
xamOverviewPlusDetailPane は、 xamOrgChart や xamNetworkNode のような SurfaceViewer コントロールで使用されるナビゲーション コントロールです。このコントロールは、パンとズーム機能および SurfaceViewer コントロールのコンテンツの概要を提供します。
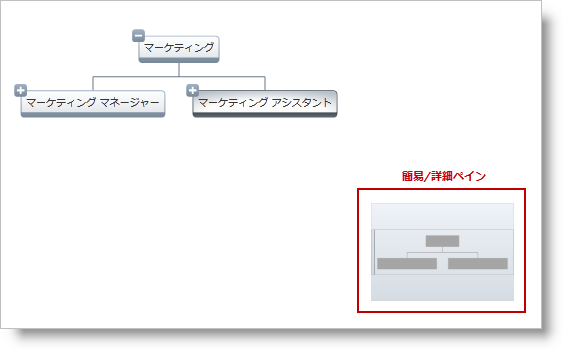
__ 以下の画像は、ネットワーク ノード レイアウト上でパンとズームを行うための xamOrgChart™ を備えた OverviewPlusDetailPane コントロールを示しています。

図 1: 概要と詳細ペインと xamOrgChart
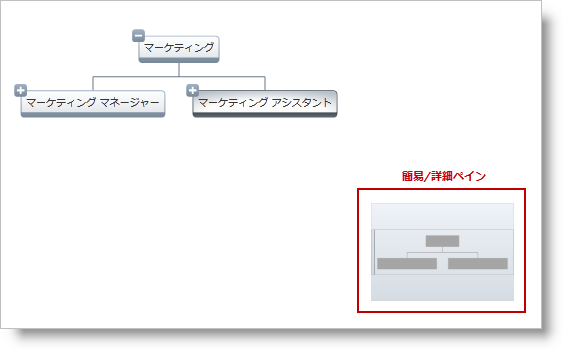
__ 以下の画像は、ネットワーク ノード レイアウト上でパンとズームを行うための xamNetworkNode™ を備えた OverviewPlusDetailPane コントロール を示しています。

図 2: 概要と詳細ペインと xamNetworkNode
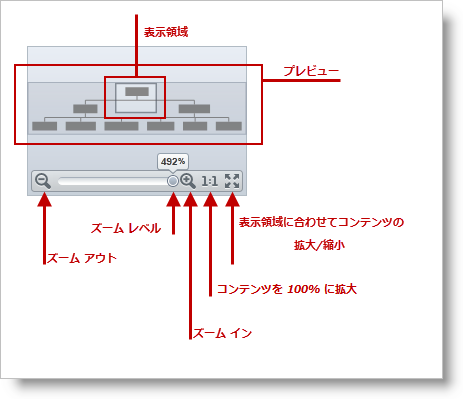
xamOverviewPlusDetailPane を使用すると、以下を実行できます。
ズームインとズームアウト
パンの実行
サーフェイス ビューアのコンテンツを表示可能領域または 100% に拡大縮小

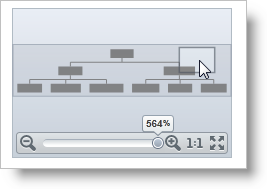
図 3: xamOverviewPlusDetailPane の主な機能のグラフィカル表示

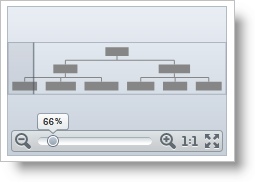
図 4: マウス ポインタをコントロール上に移動するとフル表示される

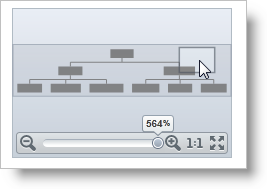
図 5: 表示可能領域をクリックしてドラッグするとパンが実行
概要と詳細ペイン コントロールを配置するには、サーフェイス ビューア コントロールの以下のプロパティを使用します。
概要と詳細ペインをスタイルするには、 OverviewPlusDetailPaneStyle プロパティを使用します。
以下のコード・スニペットは、概要と詳細ペイン コントロールに関連した サーフェイス ビューアのプロパティを操作する方法を示します。
以下のコード例は、 xamOrgChart コントロールで指定されたサーフェイス ビューア プロパティを示しています。
XAML の場合:
Code
<ig:XamNetworkNode
OverviewPlusDetailPaneVisibility="Visible"
OverviewPlusDetailPaneStyle="{StaticResource OPDPStyle }"
HorizontalOverviewPlusDetailPaneAlignment="Center"
VerticalOverviewPlusDetailPaneAlignment="Bottom">
</ig:XamNetworkNode>以下のコード例は、 xamNetworkNode コントロールで指定されたサーフェイス ビューア プロパティを示しています。
XAML の場合:
Code
<ig:XamNetworkNode
OverviewPlusDetailPaneVisibility="Visible"
OverviewPlusDetailPaneStyle="{StaticResource OPDPStyle }"
HorizontalOverviewPlusDetailPaneAlignment="Center"
VerticalOverviewPlusDetailPaneAlignment="Bottom">
</ig:XamNetworkNode>以下のトピックでは、このトピックに関連する情報を提供しています。