
このトピックは、コード例を示して、極座標シリーズを XamDataChart コントロールで使用する方法を説明します。
極座標ライン シリーズは、データ ポイントを結ぶ直線のコレクションを使用して描画されます。 PolarLineSeries は ScatterLineSeries と同じデータ プロットの概念を使用していますが、横の線に沿って伸びるのではなく、円の周りでデータ ポイントをラップします。他のシリーズ タイプと同じように、複数の PolarLineSeries は同じデータ チャートにプロットでき、データ セットの相違点を示すために互いにオーバーレイできます。このシリーズのグループの詳細については、ポラー シリーズ トピックをご覧ください。
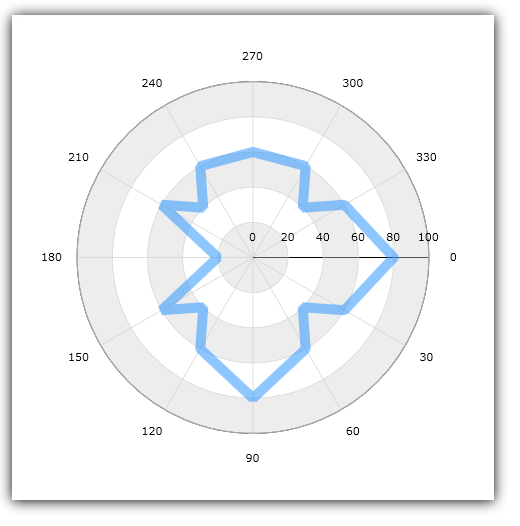
図 1 は、XamDataChart コントロールにプロットされた時に極座標ライン シリーズがどのように表示されるのかを示します。

図 1: PolarLineSeries の実装例
以下のコード スニペットでは、サンプルの極座標データ ( サンプル極座標データリソースからダウンロードで入手可能) を PolarLineSeries にバインドする方法を示します。この例は XamDataChart コントロール用のプロジェクトを設定済みであることを前提としています。
XAML の場合:
xmlns:local="clr-namespace:Infragistics.Models;assembly=YourAppName"
...
<ig:XamDataChart x:Name="DataChart" >
<ig:XamDataChart.Resources>
<ResourceDictionary>
<local:PolarDataSource x:Key="data" />
</ResourceDictionary>
</ig:XamDataChart.Resources>
<ig:XamDataChart.Axes>
<ig:NumericAngleAxis x:Name="AngleAxis" MinimumValue="0" MaximumValue="360" Interval="30"/>
<ig:NumericRadiusAxis x:Name="RadiusAxis" MinimumValue="0" MaximumValue="100" Interval="20"/>
</ig:XamDataChart.Axes>
<ig:XamDataChart.Series>
<ig:PolarLineSeries AngleAxis="{x:Reference AngleAxis}"
RadiusAxis="{x:Reference RadiusAxis}"
AngleMemberPath="Angle"
RadiusMemberPath="Radius"
ItemsSource="{StaticResource data}"
Thickness="5"
MarkerType="None"
Brush="#7F58A6C7">
</ig:PolarLineSeries>
</ig:XamDataChart.Series>
</ig:XamDataChart>C# の場合:
var data = new PolarDataSource();
var AngleAxis = new NumericYAxis();
var RadiusAxis = new CategoryXAxis();
var series = new PolarLineSeries();
series.ItemsSource = data;
series.AngleMemberPath = "Angle";
series.RadiusMemberPath = "Radius";
series.AngleAxis = AngleAxis;
series.RadiusAxis = RadiusAxis;
var chart = new XamDataChart();
chart.Axes.Add(AngleAxis);
chart.Axes.Add(RadiusAxis);
chart.Series.Add(series);