
xamTileManager は XamTile オブジェクトを使用してコンテンツを表示します。各 XamTile オブジェクトは、コンテンツの一部分を表示できるコンテンツ コントロールです。多くのケースでは、グリッド パネルなどのレイアウト コンテナーをルート要素として使用します (レイアウト コンテナーに補足要素を追加する)。
コンテンツを表示できるようにする前に、xamTileManager の Items コレクションに項目を追加する必要があります。xamTileManager が制約するのは、XamTile オブジェクトの追加だけではありません。UIElements、DependencyObjects、およびデータ項目を Items コレクションに直接追加することもできます。UIElements または DependencyObjects を Items コレクションに直接追加する場合、xamTileManager によって公開されている添付プロパティを設定して、結果のタイル レイアウトを変更できます。
非 XamTile オブジェクトを xamTileManager の Items コレクションに追加する場合、タイルのヘッダーを直接設定することはできません。その代わりに、xamTileManager の HeaderPath プロパティを、項目によって公開されているプロパティの名前に設定する必要があります。xamTileManager が項目のタイルを作成する場合、ヘッダー パスとして指定されるプロパティの値を使用します。

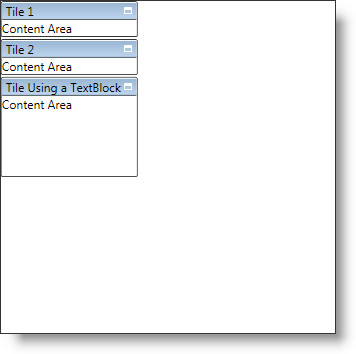
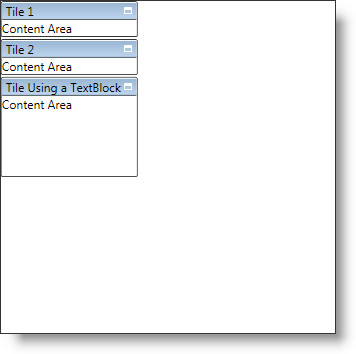
以下のコード例は、xamTileManager にタイルを追加する方法を示します。コード例で使用されている制限についての詳細は、 XamTile’s Size の制限 を参照してください。
XAML の場合:
<ig:XamTileManager Name="xamTileManager1" HeaderPath="Tag">
<ig:XamTile Header="Tile 1" Content="Content Area" />
<ig:XamTile Header="Tile 2" Content="Content Area" />
<!-- HeaderPath が「Tag」に設定されているため、コレクションの任意の UIElements の Tag プロパティを設定して、結果のタイルにヘッダーを表示することができます。-->
<TextBlock Text="Content Area" Tag="Tile Using a TextBlock">
<ig:XamTileManager.Constraints>
<ig:TileConstraints MinHeight="100" MinWidth="100" />
</ig:XamTileManager.Constraints>
</TextBlock>
</ig:XamTileManager>
Visual Basic の場合:
Imports Infragistics.Controls.Layouts
...
Dim tile1 As New XamTile With _
{.Header = "Tile 1", .Content = "Content Area"}
Dim tile2 As New XamTile With _
{.Header = "Tile 2", .Content = "Content Area"}
' HeaderPath が「Tag」に設定されているため、
' コレクションの任意の UIElements の Tag プロパティを設定して、
' 結果のタイルにヘッダーを表示することができます
Dim textBlock1 As New TextBlock With _
{.Text = "Content Area", .Tag = "Tile Using a TextBlock"}
Dim constraints1 As New TileConstraints With _
{.MinHeight = 100, .MinWidth = 100}
XamTileManager.SetConstraints(textBlock1, constraints1)
Me.xamTileManager1.Items.Add(tile1)
Me.xamTileManager1.Items.Add(tile2)
Me.xamTileManager1.Items.Add(textBlock1)
...
C# の場合:
using Infragistics.Controls.Layouts;
...
XamTile tile1 = new XamTile
{
Header = "Tile 1",
Content = "Content Area"
};
XamTile tile2 = new XamTile
{
Header = "Tile 2",
Content = "Content Area"
};
// HeaderPath が「Tag」に設定されているため、
// コレクションの任意の UIElements の Tag プロパティを設定して、
// 結果のタイルにヘッダーを表示することができます
TextBlock textBlock1 = new TextBlock
{
Text = "Content Area",
Tag = "Tile Using a TextBlock"
};
TileConstraints constraints1 = new TileConstraints
{
MinHeight = 100,
MinWidth = 100
};
XamTileManager.SetConstraints(textBlock1, constraints1);
this.xamTileManager1.Items.Add(tile1);
this.xamTileManager1.Items.Add(tile2);
this.xamTileManager1.Items.Add(textBlock1);
...