
このセクションは、 xamZoombar コントロールの重要な概念および機能を効果的に使用するためのタスク ベースの情報について説明します。
このセクションは、xamZoombar コントロールをナビゲートする方法を示します。
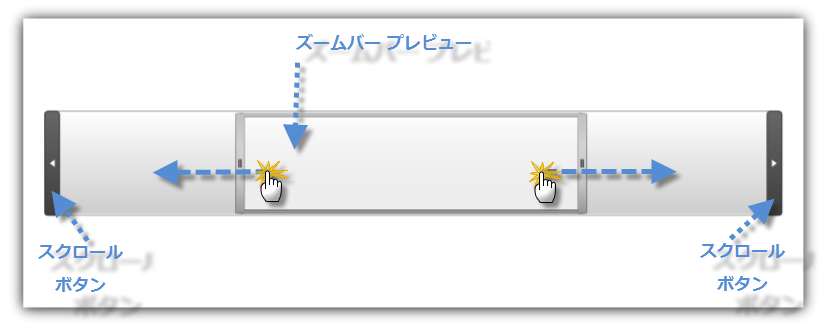
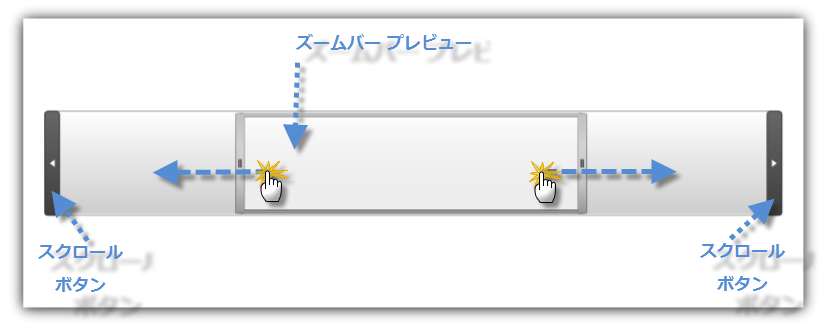
xamZoombar コントロールを使用している場合、スクロールはつまみをスライドするか、スクロール ボタンをクリックして実行されます。次の画像は、xamZoombar コントロールのスクロール方法を示します。

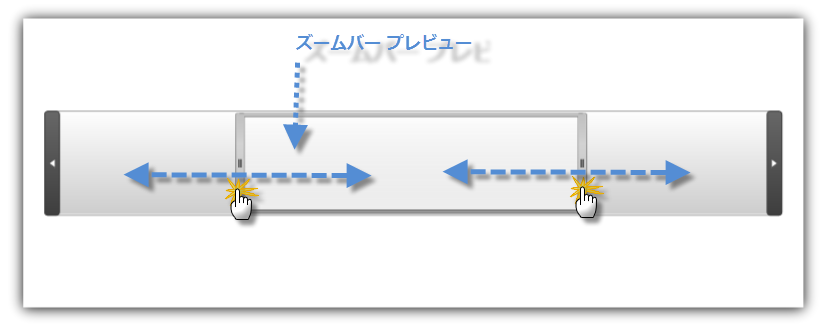
xamZoombar コントロールの拡大は、つまみのサイズを変更することで実行されます。次の画像は、xamZoombar コントロールのズーム範囲を変更する方法を示します。

