
このトピックは、xamNetworkNode™ コントロールのカスタム ノード テンプレートを構成する方法を説明します。トピックの最後で、完全なコード例を提供します。
トピックは以下のとおりです。
xamNetworkNode コントロールは、NetworkNodeNodeLayout で ItemTemplate プロパティを介したカスタム ノード テンプレートの使用をサポートします。
以下の手順は、各ノード内に画像を配置するカスタム テンプレートを構成する方法を示します。
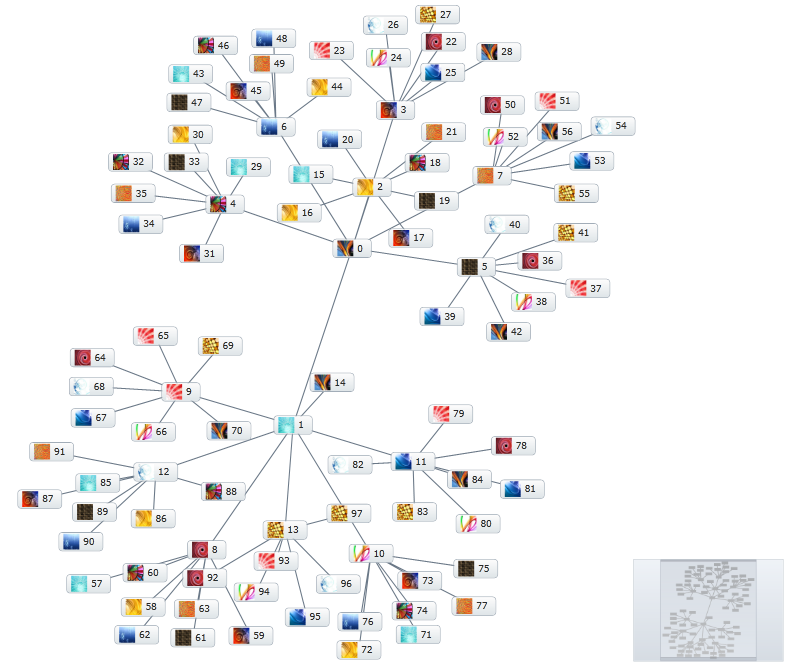
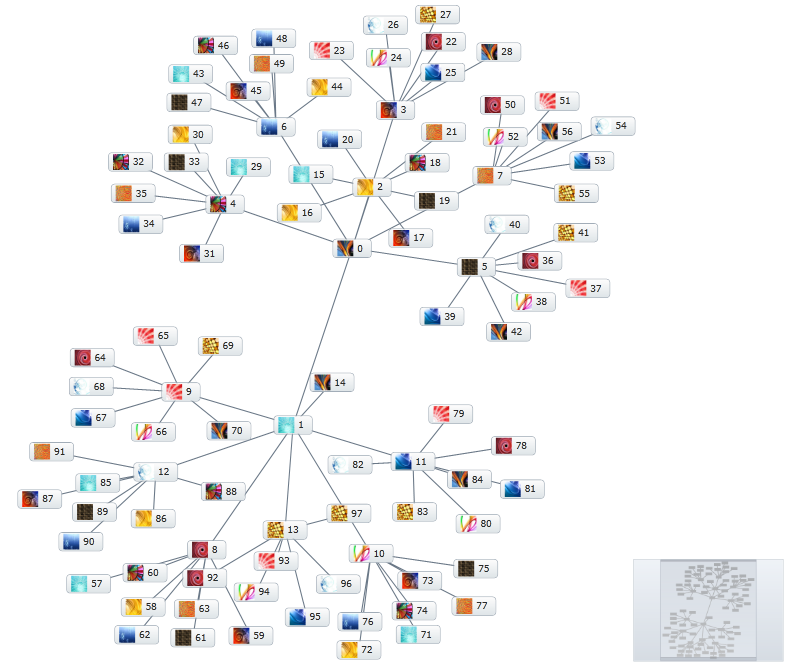
以下は最終結果のプレビューです。

図 1: サンプル コードで描画されるノード コントロール内の画像が付けられた xamNetworkNode の実装
この記事は、xamNetworkNode を使用した作業の開始の記事を既に読んでいることを前提とし、開始点として詳細説明でこのコードを使用します。
画像を取り込みます。
アプリケーション プロジェクトにいくつかの画像を取り込みます。
データ モデルを変更します。
ノードごとに画像を保持するためにデータ モデルでプロパティを定義します。以下のコードを NodeModel クラスに追加します:
C# の場合:
private string _imagePath;
public string ImagePath
{
get { return _imagePath; }
set
{
if (value != _imagePath)
{
_imagePath = value;
NotifyPropertyUpdated("ImagePath");
}
}
}Visual Basic の場合:
Private _imagePath As String
Public Property ImagePath() As String
Get
Return _imagePath
End Get
Set
If value <> _imagePath Then
_imagePath = value
NotifyPropertyUpdated("ImagePath")
End If
End Set
End Property次に、SimpleGraphData のコンストラクター内で、各ノードの ImagePath を設定するコード行を追加します:
C# の場合:
for (int i = 0; i < NUM_NODES; i++)
{
NodeModel node = new NodeModel();
node.Label = i.ToString();
node.ToolTip = "ToolTip for " + node.Label;
// 画像パスを設定します
node.ImagePath = "/Images/Texture" + ((i % 14) + 1).ToString("00") + ".jpg";
Nodes.Add(node);
}Visual Basic の場合:
For i As Integer = 0 To NUM_NODES - 1
Dim node As New NodeModel()
node.Label = i.ToString()
node.ToolTip = "ToolTip for " & node.Label
' 画像パスを設定します
node.ImagePath = "/Images/Texture" & ((i Mod 14) + 1).ToString("00") & ".jpg"
Nodes.Add(node)
Nextカスタム ノード テンプレートの作成
以下の DataTemplate を XAML リソースとしてアプリケーションに追加します。このテンプレートは、数値ラベルと共に画像を表示します。
XAML の場合:
<DataTemplate x:Key="NodeTemplate">
<StackPanel Orientation="Horizontal">
<Image Source="{Binding ImagePath}" Width="20" Height="20" />
<TextBlock Text="{Binding Label}" Margin="5,0,5,0" VerticalAlignment="Center" />
</StackPanel>
</DataTemplate>今度は NetworkNodeNodeLayout オブジェクトで、 ItemTemplate プロパティを新たに定義した DataTemplate にバインドします。
XAML の場合:
<ig:XamNetworkNode.GlobalNodeLayouts>
<ig:NetworkNodeNodeLayout
ItemTemplate="{StaticResource NodeTemplate}"
...
/>
</ig:XamNetworkNode.GlobalNodeLayouts>プロジェクトを保存します。
(オプション) 結果を確認します。
アプリケーションを実行します。Network Node コントロールは上記の図 1 に示したように、各グラフ ノード内に画像を表示します。必要に応じてその他のビジュアル情報を表示するために DataTemplate を変更します。
以下は完全なコードです。
XAML の場合:
<UserControl x:Class="xamNetworkNode_NodeTemplates.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:ig="http://schemas.infragistics.com/xaml"
