
このトピックは、アプリケーション メニュー 2010 を定義する方法について説明します。
このトピックを理解するためには、以下のトピックを理解しておく必要があります。
この手順は、 xamRibbon コントロールをページに追加し、アプリケーション メニューを定義します。
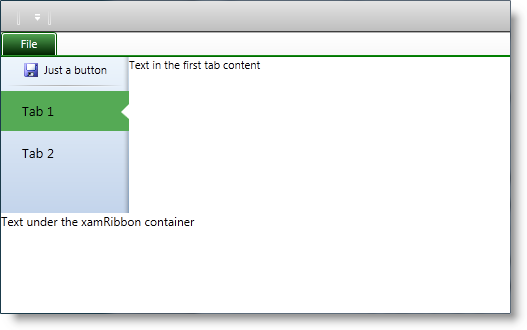
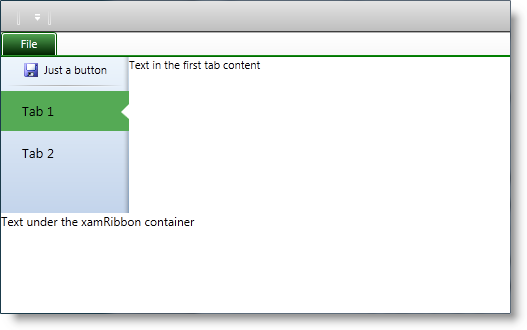
以下のスクリーンショットは結果のプレビューです。

この手順を実行するには、以下が必要です。
xamRibbon コントロールをページに追加する方法
以下はプロセスの概念的概要です。
xamRibbon コントロールをページに追加します。
xamRibbon コントロールにアプリケーション メニューを追加します。
アプリケーション メニュー 2010 にボタンを追加します。
アプリケーション メニュー 2010 にセパレーターを追加します。
アプリケーション メニュー 2010 にタブを追加します。
以下の手順に従って、アプリケーション メニュー 2010 を定義します。
xamRibbon コントロールをページに追加し、 ApplicationMenuMode プロパティを Office2010 に追加します。Application Menu 2010で使用するアクセント ラーを変更するには、 ApplicationAccentColor プロパティを設定します。
詳細については、コード例: xamRibbon を追加
ApplicationMenu2010 クラスのインスタンスを作成し、それを xamRibbon コントロールの ApplicationMenu2010 プロパティとして設定します。ApplicationMenu2010 クラスは、ItemsControl 派生クラスで、すべてのボタン、タブ、セパレーターを Items コレクションに追加します。
詳細については、コード例: アプリケーション メニュー 2010 を追加
注:
ApplicationMenu2010Item クラスのインスタンスを作成し、前の手順で作成した ApplicationMenu2010Item クラス インスタンスの Items コレクションを追加します。HeaderedContentControl クラスから派生している ApplicationMenuItem クラスは、Header およびImage プロパティを設定してボタンをカスタマイズします。
詳細については、コード例: ボタンを追加 を参照しています。
注:
ApplicationMenu2010Separator クラスのインスタンスを作成 (System.Windows.Controls.Separator クラスから派生) し、それを ApplicationMenu2010 クラスの Items コレクションに追加します。
詳細については、コード例: セパレーターを追加 をご参照ください。
ApplicationMenu2010Item クラスの 2 つのインスタンスを作成し、それらを ApplicationMenu2010 クラスの Items コレクションに追加します。 Header プロパティを使用してタブに名前を設定します。両方のタブの Content プロパティを任意の値に設定します。コンテンツは Backstage の右側に描画されます。
詳細については、コード例: タブを追加 をご参照ください。
注:
以下の表は、このトピックで使用したコード例をまとめたものです。
xamRibbon コントロールをページに追加する例。
XAML の場合:
<igRibbon:XamRibbon
x:Name="myRibbon"
Theme="IGTheme"
ApplicationMenuMode="Office2010"
ApplicationAccentColor="Green">
<!-- add Application Menu 2010 here -->
</igRibbon:XamRibbon>xamRibbon にアプリケーション メニュー 2010 を追加する例。
XAML の場合:
<igRibbon:XamRibbon.ApplicationMenu2010>
<igRibbon:ApplicationMenu2010 Caption="File">
<igRibbon:ApplicationMenu2010.Items>
<!-- add buttons, tabs and separators here -->
</igRibbon:ApplicationMenu2010.Items>
</igRibbon:ApplicationMenu2010>
</igRibbon:XamRibbon.ApplicationMenu2010>アプリケーション メニュー 2010 にボタンを追加する例。
XAML の場合:
<igRibbon:ApplicationMenu2010Item
Image="/Ribbon.WPF;component/Images/Save_16x16.png">
<igRibbon:ApplicationMenu2010Item.Header>
<TextBlock Margin="5,0,0,0" Text="Just a button" />
</igRibbon:ApplicationMenu2010Item.Header>
</igRibbon:ApplicationMenu2010Item>アプリケーション メニュー 2010 にセパレーターを追加する例。
XAML の場合:
<igRibbon:ApplicationMenu2010Separator />アプリケーション メニュー 2010 にタブを追加する例。
XAML の場合:
<igRibbon:ApplicationMenu2010Item Header="Tab 1">
<igRibbon:ApplicationMenu2010Item.Content>
<TextBlock Text="Text in the first tab content" />
</igRibbon:ApplicationMenu2010Item.Content>
</igRibbon:ApplicationMenu2010Item>これは、アプリケーション メニュー 2010、ボタン、およびタブ 2 つを追加するの全コードの例です。
XAML の場合:
<Window x:Class="Ribbon.WPF.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:igRibbon="http://infragistics.com/Ribbon"
Title="MainWindow" Height="350" Width="525">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="100" />
</Grid.RowDefinitions>
<Grid Grid.Row="0"
igRibbon:ApplicationMenu2010.IsConstrainingElement="True">
<igRibbon:XamRibbon x:Name="myRibbon" Theme="IGTheme"
ApplicationMenuMode="Office2010" ApplicationAccentColor="Green">
<igRibbon:XamRibbon.ApplicationMenu2010>
<igRibbon:ApplicationMenu2010 Caption="File">
<igRibbon:ApplicationMenu2010.Items>
<igRibbon:ApplicationMenu2010Item
Image="/Ribbon.WPF;component/Images/Save_16x16.png">
<igRibbon:ApplicationMenu2010Item.Header>
<TextBlock Margin="5,0,0,0"
Text="Just a button" />
</igRibbon:ApplicationMenu2010Item.Header>
</igRibbon:ApplicationMenu2010Item>
<igRibbon:ApplicationMenu2010Separator />
<igRibbon:ApplicationMenu2010Item Header="Tab 1">
<igRibbon:ApplicationMenu2010Item.Content>
<TextBlock
Text="Text in the first tab content" />
</igRibbon:ApplicationMenu2010Item.Content>
</igRibbon:ApplicationMenu2010Item>
<igRibbon:ApplicationMenu2010Item Header="Tab 2">
<igRibbon:ApplicationMenu2010Item.Content>
<TextBlock
Text="Text in the second tab content" />
</igRibbon:ApplicationMenu2010Item.Content>
</igRibbon:ApplicationMenu2010Item>
</igRibbon:ApplicationMenu2010.Items>
</igRibbon:ApplicationMenu2010>
</igRibbon:XamRibbon.ApplicationMenu2010>
</igRibbon:XamRibbon>
</Grid>
<Grid Grid.Row="1">
<TextBlock Text="Text under the xamRibbon container" />
</Grid>
</Grid>
</Window>このトピックにの追加情報については、以下のトピックも合わせてご参照ください。