xamZoombar コントロールは、 xamDataChart および xamTimeline コントロールと完全に統合されています。このセクションは、xamZoombar をこれらのコントロールと使用する方法を示します。
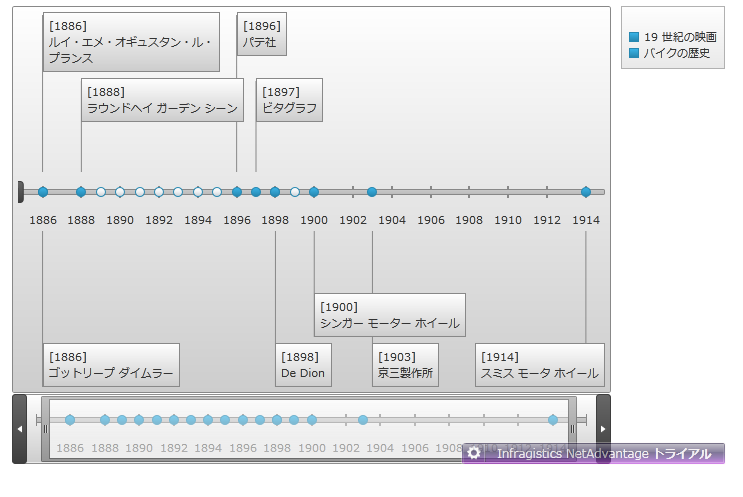
xamTimeline コントロールにはひとつの xamZoombar コントロールがあり、その外観とビヘイビアーは、以下の Timeline プロパティで制御されます:
以下のコードは、タイムラインの中央に表示可能な部分を付け、半分のタイムラインを表示するズーム バーの表示方法を示します。
XAML の場合:
<ig:XamTimeline Margin="20">
<ig:XamTimeline.PreviewAxis>
<ig:PreviewAxis ShowLabels="True" ShowMajorTickMarks="True" ShowMinorTickMarks="True"/>
</ig:XamTimeline.PreviewAxis>
<ig:XamTimeline.Axis>
<ig:NumericTimeAxis ScrollPosition="0.25" ScrollScale="0.5" />
</ig:XamTimeline.Axis>
</ig:XamTimeline>
Visual Basic の場合:
Imports Infragistics.Controls.Timelines
' ...
Dim timeline As New XamTimeline()
timeline.PreviewAxis = New PreviewAxis() With { _
Key .ShowLabels = True, _
Key .ShowMajorTickMarks = True, _
Key .ShowMinorTickMarks = True _
}
timeline.Axis = New NumericTimeAxis() With { _
Key .ScrollScale = 0.25, _
Key .ScrollPosition = 0.5 _
}
C# の場合:
using Infragistics.Controls.Timelines;
XamTimeline timeline = newXamTimeline();
timeline.PreviewAxis = newPreviewAxis
{
ShowLabels = true,
ShowMajorTickMarks = true,
ShowMinorTickMarks = true
};
timeline.Axis = newNumericTimeAxis
{
ScrollScale = 0.25,
ScrollPosition = 0.5
};

xamDataChart コントロールには、ひとつの水平方向の xamZoombar とひとつの垂直方向の xamZoombar があります。外観とビヘイビアーは、以下の Data Chart プロパティで制御されます:
以下のコードは、データ チャートの中央に表示可能な部分を付け、データ チャートの半分を表示する xamZoombar コントロールの表示方法を示します。
XAML の場合:
<ig:XamDataChart x:Name="DataChart"
WindowPositionHorizontal="0.25"
WindowPositionVertical="0.25"
WindowScaleHorizontal="0.5"
WindowScaleVertical="0.5"
HorizontalZoomable="True"
HorizontalZoombarVisibility="Visible"
VerticalZoomable="True"
VerticalZoombarVisibility="Visible">
</ig:XamDataChart>
Visual Basic の場合:
Imports Infragistics.Controls.Charts ' ... Dim dataChart As New XamDataChart() dataChart.WindowPositionHorizontal = 0.25 dataChart.WindowPositionVertical = 0.25 dataChart.WindowScaleHorizontal = 0.5 dataChart.WindowScaleVertical = 0.5 dataChart.HorizontalZoomable = True dataChart.HorizontalZoombarVisibility = Visibility.Visible dataChart.VerticalZoombarVisibility = Visibility.Visible dataChart.VerticalZoomable = True
C# の場合:
using Infragistics.Controls.Charts; // ... XamDataChart dataChart = new XamDataChart(); dataChart.WindowPositionHorizontal = 0.25; dataChart.WindowPositionVertical = 0.25; dataChart.WindowScaleHorizontal = 0.5; dataChart.WindowScaleVertical = 0.5; dataChart.HorizontalZoomable = true; dataChart.HorizontalZoombarVisibility = Visibility.Visible; dataChart.VerticalZoombarVisibility = Visibility.Visible; dataChart.VerticalZoomable = true;