xmlns:data="clr-namespace:xamNetworkNode_NodeTemplates.Data"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400">
<Grid x:Name="LayoutRoot" Background="White">
<Grid.Resources>
<data:SimpleGraphData x:Key="GraphData" />
<DataTemplate x:Key="NodeTemplate">
<StackPanel Orientation="Horizontal">
<Image Source="{Binding ImagePath}" Width="20" Height="20" />
<TextBlock Text="{Binding Label}" Margin="5,0,5,0" VerticalAlignment="Center" />
</StackPanel>
</DataTemplate>
</Grid.Resources>
<ig:XamNetworkNode x:Name="xnn"
ItemsSource="{Binding Nodes, Source={StaticResource GraphData}}">
<ig:XamNetworkNode.GlobalNodeLayouts>
<ig:NetworkNodeNodeLayout
ItemTemplate="{StaticResource NodeTemplate}"
TargetTypeName = "NodeModel"
DisplayMemberPath = "Label"
ToolTipMemberPath = "ToolTip"
ConnectionsMemberPath = "Connections"
ConnectionTargetMemberPath = "Target"
/>
</ig:XamNetworkNode.GlobalNodeLayouts>
</ig:XamNetworkNode>
</Grid>
</UserControl>C# の場合:
using System.Windows.Controls;
namespace xamNetworkNode_NodeTemplates
{
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
}
}
}Visual Basic の場合:
Imports System.Windows.Controls
Namespace xamNetworkNode_NodeTemplates
Public Partial Class MainPage
Inherits UserControl
Public Sub New()
InitializeComponent()
End Sub
End Class
End NamespaceC# の場合:
using System.Collections.ObjectModel;
using System.ComponentModel;
namespace xamNetworkNode_NodeTemplates.Models
{
public class NodeModel : INotifyPropertyChanged
{
private string _label;
public string Label
{
get { return _label; }
set
{
if (value != _label)
{
_label = value;
NotifyPropertyUpdated("Label");
}
}
}
private string _toolTip;
public string ToolTip
{
get { return _toolTip; }
set
{
if (value != _toolTip)
{
_toolTip = value;
NotifyPropertyUpdated("ToolTip");
}
}
}
private string _imagePath;
public string ImagePath
{
get { return _imagePath; }
set
{
if (value != _imagePath)
{
_imagePath = value;
NotifyPropertyUpdated("ImagePath");
}
}
}
private ObservableCollection<ConnectionModel> _connections;
public ObservableCollection<ConnectionModel> Connections
{
get { return _connections; }
set
{
if (value != _connections)
{
_connections = value;
NotifyPropertyUpdated("Connections");
}
}
}
public event PropertyChangedEventHandler PropertyChanged;
protected virtual void NotifyPropertyUpdated(string propertyName)
{
var handler = PropertyChanged;
if (handler != null)
{
handler(this, new PropertyChangedEventArgs(propertyName));
