
このトピックは、コード例を示して、StepAreaSeries を XamDataChart™ コントロールで使用する方法を説明します。
トピックは以下のとおりです。
ステップ エリア シリーズは、カテゴリ シリーズのグループに属しており、連続垂直線および水平線で結ばれるポイントのコレクションを使用して描画され、線の下側の領域は塗りつぶされます。値は Y 軸 (NumericYAxis) に表され、カテゴリは X 軸 (CategoryXAxis または CategoryDateTimeXAxis) に表示されます。ステップ エリア シリーズは時間毎のデータの変化や複数の項目を比較する場合に用いられます。 StepAreaSeries は、ステップライン下の領域が塗りつぶされないという点を除いてすべての面で StepLineSeries と同じです。概念的な情報、その他のシリーズ タイプの理解、およびサポートされる軸のタイプについては、「 カテゴリ シリーズ」および「チャート軸」のトピックを参照してください。
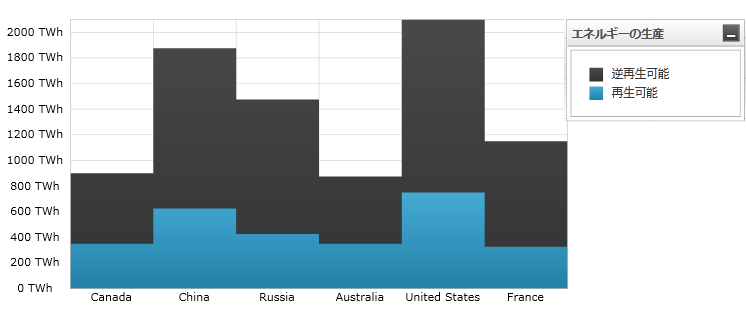
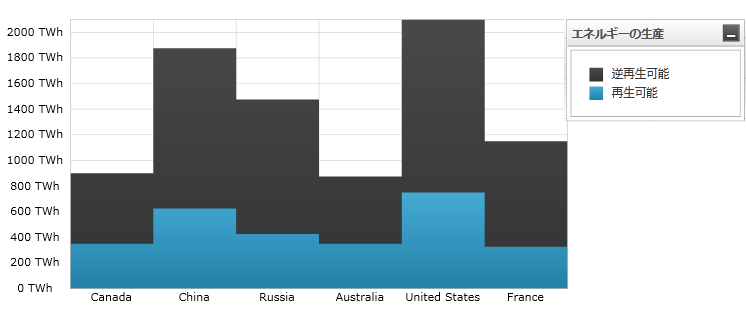
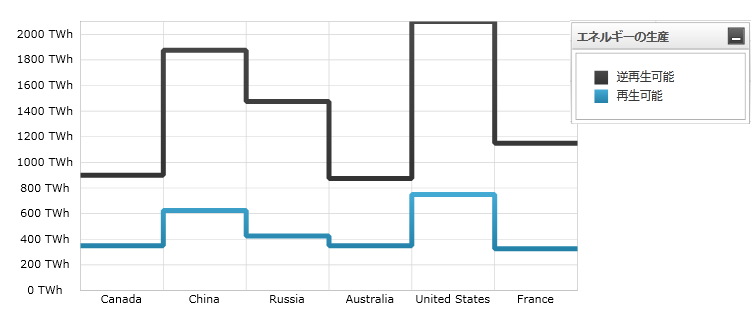
図 1 および図 2 は、XamDataChart コントロールでプロットされる際に、StepAreaSeries と StepLineSeries がどのように表示されるのかを示します。

図 1: StepAreaSeries タイプの実装例

図 2: StepLineSeries タイプの実装例
XamDataChart は無数の各種シリーズ タイプのプロットをサポートしますが、同様のシリーズ タイプでステップ エリア シリーズを使用することをお勧めします。ステップ領域シリーズで推奨されるシリーズのタイプ、および複数のシリーズ タイプのプロット方法に関する情報は、 複数シリーズのトピックを参照してください。
XamDataChart コントロールによって固有のデータ モデルにチャートを簡単にバインドすることができますが、そのシリーズが必要とするデータの適切な量とタイプを必ず提供するようにしてください。使用しているシリーズのタイプに基づいた最小要件をデータが満たさないと、コントロールによってエラーが生成されます。データ シリーズの要件についての詳細は、シリーズ要件とカテゴリ シリーズを参照してください。
以下は、StepAreaSeries のデータ要件のリストです。
データ モデルには少なくとも 1 つの数値プロパティを含む必要があります。
データ モデルにはラベルのためのオプションの文字列または日時プロパティを含むことができます。
データソースに少なくとも 1 つのデータ項目を含む必要があります。
StepAreaSeries は以下の規則を使用してデータを描画します。
データ マッピングの ValueMemberPath プロパティとして指定されるデータ列内の各行は、別の水平線と垂直線で結ばれる水平線としてプロットされ、ステップ状の進捗をチャート上に形成します。
ステップ ラインの下の領域は、シリーズの Brush プロパティに設定されるブラシを使用して塗りつぶされます。
x 軸上のデータ マッピングの Label プロパティにマップされる文字列または日時の列はカテゴリ ラベルとして使用されます。Label のデータ マッピングが指定されない場合、デフォルト ラベルが使用されます。
カテゴリ ラベルは x 軸上に描かれます。データ値は y 軸上に描かれます。
描画時、StepAreaSeries タイプの複数シリーズはレイヤーで描画され、それぞれの連続するシリーズは、XamDataChart コントロールの Series コレクション内の 1 つ前のものの前面で描画されます。この機能の詳細は、複数シリーズのトピックを参照してください。
