
このトピックは、コード例を示して、 SplineAreaSeries を XamDataChart™ コントロールで使用する方法を説明します。
トピックは以下のとおりです。
スプライン エリア シリーズは カテゴリ シリーズ のグループに属しており、スプラインのスムーズなカーブでスプラインが埋め込まれたエリアの下に接続されるポイントのコレクションを使って描画されます。値は y 軸 (NumericYAxis) 上に表され、カテゴリは x 軸 (CategoryXAxis または CategoryDateTimeXAxis) 上に表示されます。スプライン エリア シリーズは時間毎のデータの変化や複数の項目を比較する場合に用いられ、プロットされた値の合計を表示することで全体に対するデータ間の関係も表します。 SplineAreaSeries は、接続するデータ ポイントがデータの表示を改善するスプライン補間とスムージング機能以外のすべての面で AreaSeries と同一です。シリーズの他のタイプと軸のタイプを含んだより概念的情報は、カテゴリ シリーズとチャート軸トピックを参照してください。
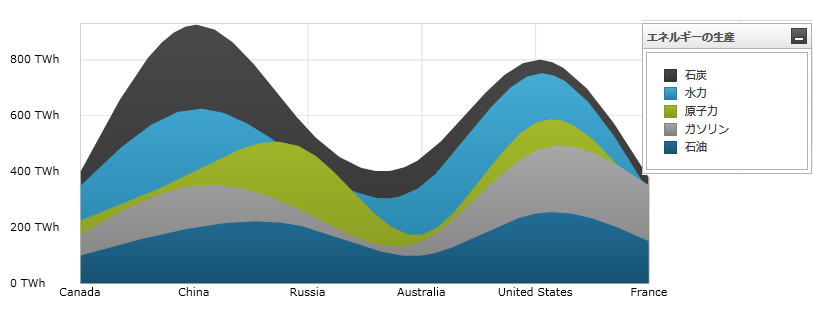
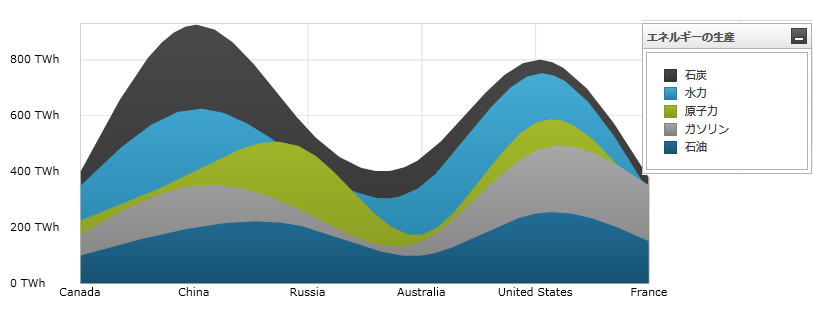
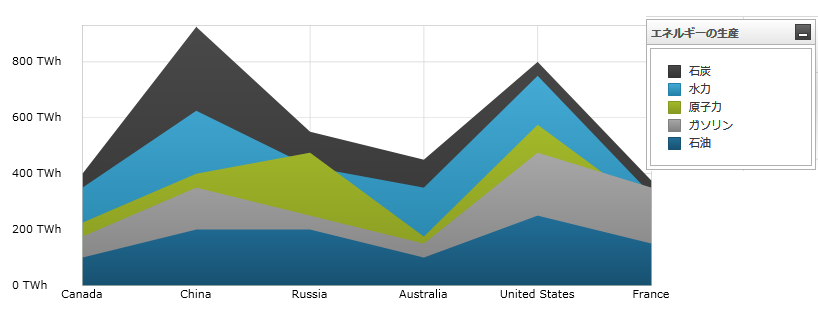
図 1 と 2 は、 SplineAreaSeries と AreaSeries が XamDataChart コントロール内でプロットされた時にどのように見えるかを示しています。

図 1: SplineAreaSeries タイプの実装例

図 2: AreaSeries タイプの実装例
XamDataChart コントロールはシリーズのタイプ数に制限なくプロットできますが、スプライン エリア シリーズは同種のシリーズで使用することを推奨します。スプライン領域シリーズで推奨されるシリーズのタイプ、および複数のシリーズ タイプのプロット方法に関する情報は、 複数シリーズのトピックを参照してください。
XamDataChart コントロールによって固有のデータ モデルにチャートを簡単にバインドすることができますが、そのシリーズが必要とするデータの適切な量とタイプを必ず提供するようにしてください。使用しているシリーズのタイプに基づいた最小要件をデータが満たさないと、エラーが生成されます。データ シリーズの要件についての詳細は、 シリーズ要件 と カテゴリ シリーズ を参照してください。
SplineAreaSeries タイプのデータ要件のリストです。
データ項目には少なくとも 1 つの数値プロパティを含む必要があります。
データ項目にはラベルのためのオプションの文字列または日時プロパティを含むことができます。
データソースはデータ項目間に線を描画するために少なくともデータ項目を 2 つ以上含む必要があります。
SplineAreaSeries は以下の規則を使用してデータを描画します。
データ マッピングの ValueMemberPath プロパティとして指定されるデータ列内の各行はチャートで単一のスプライン (または領域) でプロットされ、スプラインの点の数はデータ モデルの行数に等しくなります。
エリア領域上部を描画するデータ ポイントは、値列内の隣接する行を結びます。
x 軸上の Label プロパティにマップされる文字列または日時の列はカテゴリ ラベルとして使用されます。Label のデータ マッピングが指定されない場合、デフォルト ラベルが使用されます。
カテゴリ ラベルは x 軸上に描かれます。データ値は y 軸上に描かれます。
描画時に、それぞれの連続シリーズが XamDataChart コントロールのシリーズ コレクションの以前のシリーズの前に描画されて SplineAreaSeries タイプの複数のシリーズはレイヤに描画されます。
SplineAreaSeries タイプは y 軸の ReferenceValue プロパティを使用して特定の参照値の上または下にそれらのデータ値をプロットする機能をサポートします。この機能の詳細は、軸参照値のトピックを参照してください。
