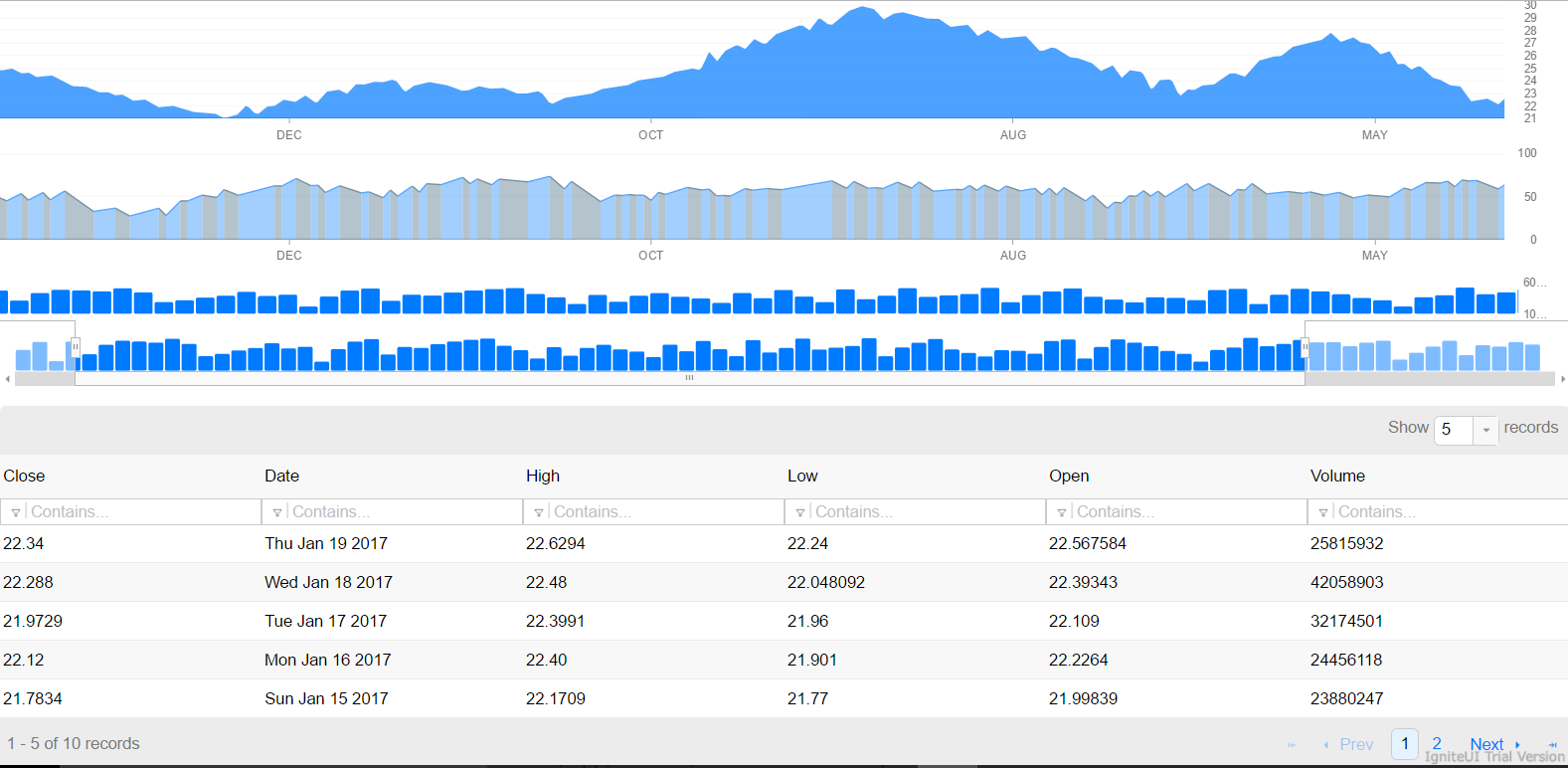
<link href="http://cdn-na.infragistics.com/igniteui/latest/css/themes/ios/infragistics.theme.css" rel="stylesheet" />Navigate to the application to find that all of the controls have been changed to the iOS theme. You may notice that the grid’s look and the navigation button's design have been changed.

