xmlns:igDP="http://infragistics.com/DataPresenter" xmlns:igEditors="http://infragistics.com/Editors" xmlns:sys="clr-namespace:System;assembly=mscorlib"
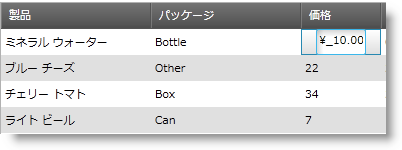
xamCurrencyEditor コントロールの重要な機能は、xamDataGrid フィールド に組み込むことができることです。この機能によって、セルの値を修正する間にエンドユーザーはエディターの機能を十分に活用することができます。xamMaskedEditor もマスクを使用して値を書式設定するため、より効果的に視覚化できます。
これらの手順に従って、xamDataGrid の Field に xamMaskedEditor を表示します。
Microsoft® Windows® Presentation Foundation Window または Page プロジェクトを作成します。
以下の名前空間宣言を開始の Page タグまたは Window タグに配置します。これらの宣言によって、 xamDataGrid、xamMaskedEditor を参照してタイプを定義することができます (つまり Int32、Boolean)。
XAML の場合:
xmlns:igDP="http://infragistics.com/DataPresenter" xmlns:igEditors="http://infragistics.com/Editors" xmlns:sys="clr-namespace:System;assembly=mscorlib"
XmlDataProvider を定義するリソース セクションを作成します。XmlDataProvider は Employees XML ファイルを参照します。Grid パネル内に以下の XAML を配置します。
XAML の場合:
<Grid.Resources>
<XmlDataProvider Source="../Data/Employees.xml"
x:Key="EmployeeData" XPath="/employees" />
</Grid.Resources>
XamDataGrid のインスタンスを作成して名前を指定し、前述の手順で作成された XmlDataProvider に DataSource プロパティを設定します。
XAML の場合:
<igDP:XamDataGrid x:Name="XamDataGrid1"
DataSource="{Binding Source={StaticResource EmployeeData}, XPath=employee}">
...
</igDP:XamDataGrid>
FieldLayoutSettings オブジェクトの AutoGenerateFields プロパティを False に設定します。前述の手順で作成されたタグの間に以下の XAML を配置します。
XAML の場合:
... <igDP:XamDataGrid.FieldLayoutSettings> <igDP:FieldLayoutSettings AutoGenerateFields="False" /> </igDP:XamDataGrid.FieldLayoutSettings> ...
Field のカスタム エディターを定義する時に、そのエディターのスタイルを指定するように EditorStyle プロパティを設定しなければならない場合があります。これによって、マスクなどのエディターにプロパティを設定することも可能です。以下の XAML は XamMaskedEditor のインスタンスをターゲットとする Style を設定し、このスタイルを EditorStyle に設定します。エディターの Mask プロパティを設定するために setter を使用します。
以下の例で、Mask は社会保障番号のフォーマットの入力を受け付けます。このコードを前述の手順のコードの下に配置します。
XAML の場合:
...
<igDP:XamDataGrid.FieldLayouts>
<igDP:FieldLayout>
<igDP:FieldLayout.Fields>
<igDP:Field Name="name" Label="Employee's Name"/>
<igDP:Field Name="department" Label="Department"/>
<igDP:Field Name="Social" Label="Social Security Number" BindingType="Unbound">
<igDP:Field.Settings>
<igDP:FieldSettings
EditAsType="{x:Type sys:String}">
<igDP:FieldSettings.EditorStyle>
<Style
TargetType="{x:Type igEditors:XamMaskedEditor}" >
<Setter Property="Mask" Value="###-##-####" />
</Style>
</igDP:FieldSettings.EditorStyle>
</igDP:FieldSettings>
</igDP:Field.Settings>
</igDP:Field>
</igDP:FieldLayout.Fields>
</igDP:FieldLayout>
</igDP:XamDataGrid.FieldLayouts>
...
プロジェクトをビルドして実行します。Social Security Number フィールドのセルを選択します。xamMaskedEditor は 9 桁の数字のみを受け付け、数字をハイフンで自動的に分けて社会保障番号のように表示されます。