以下のコード スニペットは、 SplineAreaSeries オブジェクトをカテゴリ データ サンプル ( エネルギー製造データ サンプルからダウンロード可能) にバインドする方法を示します。SplineAreaSeries のデータ要件の詳細な情報はこのトピックのデータ要件セクションを参照してください。
XAML の場合:
xmlns:local="clr-namespace:Infragistics.Models;assembly=YourAppName"
...
<ig:XamDataChart x:Name="DataChart" >
<ig:XamDataChart.Resources>
<ResourceDictionary>
<local:EnergyDataSource x:Key="data" />
</ResourceDictionary>
</ig:XamDataChart.Resources>
<ig:XamDataChart.Axes>
<ig:NumericYAxis x:Name="YAxis" />
<ig:CategoryXAxis x:Name="XAxis" ItemsSource="{StaticResource data}"
Label="Country" />
</ig:XamDataChart.Axes>
<ig:XamDataChart.Series>
<ig:SplineAreaSeries ItemsSource="{StaticResource data}" ValueMemberPath="Coal" Title="Coal"
XAxis="{x:Reference XAxis}"
YAxis="{x:Reference YAxis}">
</ig:SplineAreaSeries>
<ig:SplineAreaSeries ItemsSource="{StaticResource data}" ValueMemberPath="Hydro" Title="Hydro"
XAxis="{x:Reference XAxis}"
YAxis="{x:Reference YAxis}">
</ig:SplineAreaSeries>
<ig:SplineAreaSeries ItemsSource="{StaticResource data}" ValueMemberPath="Nuclear" Title="Nuclear"
XAxis="{x:Reference XAxis}"
YAxis="{x:Reference YAxis}">
</ig:SplineAreaSeries>
<ig:SplineAreaSeries ItemsSource="{StaticResource data}" ValueMemberPath="Gas" Title="Gas"
XAxis="{x:Reference XAxis}"
YAxis="{x:Reference YAxis}">
</ig:SplineAreaSeries>
<ig:SplineAreaSeries ItemsSource="{StaticResource data}" ValueMemberPath="Oil" Title="Oil"
XAxis="{x:Reference XAxis}"
YAxis="{x:Reference YAxis}">
</ig:SplineAreaSeries>
</ig:XamDataChart.Series>
</ig:XamDataChart>C# の場合:
var data = new EnergyDataSource();
var yAxis = new NumericYAxis();
var xAxis = new CategoryXAxis();
xAxis.ItemsSource = data;
xAxis.Label = "{Country}";
var series = new SplineAreaSeries();
series.ItemsSource = data;
series.ValueMemberPath = "Coal";
series.Title = "Coal";
series.XAxis = xAxis;
series.YAxis = yAxis;
var chart = new XamDataChart();
chart.Axes.Add(xAxis);
chart.Axes.Add(yAxis);
chart.Series.Add(series);