xamMap コントロールは、要素を類似する値を持つグループに配置できます。これによって、各グループに個別の外観または動作を定義することができます。Distribution Value Scale と共に Choropleth モードを使用して要素をグループ化できます。
自動的な値分布のために、 IsAutoRange プロパティを True に設定し、ValueStopCount プロパティに数値を指定します。ValueStopCount プロパティは、異なる範囲を指定するために使用される値の数を指定し、これらの値は自動的に決定されます。
範囲のセットを手動で指定するには、ValueStops プロパティを空間で区切られた値の文字列に設定します。
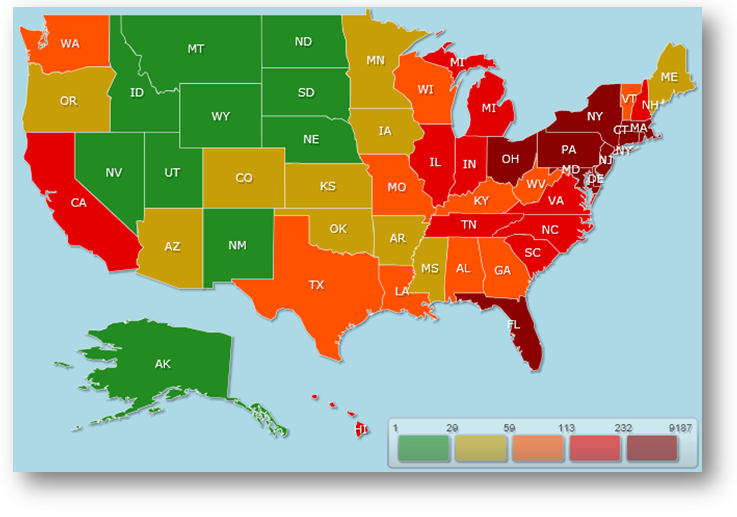
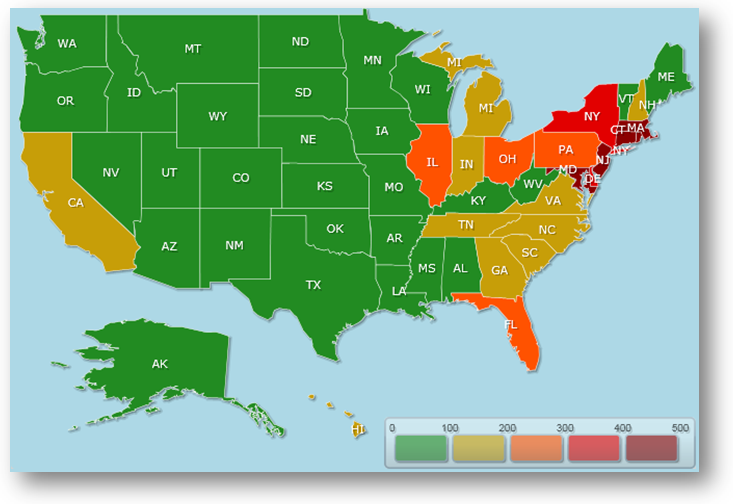
以下のコード スニペットは、自動値分布の設定およびユーザー自身の値の定義方法を示します。最初のスニペットでは、値分布を自動的に設定するために ValueStopCount プロパティが使用されます。2 番目のスニペットでは、ValueStops プロパティは値の範囲を明示的に定義するために使用されます。
<igMap:MapLayer.Brushes>
<ig:BrushCollection>
<SolidColorBrush Color="Blue" />
<SolidColorBrush Color="Green" />
<SolidColorBrush Color="Yellow" />
<SolidColorBrush Color="Red" />
</ig:BrushCollection>
</igMap:MapLayer.Brushes>
<igMap:MapLayer.ValueScale>
<igMap:DistributionScale IsAutoRange="True"
ValueStopCount="6" />
</igMap:MapLayer.ValueScale>
<igMap:MapLayer.Brushes>
<ig:BrushCollection>
<SolidColorBrush Color="ForestGreen" />
<SolidColorBrush Color="Orange" />
<SolidColorBrush Color="Red" />
<SolidColorBrush Color="DarkRed" />
</ig:BrushCollection>
</igMap:MapLayer.Brushes>
<igMap:MapLayer.ValueScale>
<igMap:DistributionScale IsAutoRange="
ValueStops="0 100 200 300 400 500" />
</igMap:MapLayer.ValueScale>