
このトピックは、コード例を示して、ScatterSeries を XamDataChart™ コントロールで使用する方法を説明します。いくつかの重要な概念的情報も提供します。
ScatterSeries は、データをプロットにデカルト座標 (x, y) システムを使用する散布シリーズのファミリに属します。このシリーズは、マーカー コレクションとしてデータを表示し、それぞれにデカルト座標システムの位置を決定する 1 組の数値 X/Y 値を持ちます。
散布シリーズでは、データの不均等な散らばりやデータの塊に注意が向けられます。予測結果の収集データの標準偏差を強調表示し、科学データや統計データをプロットするためによく使用されます。ScatterSeries はデータを X-Axis および Y-Axis で時系列に管理およびプロットします (バインドする前はデータが時系列でない場合も)。以下のセクションは、ScatterSeries とその機能を使用する方法で重要なコンセプトやタスクベースの情報を示します。

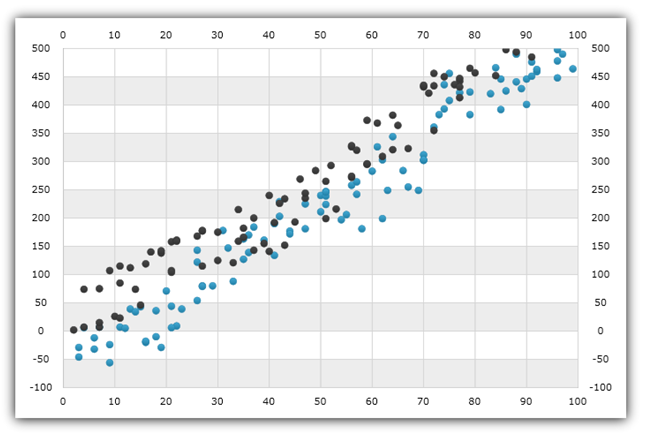
図 1: ScatterLineSeries 実装例
ScatterLineSeries は外観のカスタマイズに使用できる以下のプロパティがあります。
ScatterSeries は ItemsSource プロパティを使用し、IEnumerable インターフェイス (List、Collection、Queue、Stack など) を実装するデータ オブジェクトへバインドします。ただし、このオブジェクトの各データ項目には、2 つの数値データ列 (デカルト座標系でバブルを配置する X および Y 値用) が必要です。データ列は XMemberPath および YMemberPath プロパティを使用してマップされます。
上記の基準を満たすオブジェクトに BubbleDataSource があり、ダウンロードしてプロジェクトで使用できます。
このコード スニペットは、サンプル バブル データを ScatterSeries にバインドする方法を説明します。
XAML の場合:
xmlns:local="clr-namespace:Infragistics.Models;assembly=YourAppName"
...
<ig:XamDataChart x:Name="DataChart" >
<ig:XamDataChart.Resources>
<ResourceDictionary>
<local:EnergyDataSource x:Key="data" />
</ResourceDictionary>
</ig:XamDataChart.Resources>
<ig:XamDataChart.Axes>
<ig:NumericXAxis x:Name="XAxis" />
<ig:NumericYAxis x:Name="YAxis" />
</ig:XamDataChart.Axes>
<ig:XamDataChart.Series>
<ig:ScatterSeries ItemsSource="{StaticResource data}"
XAxis="{x:Reference XAxis}"
YAxis="{x:Reference YAxis}"
XMemberPath="X"
YMemberPath="Y" >
</ig:ScatterSeries>
</ig:XamDataChart.Series>
</ig:XamDataChart>C# の場合:
var bubbleDataSample = new BubbleDataSource();
var xAxis = new NumericXAxis();
var yAxis = new NumericYAxis();
var series = new ScatterSeries();
series.XAxis = xAxis;
series.YAxis = yAxis;
series.XMemberPath = "X";
series.YMemberPath = "Y";
series.ItemsSource = bubbleDataSample;
DataChart.Axes.Add(xAxis);
DataChart.Axes.Add(yAxis);
DataChart.Series.Add(series);