これは、xamSchedule コントロールのビューを説明する 5 つのトピックのひとつです。
xamScheduleView _ (これは現在のトピックです) _
トピックは以下のセクションで構成されています。
概要
目的
アクティビティをスケジュールで表示
データ ソースの構成
ユーザー相互作用と操作性
xamScheduleView 構成オプション
関連トピック
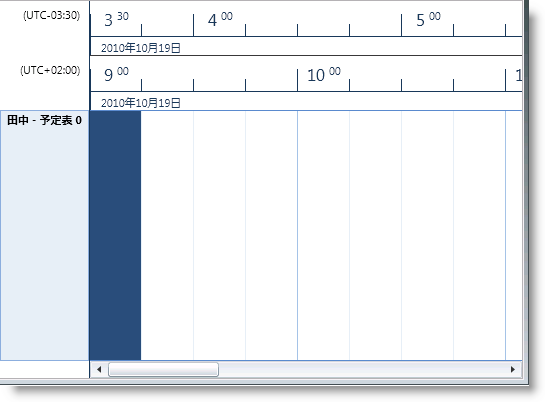
XamScheduleView は、XamSchedule ファミリに含まれる 5 つのビュー コントロールのひとつです。これは、一部の例外を伴う xamDayView に似ています。主な違いは、XamScheduleView では、日のタイムスロットが一行で水平方向に表示されることです (xamDayView の単一列で垂直方向に表示されるのに対して) (図 1)

ビューに表示されるアクティビティおよびリソース カレンダーのデータは XamDataManager のインスタンスによって提供されます。そのインスタンスは、xamMonthView の DataManager プロパティで構成されます。
XamScheduleView で、ユーザーは以下を実行できます。
キーボードを使用して時間帯とアクティビティをナビゲート
以下により、マウスのワン クリックによるアクティビティを作成
時間帯を選択し (キーボードまたはマウスで) 直接入力することによって
時間帯の上にマウスを移動すると表示される「クリックして追加」プロンプトをクリックすることによって
サイズ変更グリップを使用して、アクティビティのサイズを変更 (つまり、アクティビティの Start または End を変更)
アクティビティをひとつのスケジュールから別のスケジュール (つまり、同じ xamScheduleDataManager と関連付けられた異なる xamSchedule コントロールの中で) にドラッグ
アクティビティの Subject をクリックして編集
日をダブルクリックして (アクティビティ ダイアログを介して) 新しいアクティビティを作成
ダブルクリックすることによってアクティビティを編集
より多くのアクティビティ矢印を使用してアクティビティにナビゲート
スクロールバーを使用してスケジュールをスクロール
選択したアクティビティを削除
Delete キーで
アクティビティ ダイアログから
予定表グループのサイズ変更
予定表のヘッダー領域のサイズ変更
WeekDisplayMode - この設定にはオプションが 3 つあります。
None - VisibleDays コレクションで指定された日を表示します
Week - 7 日をすべて表示します
WorkWeek - 週の稼働日を表示します。デフォルトの月曜から金曜の稼働日は、XamDataManager の Settings の WorkingDays プロパティを介して変更できます。
ShowWorkingHoursOnly は、開発者が 1 日の稼働時間のみを表示することを可能にするブール値プロパティです。デフォルト値 (9am-5pm) は、XamDataManager の Settings にある WorkingHours プロパティによって変更できます(「稼働時間」トピックを参照してください)。
第 2 のタイム ゾーン設定 - xamScheduleView はデフォルトで第 1 のタイム ゾーン ヘッダーを表示します。ただし、開発者が第 2 のタイム ゾーン ヘッダーを表示できる SecondaryTimeZoneVisibility と呼ばれるプロパティがあります。TimeZoneId と ラベルを設定するためのプロパティもあります。以下はサンプルです。
Visual Basic の場合:
scheduleView.SecondaryTimeZoneVisibility = _
System.Windows.Visibility.Visible
scheduleView.SecondaryTimeZoneLabel = _
"(UTC-03:30)"
scheduleView.SecondaryTimeZoneId = _
"Newfoundland Standard Time"
C# の場合:
scheduleView.SecondaryTimeZoneVisibility =
System.Windows.Visibility.Visible;
scheduleView.SecondaryTimeZoneLabel =
"(UTC-03:30)";
scheduleView.SecondaryTimeZoneId =
"Newfoundland Standard Time";

CalendarDisplayMode - このプロパティには、 Overlay、 Separate および Merged の 3 つのオプションがあります。
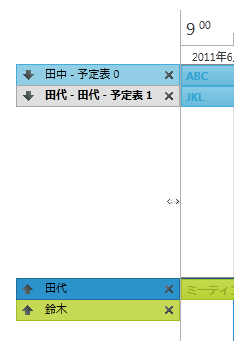
Overlay および Separate モードを使用している場合、開発者は [閉じる] および [オーバーレイ] ボタンを表示するために選択することができます (Overlay モードだけに効果がある)。これらのボタンの表示によって、エンドユーザーはカレンダーを異なるグループに移動したり、閉じることができます。
Visual Basic の場合:
scheduleView.ShowCalendarCloseButton = True scheduleView.ShowCalendarOverlayButton = True
C# の場合:
scheduleView.ShowCalendarCloseButton = true; scheduleView.ShowCalendarOverlayButton = true;
表示日 - 開発者は VisibleDates コレクションを移植するだけで、ひとつのカレンダーに複数日を表示できます。
TimeslotInterval - このプロパティによって開発者はデフォルトの 15 分のタイムスロットを変更できます。
Visual Basic の場合:
scheduleView.TimeslotInterval = New System.TimeSpan(0, 30, 0)
C# の場合:
scheduleView.TimeslotInterval = new System.TimeSpan(0, 30, 0);

単一のカレンダーまたはカレンダー グループ (CalendarDisplayMode プロパティで設定された値に基づいて) は等しいサイズになります。他と比較してひとつのグループにより多くのカレンダーがある場合に、エンドユーザーがこれらのグループをサイズ変更できるようにしたい場合があります。これは、 AllowCalendarGroupResizing Boolean プロパティを設定して達成できます。サイズ変更ポイントをダブルクリックすると、カレンダー グループの初期サイズに戻します。
エンドユーザーがカレンダーのヘッダー領域をサイズ変更できるようにするには、 AllowCalendarHeaderAreaResizing Boolean プロパティを true に設定します。また、 CalendarHeaderAreaWidth プロパティを使用して、カスタムの幅を指定することもできます。サイズ変更ポイントをダブルクリックすると、初期のカレンダー ヘッダーの幅に戻します。
Visual Basic の場合:
scheduleView.AllowCalendarHeaderAreaResizing = True
C# の場合:
scheduleView.AllowCalendarHeaderAreaResizing = true;