Step 2 Changing to Default Bootstrap Theme
Ignite UI for JavaScript provides a default bootstrap theme. To change the theme to the bootstrap theme, leave the reference of infragitics.css as it is and modify the Ignite UI for JavaScript theme reference in the index.html head section as shown below:
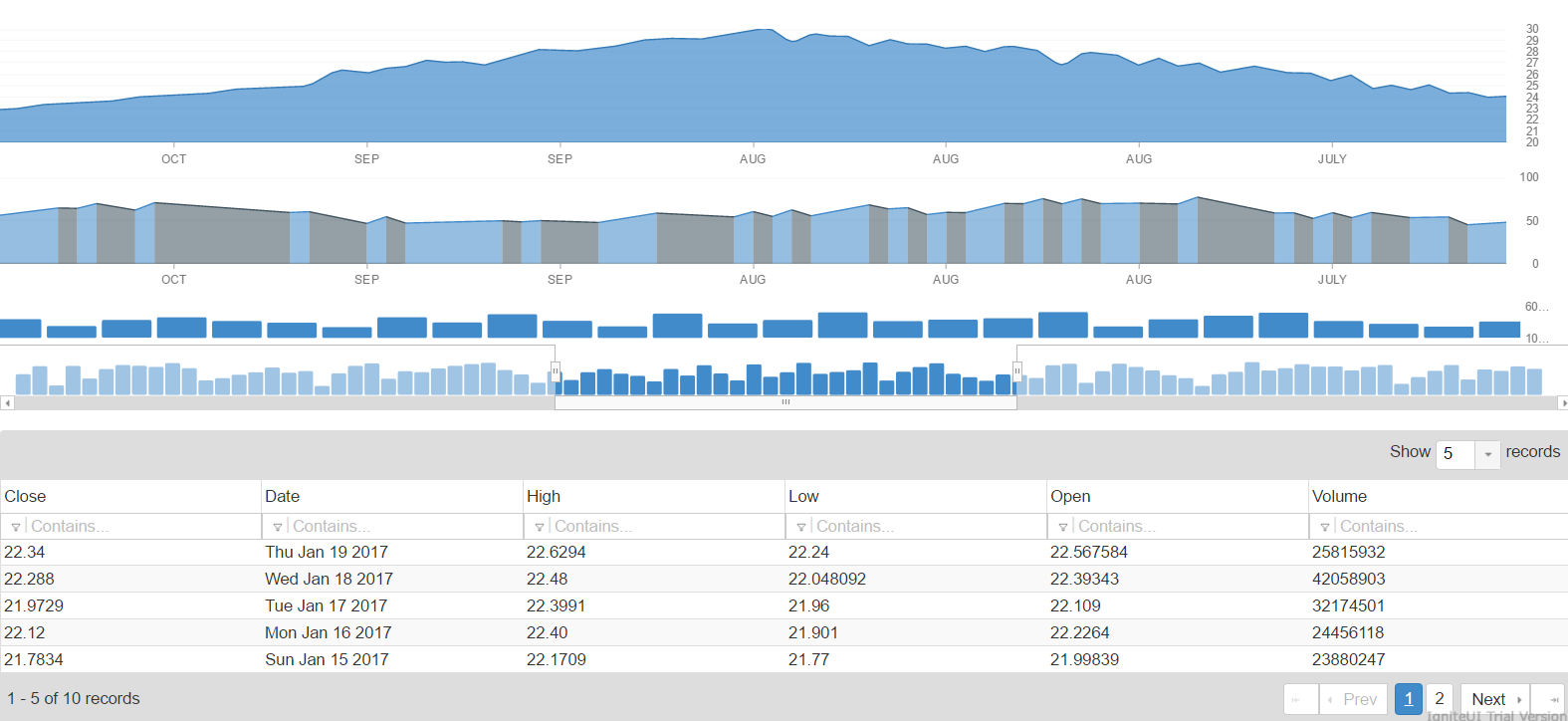
<link href="http://cdn-na.infragistics.com/igniteui/latest/css/themes/bootstrap/infragistics.theme.css" rel="stylesheet" />Navigate to the application to find that all of the controls have been changed to the default basic bootstrap theme, along with the grid’s look and the navigation button's design.

Step 3 Using Your Own Bootstrap Theme
Ignite UI for JavaScript helps you create your own bootstrap-based theme. Simply upload a variables.less file in the Ignite UI for JavaScript bootstrap theme generator and download the theme (combination of LESS, Complied CSS and images) to use in your application.
Learn more about the Ignite UI for JavaScript theme generator. The Ignite UI Bootstrap Theme Generator helps you in two possible ways:
- To customize existing Ignite UI for JavaScript themes.
- To create a new bootstrap theme using the variables.less file.
In previous steps you have used themes provided by Ignite UI for JavaScript. To use your own bootstrap theme, follow the steps below. Note that, for this lesson, you do not have to perform these steps, as a bootstrap-based theme has been added in the project.
- You can create your own variables.less file or use one of the bootstrap themes from Bootswatch. To use a theme from bootswatch, select the theme and download the variables.less file.
- Upload the variables.less file to the Ignite UI Theme Generator.
- Download the theme and unzip it.
- Save the downloaded theme in your application project.
The project contains a CSS folder, which contains a theme generated by the Ignite UI for JavaScript theme builder. To use this theme: In the head section of index.html, add a reference of the theme and bootstrap as shown below. Delete the reference of metro theme (line number 9) and add the below references just before the ./css/structure/infragistics.css reference.
<link href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css" rel="stylesheet" type="text/css" />
<link href="css/themes/infragistics.theme.css" rel="stylesheet" type="text/css" />Navigate to the application to find that it is using the new theme.

Conclusion
In addition to the themes provided by Ignite UI for JavaScript, you can use your own themes or jQuery UI Theme Roller. To learn more, see Styling and Theming Ignite UI.
Ignite UI for JavaScript supports the latest designs available in modern web development and allows you to write web applications faster.
