
このトピックは、アプリケーション メニュー 2010 の KeyTip 機能を説明します。
このトピックを理解するためには、以下のトピックを理解しておく必要があります。
このトピックは、以下のセクションで構成されます。
KeyTip は、 xamRibbon やアプリケーション メニュー 2010 にあるユーザーが情報やコントロールを移動する際の視覚的な合図になります。xamRibbon コントロールが KeyTips の一部を自動的に割り当てた場合もカスタマイズ可能です。ただし、他コントロールで自動 KeyTip をサポートしないものがあり、それらは構成する必要があります。KeyTips は ALT キーを押して表示し、ユーザーは KeyTip に表示されたキー (キー コンビネーションの場合もあります) を押して特定の機能をアクティブにできます。KeyTip は、コントロールがグループ化されるコンテナーに基づいてグループ化されます。グループに割り当てられた KeyTip のキーを押し、現在のグループ コントロールのすべての KeyTip を非表示、または次のグループの KeyTip を表示します。Esc キーを押すと現在のグループ KeyTip を非表示にし、親グループの KeyTip を表示します。
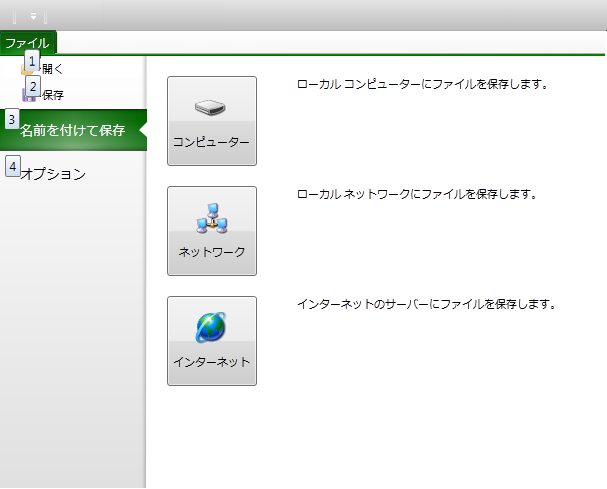
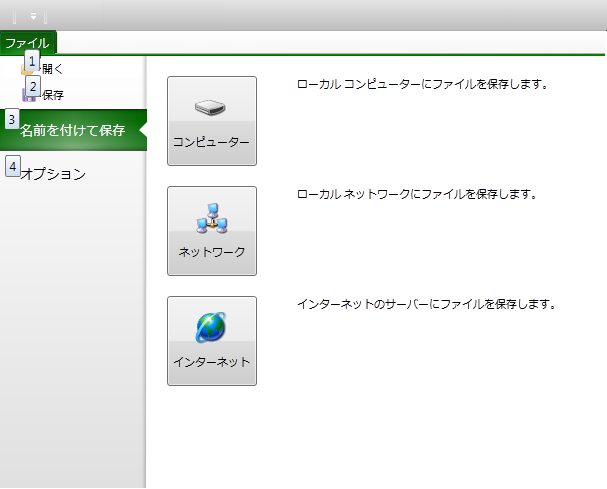
以下のスクリーンショットは、Backstage の左側に表示されたアプリケーション メニュー 2010 と KeyTip を示します。

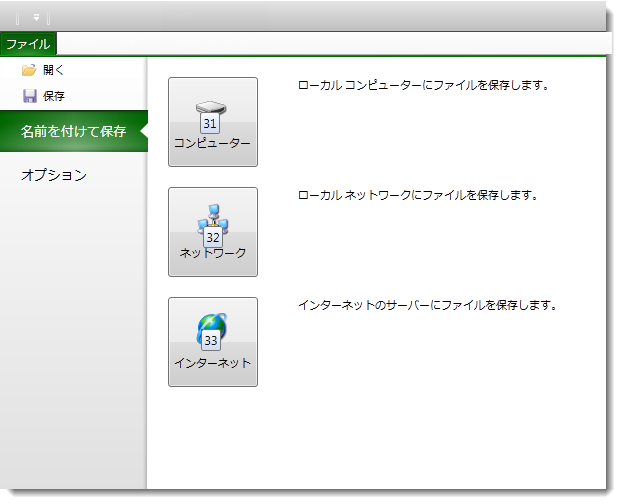
以下のスクリーンショットは、前のスクリーンショットで KeyTip “3” を押した場合のアプリケーション メニュー 2010 を示します。

