
このトピックは、コード例を示して、 LineSeries を XamDataChart™ コントロールで使用する方法を説明します。
トピックは以下のとおりです。
折れ線シリーズは カテゴリ シリーズグループに属し、直線線分で結ばれるポイントのコレクションを使用して描画されます。値は Y 軸 (NumericYAxis) に表され、カテゴリは X 軸 (CategoryXAxis または CategoryDateTimeXAxis) に表示されます。ライン シリーズは時間毎のデータの変化や複数の項目を比較する場合に用いられます。 またプロットされたデータの合計を表示することで全体に対するデータ間の関係も表します。 LineSeries は、データ ポイントを結ぶラインにはデータの見た目を向上させるためのスプラインの補間および円滑化が無い点を除いてすべての面で SplineSeries と等しくなります。シリーズの他のタイプと軸のタイプを含んだより概念的情報は、カテゴリ シリーズとチャート軸トピックを参照してください。
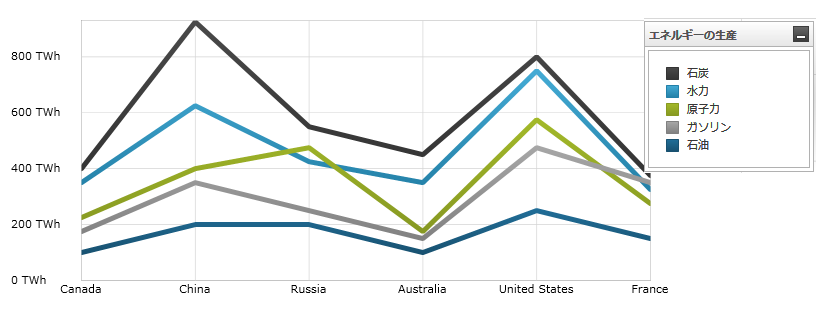
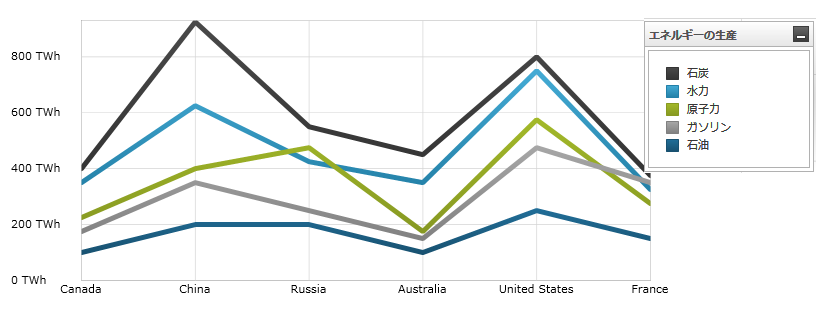
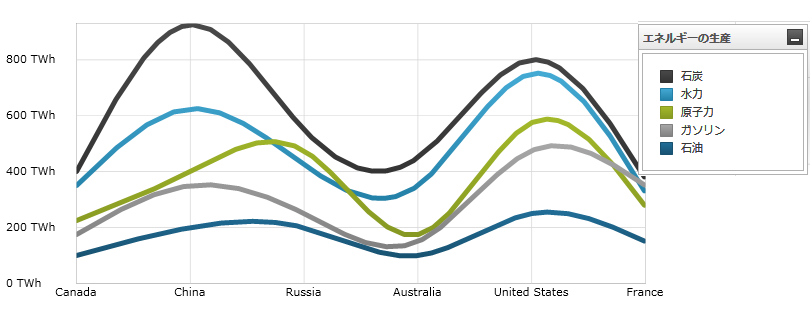
図 1 および図 2 は、XamDataChart コントロールでプロットされる際に、 LineSeries と SplineSeries がどのように表示されるのかを示します。

図 1: LineSeries タイプの実装例

図 2: SplineSeries タイプの実装例
XamDataChart は無数の各種シリーズ タイプのプロットをサポートしますが、同様のシリーズ タイプで ライン シリーズを使用することをお勧めします。ライン シリーズで推奨されるシリーズのタイプ、および複数のシリーズ タイプのプロット方法に関する情報は、 複数シリーズのトピックを参照してください。
XamDataChart コントロールによって固有のデータ モデルにチャートを簡単にバインドすることができますが、そのシリーズが必要とするデータの適切な量とタイプを必ず提供するようにしてください。使用しているシリーズのタイプに基づいた最小要件をデータが満たさないと、エラーが発生します。データ シリーズの要件についての詳細は、 シリーズ要件 と カテゴリ シリーズ を参照してください。
以下は、 LineSeriesのデータ要件のリストです。
データ モデルには少なくとも 1 つの数値データ列を含む必要があります。1 つの線に 2 つまたはそれ以上のポイントが含まれるように、データ モデルに 2 つ以上のデータ項目を含めるようにします。
データ モデルにはラベルのためのオプションの文字列または日時フィールドを含むことができます。
ライン シリーズは以下の規則を使用してデータを描画します。
データ マッピングの ValueMemberPath プロパティとして指定されるデータ列内の各行はチャートで単一の点としてプロットされ、線の点の数はデータ モデルの行数に等しくなります。
折れ線チャートに沿ったデータ ポイントは線分によって結ばれ、特定の列内の隣接する行を表します。
x 軸上のデータ マッピングの Label プロパティにマップされる文字列または日時の列はカテゴリ ラベルとして使用されます。Label のデータ マッピングが指定されない場合、デフォルト ラベルが使用されます。
カテゴリ ラベルは x 軸上に描かれます。データ値は y 軸上に描かれます。
描画時、 LineSeries タイプの複数シリーズはレイヤーで描画され、それぞれの連続するシリーズは、XamDataChart コントロールのシリーズ コレクション内の 1 つ前のものの前面で描画されます。この機能の詳細は、 複数シリーズのトピックを参照してください。
以下のコード スニペットは、 LineSeries オブジェクトをカテゴリ データ サンプル ( エネルギー製造データ サンプルからダウンロード可能) にバインドする方法を示します。LineSeries のデータ要件に関する情報は、このトピックのデータ要件セクションを参照してください。