}
}
}
}Visual Basic の場合:
Imports System.Collections.ObjectModel
Imports System.ComponentModel
Namespace xamNetworkNode_NodeTemplates.Models
Public Class NodeModel
Implements INotifyPropertyChanged
Private _label As String
Public Property Label() As String
Get
Return _label
End Get
Set
If value <> _label Then
_label = value
NotifyPropertyUpdated("Label")
End If
End Set
End Property
Private _toolTip As String
Public Property ToolTip() As String
Get
Return _toolTip
End Get
Set
If value <> _toolTip Then
_toolTip = value
NotifyPropertyUpdated("ToolTip")
End If
End Set
End Property
Private _imagePath As String
Public Property ImagePath() As String
Get
Return _imagePath
End Get
Set
If value <> _imagePath Then
_imagePath = value
NotifyPropertyUpdated("ImagePath")
End If
End Set
End Property
Private _connections As ObservableCollection(Of ConnectionModel)
Public Property Connections() As ObservableCollection(Of ConnectionModel)
Get
Return _connections
End Get
Set
If value <> _connections Then
_connections = value
NotifyPropertyUpdated("Connections")
End If
End Set
End Property
Public Event PropertyChanged As PropertyChangedEventHandler
Protected Overridable Sub NotifyPropertyUpdated(propertyName As String)
Dim handler = PropertyChanged
RaiseEvent handler(Me, New PropertyChangedEventArgs(propertyName))
End Sub
End Class
End NamespaceC# の場合:
using System.ComponentModel;
namespace xamNetworkNode_NodeTemplates.Models
{
public class ConnectionModel : INotifyPropertyChanged
{
private NodeModel _target;
public NodeModel Target
{
get { return _target; }
set
{
if (value != _target)
{
_target = value;
NotifyPropertyUpdated("Target");
}
}
}
public event PropertyChangedEventHandler PropertyChanged;
protected virtual void NotifyPropertyUpdated(string propertyName)
{
var handler = PropertyChanged;
if (handler != null)
{
handler(this, new PropertyChangedEventArgs(propertyName));
}
}
}
}Visual Basic の場合:
Imports System.ComponentModel
Namespace xamNetworkNode_NodeTemplates.Models
Public Class ConnectionModel
Implements INotifyPropertyChanged
Private _target As NodeModel
Public Property Target() As NodeModel
Get
Return _target
End Get
Set
If value IsNot _target Then
_target = value
NotifyPropertyUpdated("Target")
End If
End Set
End Property
Public Event PropertyChanged As PropertyChangedEventHandler
Protected Overridable Sub NotifyPropertyUpdated(propertyName As String)
Dim handler = PropertyChanged
RaiseEvent handler(Me, New PropertyChangedEventArgs(propertyName))
