
このトピックでは、タブ項目の隣にツールバー エリアを作成して構成する方法を説明します。
このトピックをより理解するために、以下のトピックを参照することをお勧めします。
xamRibbon コントロールによって、タブの隣にツールバーを作成できます。このツールバーは、ItemsControl クラスから拡張され、あらゆる種類の内容をここに追加できます。
このツールバーは、タブ項目を右に配置した行に配置されます。ツールバーの内容をすべて表示するスペースが足りない場合は、一部が非表示になり、オーバーフロー ボタンが右に表示されます。このボタンをクリックすると、非表示のツールバーの内容をすべて表示したポップアップが開きます。
注:
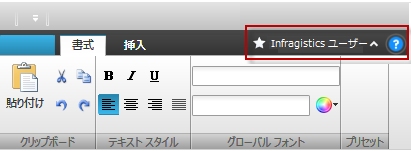
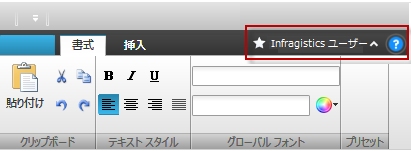
以下のスクリーンショットは、タブ項目領域ツールバーのある xamRibbon コントロールを示します。

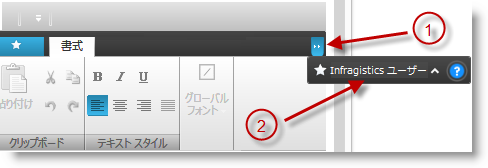
以下のスクリーンショットは、オーバーフロー ポップアップが表示されている xamRibbon コントロールを示します。スペースが限られていてツールバーの全内容をタブ項目の隣に表示できないため非表示となっていた項目が、ポップアップに表示されます。

オーバーフロー ボタン
ポップアップに表示されたタブ項目領域ツールバー
タブ項目領域ツールバーは、 TabItemAreaToolbar クラスによって表示されます。ユーザーは、このインスタンスを作成し、xamRibbon の TabItemAreaToolbar プロパティに設定する必要があります。TabItemAreaToolbar クラスは、ツールバーの構成に使用するいくつかのプロパティを提供します。これらのプロパティを以下の表に説明します。
以下の表は、任意の構成 / 動作とそれを管理するプロパティ設定のマップを示します。
以下のコード例は、タブ項目領域ツールバーを作成および設定する方法を示します。
XAML の場合:
<igRibbon:XamRibbon>
<igRibbon:XamRibbon.TabItemAreaToolbar>
<igRibbon:TabItemAreaToolbar TabItemAreaMinWidth="150">
<!-- ここにタブ項目領域ツールバーの内容を追加 -->
</igRibbon:TabItemAreaToolbar>
</igRibbon:XamRibbon.TabItemAreaToolbar>
</igRibbon:XamRibbon>このトピックの追加情報については、以下のトピックも合わせてご参照ください。