XAML の場合:
xmlns:local="clr-namespace:Infragistics.Models;assembly=YourAppName"
...
<ig:XamDataChart x:Name="DataChart" >
<ig:XamDataChart.Resources>
<ResourceDictionary>
<local:EnergyDataSource x:Key="data" />
</ResourceDictionary>
</ig:XamDataChart.Resources>
<ig:XamDataChart.Axes>
<ig:NumericYAxis x:Name="YAxis" />
<ig:CategoryXAxis x:Name="XAxis" ItemsSource="{StaticResource data}"
Label="Country" />
</ig:XamDataChart.Axes>
<ig:XamDataChart.Series>
<ig:LineSeries ItemsSource="{StaticResource data}" ValueMemberPath="Coal" Title="Coal"
XAxis="{Binding ElementName=XAxis}"
YAxis="{Binding ElementName=YAxis}">
</ig:LineSeries>
<ig:LineSeries ItemsSource="{StaticResource data}" ValueMemberPath="Hydro" Title="Hydro"
XAxis="{Binding ElementName=XAxis}"
YAxis="{Binding ElementName=YAxis}">
</ig:LineSeries>
<ig:LineSeries ItemsSource="{StaticResource data}" ValueMemberPath="Nuclear" Title="Nuclear"
XAxis="{Binding ElementName=XAxis}"
YAxis="{Binding ElementName=YAxis}">
</ig:LineSeries>
<ig:LineSeries ItemsSource="{StaticResource data}" ValueMemberPath="Gas" Title="Gas"
XAxis="{Binding ElementName=XAxis}"
YAxis="{Binding ElementName=YAxis}">
</ig:LineSeries>
<ig:LineSeries ItemsSource="{StaticResource data}" ValueMemberPath="Oil" Title="Oil"
XAxis="{Binding ElementName=XAxis}"
YAxis="{Binding ElementName=YAxis}">
</ig:LineSeries>
</ig:XamDataChart.Series>
</ig:XamDataChart>C# の場合:
var data = new EnergyDataSource();
var yAxis = new NumericYAxis();
var xAxis = new CategoryXAxis();
xAxis.ItemsSource = data;
xAxis.Label = "{Country}";
var series = new LineSeries();
series.ItemsSource = data;
series.ValueMemberPath = "Coal";
series.Title = "Coal";
series.XAxis = xAxis;
series.YAxis = yAxis;
var chart = new XamDataChart();
chart.Axes.Add(xAxis);
chart.Axes.Add(yAxis);
chart.Series.Add(series);