
このコントロールは廃止されたため、XamDataGrid コントロールに移行することをお勧めします。今後、新機能、バグ修正、サポートは提供されません。コードベースの XamDataGrid への移行に関する質問は、サポートまでお問い合わせください。
ColumnChooserSettings または ColumnChooserSettingsOverride オブジェクトの AllowHideColumnIcon プロパティを True に設定することによって、列ヘッダーに列チューザーを表示できます。エンド ユーザーがこのアイコンを選択すると、その特定の列は非表示になります。
ColumnChooserSettings または ColumnChooserSettingsOverride オブジェクトの AllowHiddenColumnIndicator プロパティを True に設定すると、非表示列の右側に隣接する列にインジケーターが表示されます。このインジケーターをクリックすると、非表示列が表示されたドロップダウンが現れます。エンド ユーザーがこのリストから列を選択すると、その列の非表示は解除されます。
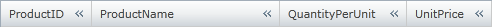
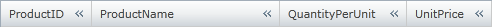
たとえば、以下のスクリーンショットは、AllowHideColumnIcon プロパティが True に設定され、 AllowHiddenColumnIndicator プロパティもまた True に設定された列ヘッダーを表示しています。

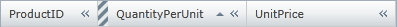
エンド ユーザーが ProductName 列の列チューザー アイコンを選択すると、以下のスクリーンショットに示されるように、列チューザー インジケーターが表示されます。

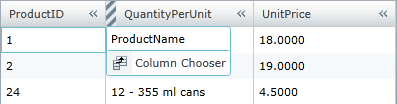
エンド ユーザーが列チューザー インジケーターをクリックすると、列インジケーターのすぐ左側に、非表示列のリストを表示するドロップダウンが現れます。

エンド ユーザーがすべての列を非表示にすると、インジケーターが Filter 列に現れます。詳細については、「Filter 列」トピックを参照してください。
エンド ユーザーが列チューザー ラベルをクリックすると、列チューザーのダイアログ ウィンドウが現れます。詳細は、 「列チューザーのダイアログ ウィンドウ」のトピックを参照してください。
以下のコードは、列チューザー機能を有効にする方法を示します。
XAML の場合:
<ig:XamGrid Grid.Row="0" x:Name="MyDataGrid" ItemsSource="{Binding Source={StaticResource DataUtil}, Path=Products}" AutoGenerateColumns="False">
<ig:XamGrid.ColumnChooserSettings>
<ig:ColumnChooserSettings AllowHideColumnIcon="True"
AllowHiddenColumnIndicator="True">
</ig:ColumnChooserSettings>
</ig:XamGrid.ColumnChooserSettings>
<!-- TODO: 列を追加します -->
</ig:XamGrid>
Visual Basic の場合:
Me.MyDataGrid.ColumnChooserSettings.AllowHiddenColumnIndicator = True Me.MyDataGrid.ColumnChooserSettings.AllowHideColumnIcon = True
C# の場合:
this.MyDataGrid.ColumnChooserSettings.AllowHiddenColumnIndicator = true; this.MyDataGrid.ColumnChooserSettings.AllowHideColumnIcon = true;