
このトピックは、コード例を示して、TimeXAxis を XamDataChart™ コントロールで使用する方法を説明します。TimeXAxis を使用する利点は、データのズームで動的にラベル書式設定を変更できることです。また、軸ブレークを構成すると、範囲内の日付を除外できます。たとえば、週末を非表示できます。
トピックは以下のとおりです。
注: 次のセクションは、デフォルトのラベル (書式設定および間隔) を変更する場合のみ必須です。
TimeAxisBreak のインスタンスを Breaks プロパティに追加し、一意の Start、End、 および Interval プロパティを使用して構成できます。
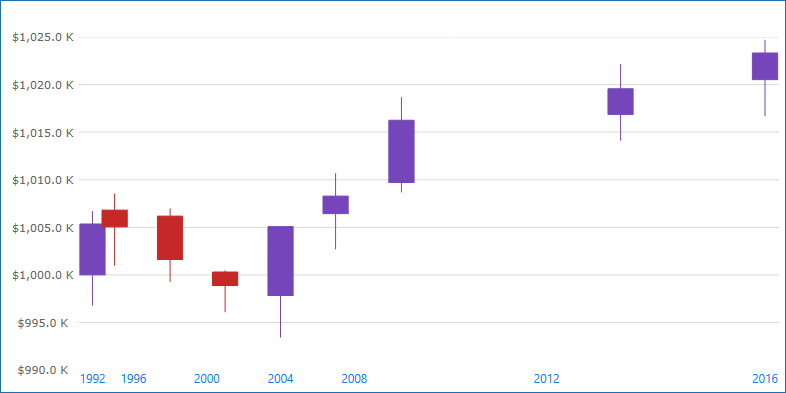
以下のコード スニペットは、XamDataChart で TimeXAxis に年範囲のラベルをスキップする方法を紹介します。間隔は不均一に表示されます。この結果は、以下の図 2 に示されます。

図 2: 2010 年の月曜日~金曜日のデータを表示する TimeXAxis。
XAML の場合:
<ig:XamDataChart x:Name="DataChart" >
<ig:XamDataChart.Axes>
<ig:TimeXAxis x:Name="xAxis" ItemsSource="{StaticResource data}" DateTimeMemberPath="Date" >
<ig:TimeXAxis.Breaks>
<ig:TimeAxisBreak
Start="2009-12-26T00:00:00"
End="2009-12-27T23:59:59.99"
Interval="7:00:00:00.00"/>
</ig:TimeXAxis.Breaks>
</ig:TimeXAxis>
</ig:XamDataChart.Axes>
</ig:XamDataChart>TimeXAxis の LabelFormats プロパティは TimeAxisLabelFormat 型のコレクションです。コレクションに追加された各 TimeAxisLabelFormat は一意の Format および Range を割り当てます。データを年からミリ秒にドリルダウンする際にチャートで表示される時間範囲に基づいてラベルが更新されます。
以下はビューで時間の範囲に基づいたラベル書式の一般的な例です。
1825 日以上 (5 年間) の書式設定は "yyyy" になります。
365 日以上 (1 年間) の書式設定は "MMM yy" になります。
1 日以上の書式設定は "MMM dd" になります。
5 時間以上の書式設定は "hh:mm" になります。
5 時間以下の書式は "hh:mm:ss" になります。

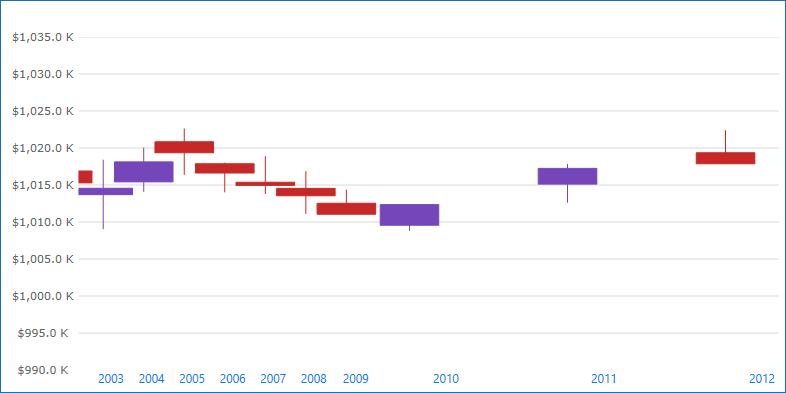
図 3: "hh:mm:ss" のカスタム TimeAxisLabelFormat を持つ XamDataChart コントロール
TimeXAxis は、規格の Interval プロパティを TimeAxisInterval 型の Intervals コレクションと変換します。コレクションに追加された各 TimeAxisInterval は一意の Interval、Range、 および IntervalType を割り当てます。データを年からミリ秒にドリルダウンする際にチャートで表示される時間範囲に基づいてラベル間のスペースが更新されます。
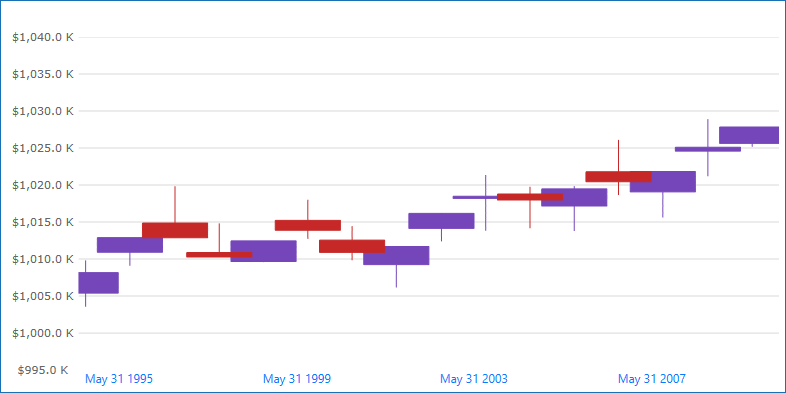
以下の画像およびコード スニペットは、XamDataChart コントロールで複数の TimeAxisInterval を実装する方法を紹介します。

図 4: 12 日の Interval を持つ TimeAxisInterval を使用する TimeXAxis。
XAML の場合:
<ig:XamDataChart x:Name="DataChart" >
<ig:XamDataChart.Axes>
<ig:TimeXAxis x:Name="xAxis" ItemsSource="{StaticResource data}" DateTimeMemberPath="Date" >
<ig:TimeXAxis.Intervals>
<ig:TimeAxisInterval
Range="0.00:00:00"
Interval="36"
IntervalType="Seconds" />
<ig:TimeAxisInterval
Range="0.00:30:00"
Interval="5"
IntervalType="Minutes" />
<ig:TimeAxisInterval
Range="0.05:00:00"
Interval="1"
IntervalType="Hours" />
<ig:TimeAxisInterval
Range="1.00:00:00"
Interval="12"
IntervalType="Days" />
<ig:TimeAxisInterval
Range="365.00:00:00"
Interval="1"
IntervalType="Months" />
<ig:TimeAxisInterval
Range="1825.0:00:00"
Interval="1"
IntervalType="Years" />
</ig:TimeXAxis.Intervals>
</ig:TimeXAxis>
</ig:XamDataChart.Axes>
</ig:XamDataChart>