
このコントロールは廃止されたため、XamDataGrid コントロールに移行することをお勧めします。今後、新機能、バグ修正、サポートは提供されません。コードベースの XamDataGrid への移行に関する質問は、サポートまでお問い合わせください。
このトピックでは、 xamGrid™ コントロールのスパークライン列タイプを紹介し、その使用方法を説明します。
以下の表に、このトピックを理解するための前提条件として求められるトピックをリストします。
スパークライン列タイプでは、 xamSparkline™ コントロールを挿入することによって、グリッド セルにスパークライン チャートを表示できます。xamSparkline は、軽量のチャート コントロールであり、最高値および最低値、高速/低速/負の数および全てのデータ ポイントのマーカーに対してデータ マーカーを表示できます。詳細は xamSparkline の概要トピックを参照してください。
xamGrid コントロールでスパークライン列を作成するには、<ig:SparklineColumn> タグを使用してグリッドに列を追加する必要があります。列は、Key プロパティを持つか、 ItemsSourcePath プロパティを設定する必要があります。ItemsSourcePath プロパティが設定される場合には、スパークライン列のデータはそのプロパティから取得されます。設定されないと、スパークライン列のデータは Key プロパティから取得されます。列定義の詳細は、 列レイアウトの定義トピックを参照してください。
Sparkline 列を XamGrid コントロールに追加するには、以下の NuGet パッケージを参照する必要があります。
Infragistics.WPF.Controls.Grids.SparklineColumn
NuGet フィードのセットアップと NuGet パッケージの追加の詳細については、NuGet フィード ドキュメントを参照してください。
スパークライン列を構成するには、列のデータ ソースを、 xamGrid 内の ItemsSource プロパティからのキーに設定する必要があります。xamGrid コントロールのデータへのバインドに関する詳細は、 データ バインディング トピックを参照してください。グリッド内のすべての列は、データ ソースからの一意のキーを含む必要があります。
スパークライン データ ポイントとして使用する値を決定するには、データ ポイントとして使用する、データ ソースからの値を指定する必要があります。これを行うには、 ValueMemberPath プロパティを希望の値に設定します。
X 軸にラベルを表示するには、ラベルとして使用するデータ ソースからの値を指定する必要があります。これを行うには、 LabelMemberPath プロパティを希望の値に設定します。
ItemsSourcePath プロパティによって Sparkline のためにデータ ソースを設定することが可能となります。列の Key プロパティの代わりにこのプロパティを使用する主な利点は、複数の Sparkline を同じプロパティにバインドできることです。
以下の表は、推奨の構成/ビヘイビアーをプロパティ設定にマップしています。
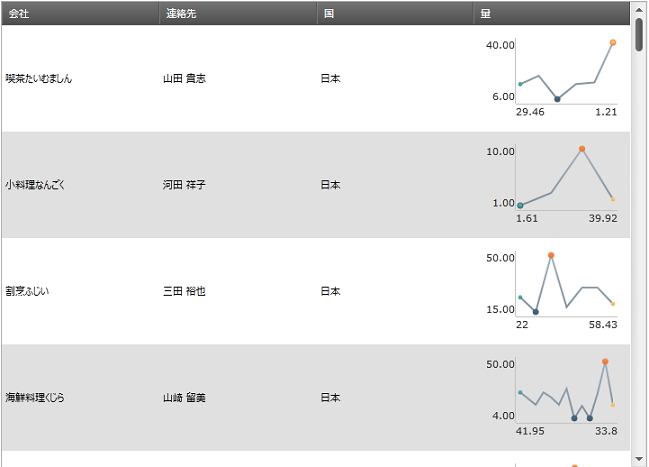
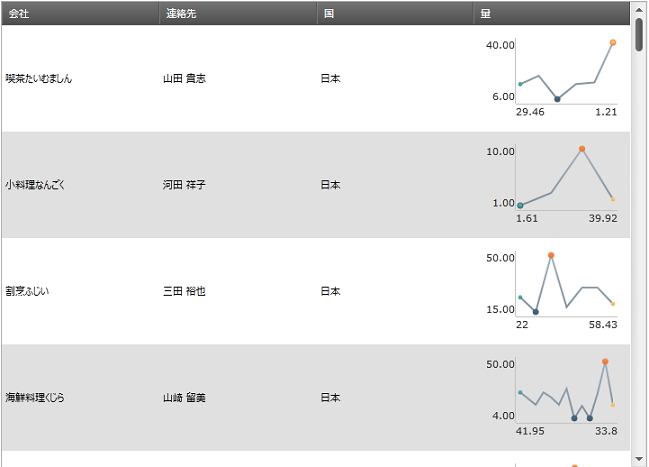
以下のコードは、会社ごとに注文を視覚化する、xamGrid 内のスパークライン列の構成方法を示します。
この例では、スパークライン列が以下の設定で構成されています。
以下は、この例でコードによって生成された、スパークライン列のプレビューです。

XAML の場合:
<ig:XamGrid x:Name="dataGrid" AutoGenerateColumns="False" ColumnWidth="*">
<ig:XamGrid.Columns>
<ig:TextColumn Key="Company">
<ig:TextColumn.HeaderTemplate>
<DataTemplate>
<TextBlock Text="{Binding Path=XWG_Customers_Company, Source={StaticResource Strings}}" />
</DataTemplate>
</ig:TextColumn.HeaderTemplate>
</ig:TextColumn>
<ig:TextColumn Key="ContactName">
<ig:TextColumn.HeaderTemplate>
<DataTemplate>
<TextBlock Text="{Binding Path=XWG_Customers_ContactName, Source={StaticResource Strings}}" />
</DataTemplate>
</ig:TextColumn.HeaderTemplate>
</ig:TextColumn>
<ig:TextColumn Key="Country">
<ig:TextColumn.HeaderTemplate>
<DataTemplate>
<TextBlock Text="{Binding Path=XWG_Customers_Country, Source={StaticResource Strings}}" />
</DataTemplate>
</ig:TextColumn.HeaderTemplate>
</ig:TextColumn>
<ig:SparklineColumn Key="Orders" ItemsSourcePath="Orders" LabelMemberPath="Freight" ValueMemberPath="Quantity" >
<ig:SparklineColumn.HeaderTemplate>
<DataTemplate>
<TextBlock Text="{Binding Path=XWG_OrderDetails_Quantity, Source={StaticResource Strings}}" />
</DataTemplate>
</ig:SparklineColumn.HeaderTemplate>
</ig:SparklineColumn>
</ig:XamGrid.Columns>
</ig:XamGrid>C# の場合:
SparklineColumn Sparkline_Column = new SparklineColumn();
Sparkline_Column.Key = "Orders";
Sparkline_Column.LabelMemberPath = "Freight";
Sparkline_Column.ValueMemberPath = "Quantity";
Sparkline_Column.ItemsSourcePath = "Orders";
this.dataGrid.Columns.Add(Sparkline_Column);Visual Basic の場合:
Dim Sparkline_Column As SparklineColumn = New SparklineColumn
Sparkline_Column.Key = "Orders"
Sparkline_Column.LabelMemberPath = "Freight"
Sparkline_Column.ValueMemberPath = "Quantity"
Sparkline_Column.ItemsSourcePath = "Orders"
Me.dataGrid.Columns.Add(Sparkline_Column)以下のトピックでは、このトピックに関連する情報を提供しています。