
このトピックは、コード例を示して、WaterfallSeries を XamDataChart コントロールで使用する方法を説明します。
トピックは以下のとおりです。
ウォーターフォール シリーズはカテゴリ シリーズグループに属し、連続するデータ ポイント間の差を示す垂直列のコレクションを使用して描画されます。列は色でコード化され、値が正の変化であるか負の変化であるかを区別します。値は Y 軸 (NumericYAxis) に表され、カテゴリは X 軸 (CategoryXAxis または CategoryDateTimeXAxis) に表示されます。WaterfallSeries は、外観が範囲柱状シリーズに似ていますが、各データ ポイントに必要な数値データ列は 2 つでなく 1 つのみです。シリーズの他のタイプと軸のタイプを含んだより概念的情報は、カテゴリ シリーズとチャート軸トピックを参照してください。
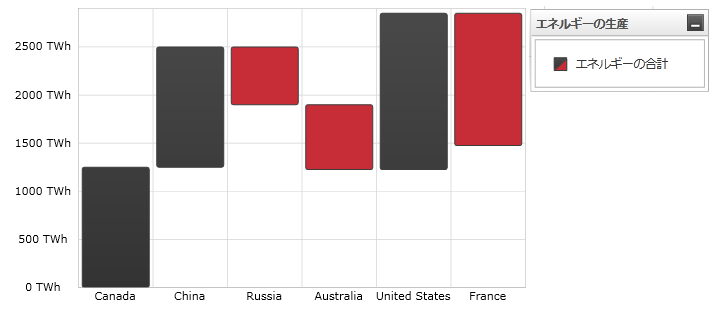
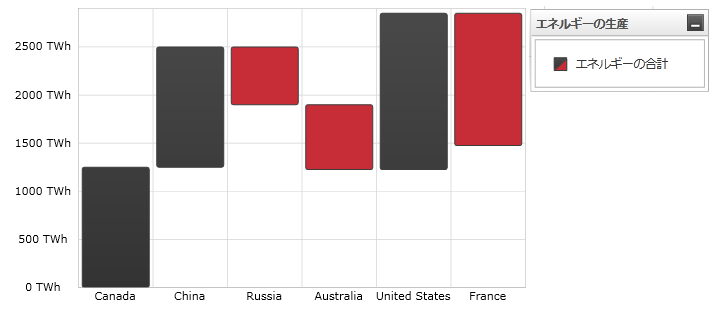
図 1 は、XamDataChart コントロールにプロットされた時に WaterfallSeries がどのように表示されるのかを示します。

図 1: WaterfallSeries タイプの実装例
XamDataChart は無数の各種シリーズ タイプのプロットをサポートしますが、同様のシリーズ タイプのウォーターフォール シリーズを使用することをお勧めします。ウォーターフォール シリーズで推奨されるシリーズのタイプ、および複数のシリーズ タイプのプロット方法に関する情報は、複数シリーズのトピックを参照してください。
XamDataChart コントロールによって固有のデータ モデルにチャートを簡単にバインドすることができますが、そのシリーズが必要とするデータの適切な量とタイプを必ず提供するようにしてください。使用しているシリーズのタイプに基づいた最小要件をデータが満たさないと、コントロールによってエラーが生成されます。データ シリーズの要件についての詳細は、 シリーズ要件とカテゴリ シリーズ を参照してください。
以下は、WaterfallSeries タイプのデータ要件のリストです。
データ モデルには少なくとも 1 つの数値データ列を含む必要があります。
データ モデルにはラベルのためのオプションの文字列または日時フィールドを含むことができます。
WaterfallSeries シリーズは以下の規則を使用してデータを描画します。
データ マッピングの ValueMemberPath プロパティとして指定されるデータ列内の各行は、データ モデル内の現在の行と過去の行の差を表す個別の垂直列として描画されます。
x 軸上のデータ マッピングの Label プロパティにマップされる文字列または日時の列はカテゴリ ラベルとして使用されます。Label のデータ マッピングが指定されない場合、デフォルト ラベルが使用されます。
カテゴリ ラベルは x 軸上に描かれます。データ値は y 軸上に描かれます。
描画する時、WaterfallSeries タイプの複数のシリーズは各クラスターがデータ ポイントを表すクラスターに描画されます。XamDataChart コントロールのシリーズ コレクションの最初のシリーズは、クラスターの左側に列として描画されます。各連続するシリーズは、前のシリーズの右側に描画されます。この機能の詳細は、 複数シリーズのトピックを参照してください。
以下のコード スニペットは、WaterfallSeries オブジェクトをカテゴリ データ サンプル ( エネルギーデータ サンプルからダウンロード可能) にバインドする方法を示します。WaterfallSeries のデータ要件に関する情報は、このトピックのデータ要件セクションを参照してください。
XAML の場合:
xmlns:local="clr-namespace:Infragistics.Models;assembly=YourAppName"
...
<ig:XamDataChart x:Name="DataChart" >
<ig:XamDataChart.Resources>
<ResourceDictionary>
<local:EnergyDataSource x:Key="data" />
</ResourceDictionary>
</ig:XamDataChart.Resources>
<ig:XamDataChart.Axes>
<ig:NumericYAxis x:Name="YAxis" />
<ig:CategoryXAxis x:Name="XAxis" ItemsSource="{StaticResource data}"
Label="Country" />
</ig:XamDataChart.Axes>
<ig:XamDataChart.Series>
<ig:WaterfallSeries ItemsSource="{StaticResource data}" ValueMemberPath="Total"
Title="Total Energy"
XAxis="{x:Reference XAxis}"
YAxis="{x:Reference YAxis}">
</ig:WaterfallSeries>
</ig:XamDataChart.Series>
</ig:XamDataChart>C# の場合:
var data = new EnergyDataSource();
var yAxis = new NumericYAxis();
var xAxis = new CategoryXAxis();
xAxis.ItemsSource = data;
xAxis.Label = "{Country}";
var series = new WaterfallSeries();
series.ItemsSource = data;
series.ValueMemberPath = "Total";
series.Title = "Total Energy";
series.XAxis = xAxis;
series.YAxis = yAxis;
var chart = new XamDataChart();
chart.Axes.Add(xAxis);
chart.Axes.Add(yAxis);
chart.Series.Add(series);