以下のコード スニペットは、StepAreaSeries オブジェクトをカテゴリ データ サンプル ( エネルギー製造データ サンプルからダウンロード可能) にバインドする方法を示します。StepLineSeries のデータ要件に関する情報は、このトピックのデータ要件セクションを参照してください。
XAML の場合:
xmlns:local="clr-namespace:Infragistics.Models;assembly=YourAppName"
...
<ig:XamDataChart x:Name="DataChart" >
<ig:XamDataChart.Resources>
<ResourceDictionary>
<local:EnergyDataSource x:Key="data" />
</ResourceDictionary>
</ig:XamDataChart.Resources>
<ig:XamDataChart.Axes>
<ig:NumericYAxis x:Name="YAxis" />
<ig:CategoryXAxis x:Name="XAxis" ItemsSource="{StaticResource data}"
Label="Country" />
</ig:XamDataChart.Axes>
<ig:XamDataChart.Series>
<ig:StepAreaSeries ItemsSource="{StaticResource data}"
ValueMemberPath="NonRenewable" Title="Non-Renewable"
XAxis="{x:Reference XAxis}"
YAxis="{x:Reference YAxis}">
</ig:StepAreaSeries>
<ig:StepAreaSeries ItemsSource="{StaticResource data}"
ValueMemberPath="NonRenewable" Title="Non-Renewable"
XAxis="{x:Reference XAxis}"
YAxis="{x:Reference YAxis}">
</ig:StepAreaSeries>
</ig:XamDataChart.Series>
</ig:XamDataChart>C# の場合:
var data = new EnergyDataSource();
var yAxis = new NumericYAxis();
var xAxis = new CategoryXAxis();
xAxis.ItemsSource = data;
xAxis.Label = "{Country}";
var series1 = new StepAreaSeries();
series1.ItemsSource = data;
series1.ValueMemberPath = "NonRenewable";
series1.Title = "Non-Renewable";
series1.XAxis = xAxis;
series1.YAxis = yAxis;
var series2 = new StepAreaSeries();
series2.ItemsSource = data;
series2.ValueMemberPath = "Renewable";
series2.Title = "Renewable";
series2.XAxis = xAxis;
series2.YAxis = yAxis;
var chart = new XamDataChart();
chart.Axes.Add(xAxis);
chart.Axes.Add(yAxis);
chart.Series.Add(series1);
chart.Series.Add(series2);