xamRibbon コントロールは、自動的に Backstage の左側に KeyTip を追加します。デフォルト値を上書きするには、 ApplicationMenu2010Item クラスの KeyTip プロパティを設定します。
xamRibbon コントロールは、自動的に Backstage の右側に KeyTip を追加します。KeyTip を割り当てるには、 ElementKeyTipProvider タイプである、ApplicationMenu2010Item クラスの添付プロパティ KeyTipProvider を使用します。ElementKeyTipProvider クラスの KeyTip プロパティを任意の値に設定することもできます。または xamRibbon が自動的に生成した未使用の KeyTip を使用できます。
コントロールがネストされたコンテナーに基づいて Backstage の右側の KeyTip へアクセスします。
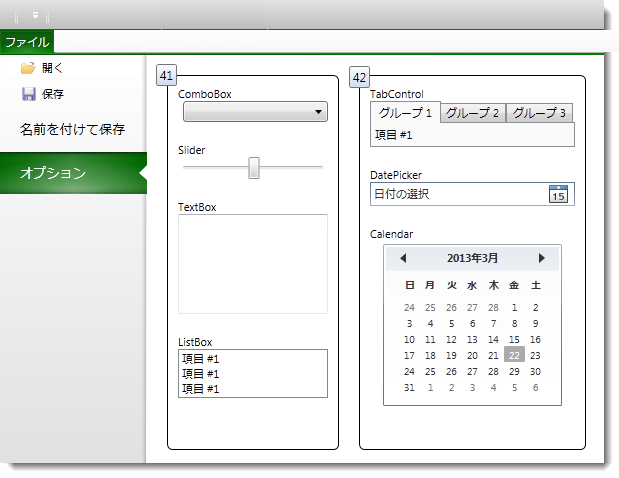
以下のスクリーンショットは、2 番目のタブを選択した後の KeyTip と Application Menu 2010 を示します。

この場合、Backstage の右側のコントロールが 2 本の罫線コンテナーでグループ化されています。両罫線コンテナーに KeyTip が割り当てられており、KeyTip は “41” および “42” を示します。
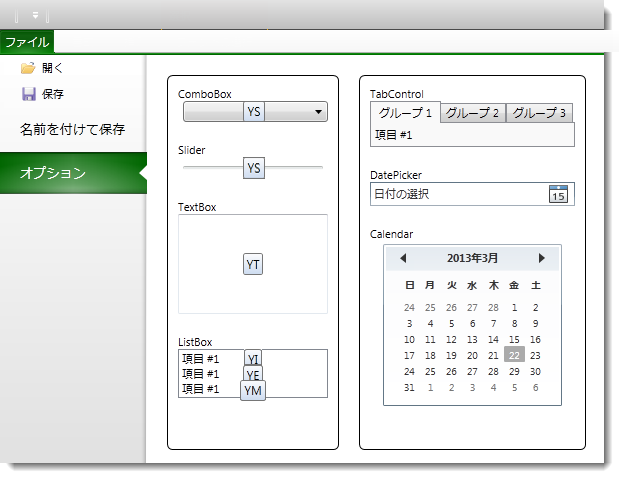
以下のスクリーンショットは、左罫線が選択 (KeyTip で値 41 を使用) され、左罫線でネストされたすべてのコントロールで KeyTip が表示されている画面を示します。

以下の表は、このトピックで使用したコード例をまとめたものです。
この例は、ApplicationMenu2010Item オブジェクトに KeyTip で値 1 を割り当てます。
XAML の場合:
<igRibbon:ApplicationMenu2010Item KeyTip="1">
<igRibbon:ApplicationMenu2010Item.Header>
<TextBlock Text="Open" />
</igRibbon:ApplicationMenu2010Item.Header>
</igRibbon:ApplicationMenu2010Item>この例は、Button オブジェクトに KeyTip で値 B1 を割り当てます。ユーザーは、ボタンをアクティブ化するために B と 1 を続けて押す必要があります。
XAML の場合:
<Button Content="Press Me">
<igRibbon:ApplicationMenu2010Item.KeyTipProvider>
<igRibbon:ElementKeyTipProvider KeyTip="B1" />
</igRibbon:ApplicationMenu2010Item.KeyTipProvider>
</Button>このトピックにの追加情報については、以下のトピックも合わせてご参照ください。