End Sub
End Class
End NamespaceC# の場合:
using System.Collections.ObjectModel;
using xamNetworkNode_Intro.Models;
namespace xamNetworkNode_NodeTemplates.Data
{
public class SimpleGraphData
{
public ObservableCollection<NodeModel> Nodes { get; set; }
private const int K = 7; // ノード当たりの接続数 (最大)
private const int NUM_NODES = 98; // グラフのノード数
public SimpleGraphData()
{
Nodes = new ObservableCollection<NodeModel>();
// NUM_NODES ノード オブジェクトをコレクションに追加します
for (int i = 0; i < NUM_NODES; i++)
{
NodeModel node = new NodeModel();
node.Label = i.ToString();
node.ToolTip = "ToolTip for " + node.Label;
// 画像パスを設定します
node.ImagePath = "/Images/Texture" + ((i % 14) + 1).ToString("00") + ".jpg";
Nodes.Add(node);
}
// ノード 0 から開始し、ルートとしてそのノードを設定します
// 最大 K 接続までルート ノードに追加します
// 次にルート ノード インデックスを増分してすべてのノードが接続されるまで繰り返します
int root = 0;
int first = 1;
int last = K;
while (first < Nodes.Count)
{
Nodes[root].Connections = new ObservableCollection<ConnectionModel>();
for (int i = first; i <= last; i++)
{
if (i >= Nodes.Count)
{
break;
}
Nodes[root].Connections.Add(new ConnectionModel { Target = Nodes[i] });
}
root++;
first = last + 1;
last += K;
}
}
}
}Visual Basic の場合:
Imports System.Collections.ObjectModel
Imports xamNetworkNode_Intro.Models
Namespace xamNetworkNode_NodeTemplates.Data
Public Class SimpleGraphData
Public Property Nodes() As ObservableCollection(Of NodeModel)
Get
Return m_Nodes
End Get
Set
m_Nodes = Value
End Set
End Property
Private m_Nodes As ObservableCollection(Of NodeModel)
Private Const K As Integer = 7
' ノード当たりの接続数 (最大)
Private Const NUM_NODES As Integer = 98
' グラフのノード数
Public Sub New()
Nodes = New ObservableCollection(Of NodeModel)()
' NUM_NODES ノード オブジェクトをコレクションに追加します
For i As Integer = 0 To NUM_NODES - 1
Dim node As New NodeModel()
node.Label = i.ToString()
node.ToolTip = "ToolTip for " & node.Label
' 画像パスを設定します
node.ImagePath = "/Images/Texture" & ((i Mod 14) + 1).ToString("00") & ".jpg"
Nodes.Add(node)
Next
' ノード 0 から開始し、ルートとしてそのノードを設定します
' 最大 K 接続までルート ノードに追加します
' 次にルート ノード インデックスを増分してすべてのノードが接続されるまで繰り返します
Dim root As Integer = 0
Dim first As Integer = 1
Dim last As Integer = K
While first < Nodes.Count
Nodes(root).Connections = New ObservableCollection(Of ConnectionModel)()
For i As Integer = first To last
If i >= Nodes.Count Then
Exit For
End If
Nodes(root).Connections.Add(New ConnectionModel() With { _
Key .Target = Nodes(i) _
})
Next
root += 1
first = last + 1
last += K
End While
End Sub
End Class
End Namespace