HTML5 Designer
Design Pages Like Never Before
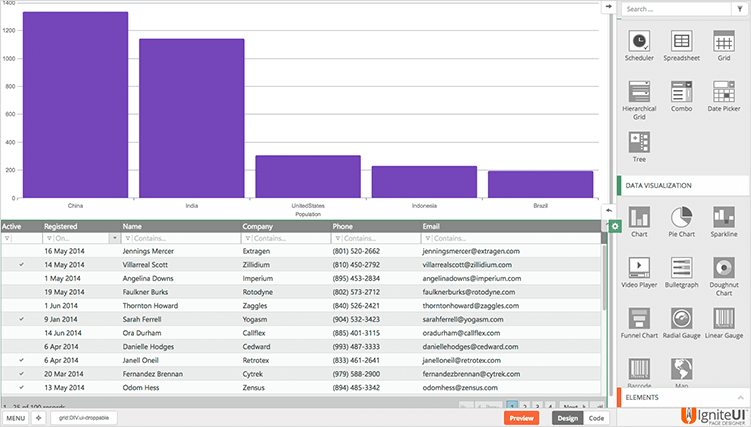
This WYSIWYG Web-based page designer makes it much easier for you to get started on your next generation line of business modern Web apps with Ignite UI.
Being lost, not knowing what options a Web component has, or having to hand-code everything manually is a thing of the past, thanks to features like a fully loaded jQuery/HTML5 component toolbox and an easy-to-use component editor.


Improved Theming Support & Data Source Access
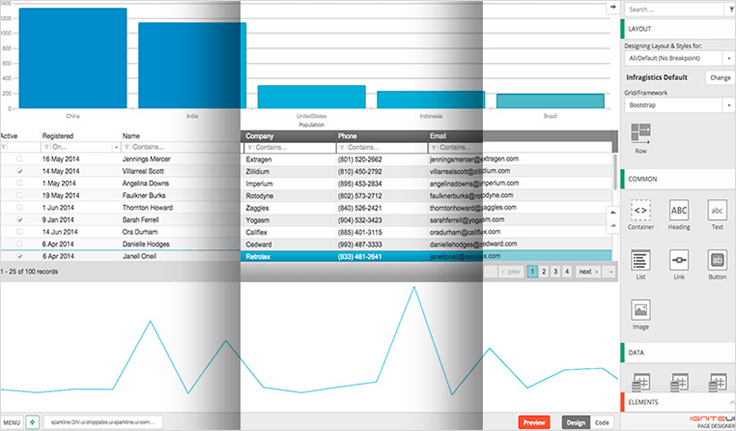
The HTML5 Designer gives you a simple, drag-n-drop way to lay out a modern Web page, but we’ve made some improvements that will make things even easier! You now have a wider variety of style options, thanks to additional Ignite UI theme support and common Bootstrap-based themes that you can select with the built-in theme picker.
And we know the challenges of designing in the browser can be frustrating, so we’ve added a new data source editor, explicit support for JSONP data sources, local data source support, and clearer error messages to simplify your page-building experience.
User-Friendly & Responsive
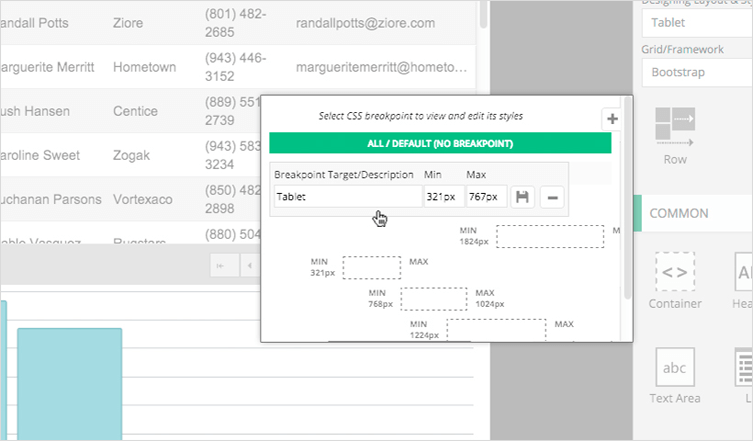
Responsive Web Design (RWD) is the most popular technique for grappling with the complexity of being able to support a broad range of devices. To help with this modern web development challenge, the Page Designer comes with a few helpful RWD features, including a Bootstrap grid framework, RWD CSS breakpoint visualizer editor, and an Add/Edit class for current breakpoint.


Help When You Need It
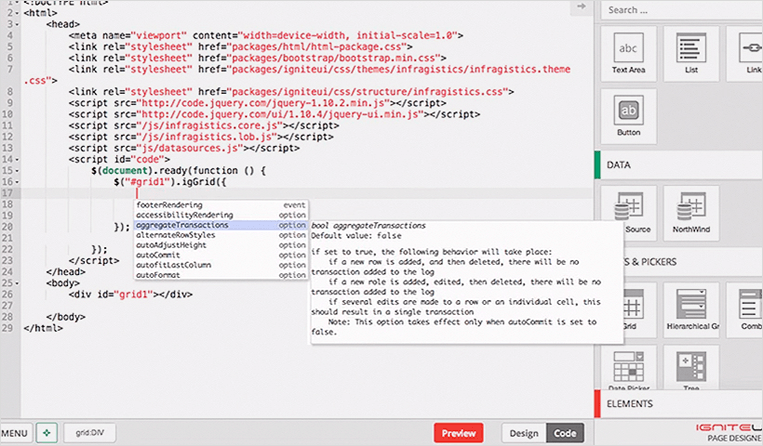
A developer tool of this magnitude wouldn’t be complete without a few extras like a code editor and API help.
First we took the world-class ACE code editor and added specialized code completion capabilities. And then, instead of having to reference API documents to ensure you’re getting things right when working with highly capable components, we’ve integrated Ignite UI’s extensive API help by providing links to relevant API documents and displaying information as you hover over individual component events and properties/options.
